Beschreibung
Embed multiple 360-degree photos and videos into your blog content as a Gutenberg block or a shortcode.
Specify a text label, orbiting, variable Field of View, Rotation, Resizing and more for your 360 degree image or video.
- See an example here: Using 360-degree Photos and Videos in WordPress
- The complete User Manual is available here: https://andrey.mikhalchuk.com/360-view-wordpress-plugin
Screenshots

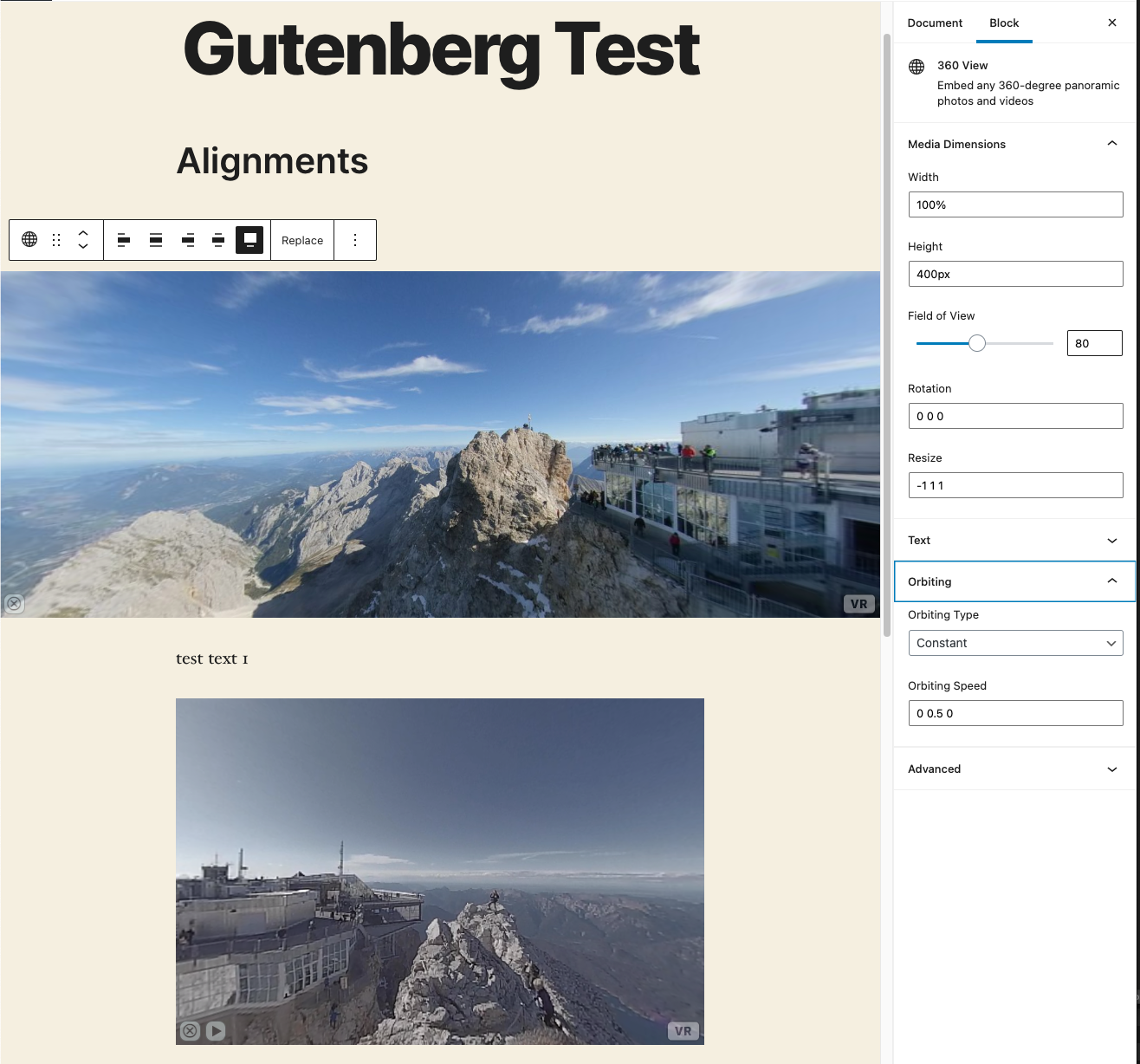
Fully compatible with Wordpress Gutenberg Editor. 
