Beschreibung
Connect Polylang multilingual plugin with Elementor Page Builder: Translate your Elementor templates and show them in the correct language, native customizable Language Switcher Elementor widget, Visibility Conditions of widgets and Dynamic Tags by language and much more…
Funktionen – Was das Plugin macht
📍 Template translation and show in the correct language
Create translations for your Elementor templates especially for header, footer or archive templates with Elementor Pro Theme Builder (affiliated link).
- Automatically selects the correct translation for „Template Widget“.
- Automatically selects the correct translation for
[elementor-template id="1234"]shortcodes. - Allow Elementor Kit translation for different settings for each language.
🔄 Language Switcher
A native Elementor Widget to easily build a nice and fully customizable language switcher:
- Show or hide flags, language name, language code.
- Vertical list, Horizontal list or styled dropdown.
- SVG scalable flags.
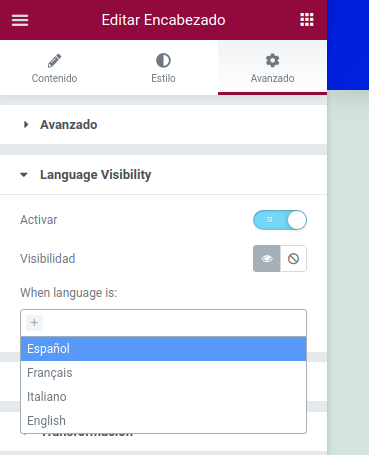
👁️ Language Visibility Conditions
Allow to show or hide every widget, section or column by language.
🏷️ Language Dynamic Tags
Use language dynamic tags (on Elementor Pro) that you can set with an specific language or the „current“ one. Available tags are:
- Language Code tag type text
- Language Name tag type text
- Language Url tag type url
- Language Flag tag type image
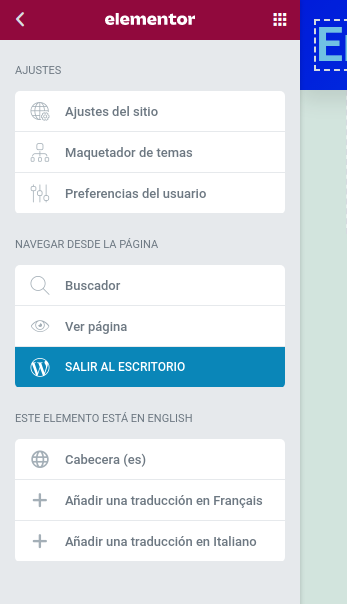
✏️ Elementor Editor integration
Now you can view the language of the current template and change to its translations or create them from the Elementor editor.
🔍 Elementor Finder integration
From Elementor Finder you can access to Polylang settings pages and go the site in the selected language.
🔨 Plugins integration fixes and tweaks
- Automatically generate display conditions on new template translation.
- Automatically generate Elementor CSS styles on create new template translation.
- Fix home url to the current language on site-url Dynamic Tag and Search Form widget.
- Add language url trailing slash.
- Hide language on wp-admin for global widgets.
- Other integration fixes.
How to use
You can manage translated templates in two ways:
- (recommended) create linked translations for a template and only set display conditions on the default language.
- create separated translations for a template with their own display conditions.
See an example:
Site languages:
- EN (main)
- ES
- IT
- Option 1 (linked translations only main language has display conditions):
╔═ Archive Template A (EN) -> condition category is "Red (EN)"
╠═ Archive Template A (ES) -> none (in front checks if category is ES translation of "Red (EN)")
╚═ Archive Template A (IT) -> none (in front checks if category is IT translation of "Red (EN)")
- Option 2 (not linked translations, all languages has display conditions):
══ Archive Template B (EN) -> condition category is "Red (EN)"
══ Archive Template B (ES) -> condition category is "Rojo (ES)"
══ Archive Template B (IT) -> condition category is "Rosso (IT)"
Support
- Plugin’s support forum here on WordPress.org
- Github plugin repo
- Polylang-Anwender-Community-Gruppe bei Facebook
- What is covered by our support? – All regarding THIS plugin („Connect Polylang for Elementor“), plus the relation to Polylang, Polylang Pro, Elementor and Elementor Pro of course.
- What is NOT covered by support? – Anything general regarding multilingual topics and WordPress. Explicitely we DO NOT offer any „WPML“, „WPBakery“ or „Visual Composer“ support, and also not for your theme etc.!!!
Übersetzungen
We have used the strings of Elementor and Polylang whenever possible to take advantage of the fact that they are translated into many languages. For the other strings a .pot file (connect-polylang-elementor.pot) for translators is also always included 🙂
You can collaborate with your language translations in