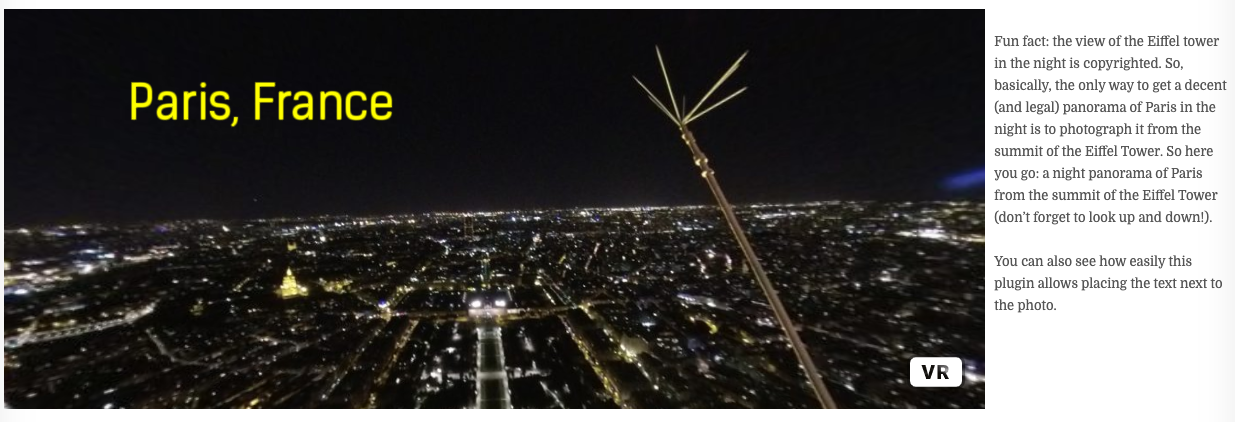
Embed your 360-degree image into your text just like a regular image. Great for storytelling! 
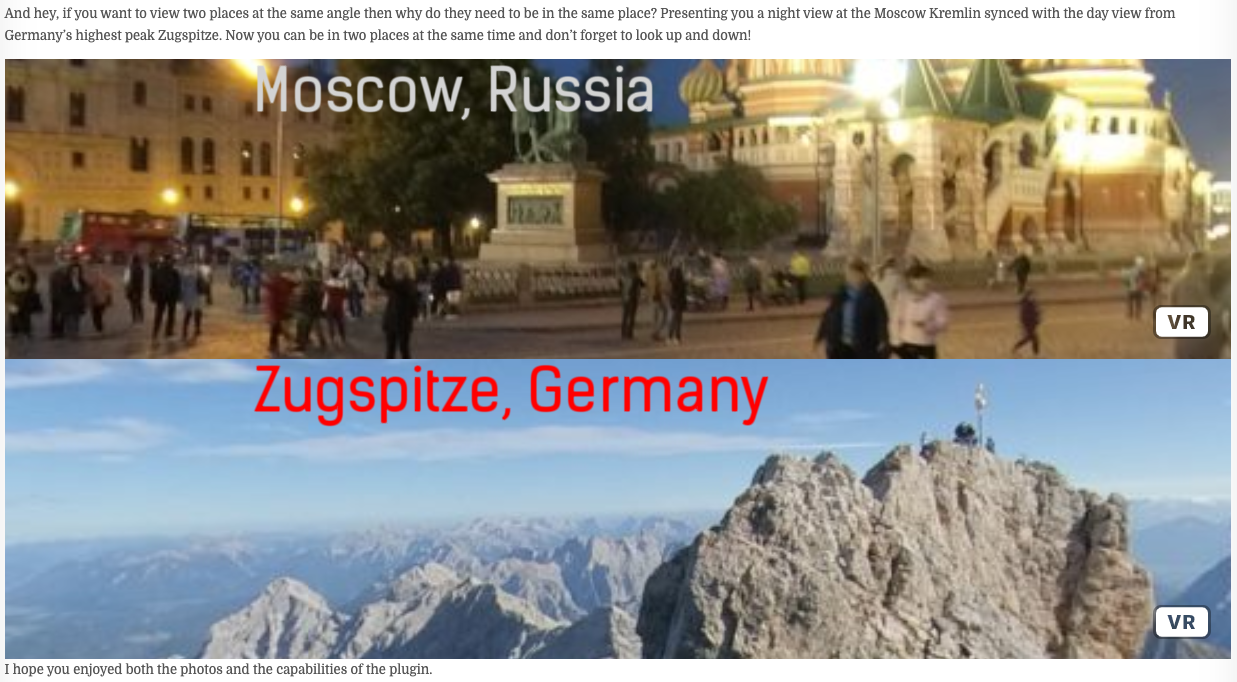
Place multiple 360-degree images next to each other and sync their viewports. Great for comparing two points of view on a mobile device with full motion tracking! 
Arrange multiple 360-degree views any way you want. Great for seeing multiple places simultaneously! 
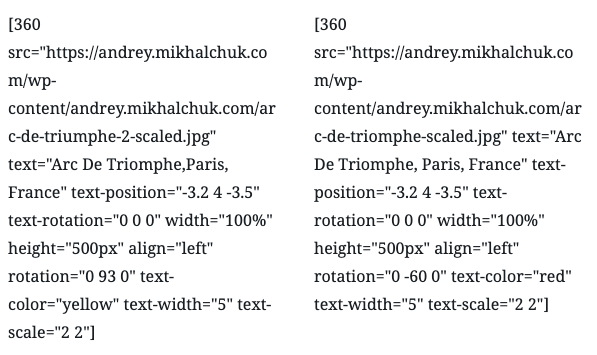
Tons of shortcode parameters to display the images and label them exactly the way you want. 
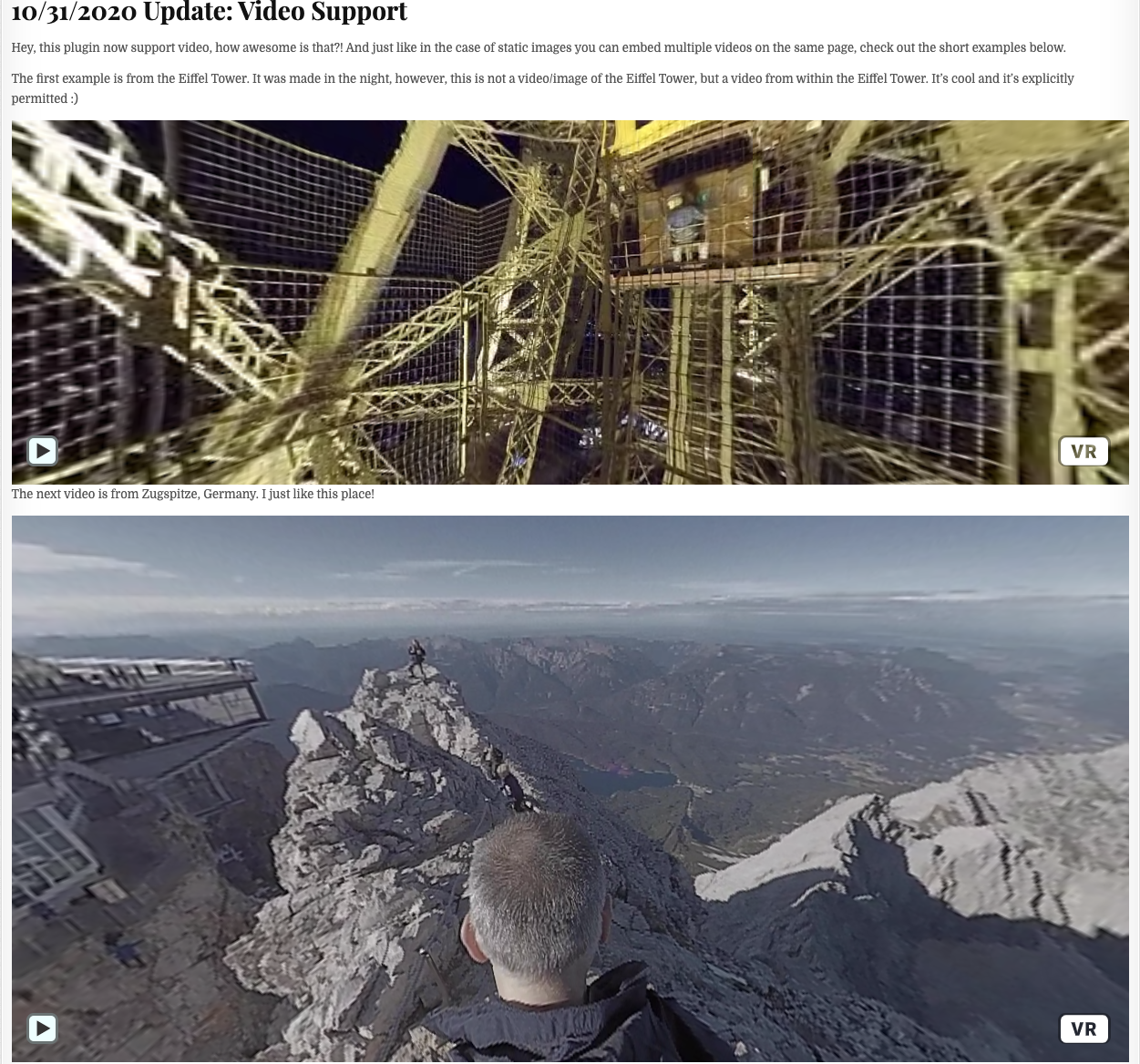
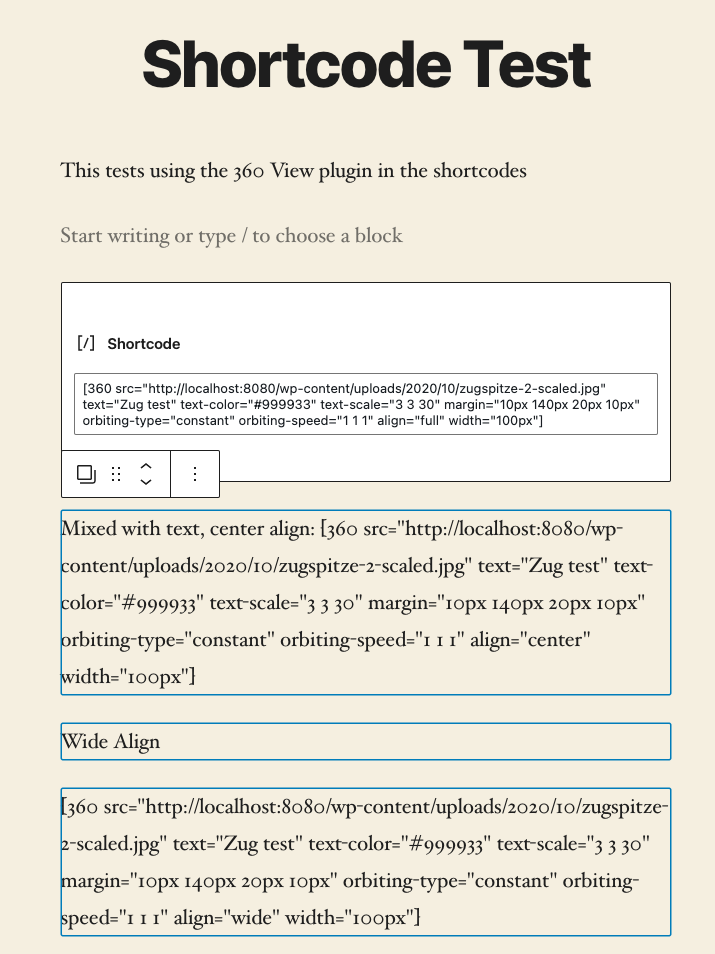
Embed your 360-degree videos just as easily as the photos. Format and place them in the post as easily as regular media. 
Works as a shortcode in the text, shortcode block, code editor, gutenberg visual editor or as a combination of any of these modes.
Blöcke
Dieses Plugin unterstützt 1 Block.
- 360 View
Installation
If you’re using wordpress.com or configured plugins installation via WordPress web UI then
- go to the WordPress admin console
- go to Plugins->Add New
- search for „WordPress VR“
- Click „Install Now“
- Click „Activate“
If you’re self-hosting WordPress or prefer to install the plugins from the command line
- go to /wp-content/plugins
- download the plugin .zip file (use wget or curl) into the plugins directory
- unzip the file (and delete the .zip file if you want to)
- go to WordPress admin interface
- go to Plugins
- locate „WordPress VR“
- click „Activate“
Rezensionen
Mitwirkende & Entwickler
„360 View“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
MitwirkendeÜbersetze „360 View“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.1.0
- Added „Shortcode Equivalent“ for Gutenberg blocks
- Fixed newest WordPress compatibility issues
- Fixed margin support
1.0.1
- NOTE: this version appeared to be incompatible with some WordPress versions and was retracted
- Updated dependencies
- Fixed the problem with Gutenberg editor not initializing under certain circumstances
- Fixing missing style files
1.0.0
- NOTE: this version appeared to be incompatible with some WordPress versions and was retracted
- Added Gutenberg block support
- Rewrote the documentation, moved to https://andrey.mikhalchuk.com/360-view-wordpress-plugin
- Made the code more user-friendly
- Major code refactoring
- Added orbiting support
0.3.0
- Tested with WordPress 5.5.2
- Improved browser compatibility
- Added support for embedding video files
0.2.4
- Improved the readme.txt file. Added low-res banner.
0.2.3
- Improved names of the global php functions
0.2.2
- Added support for the Field of View and refactored to comply with WordPress Plugin requirements
0.1.1
- The first public release. Provides a shortcode embedding 360-degree photos and adding a text label to it.
0.0.0
- This version was not released, I was using it only for local testing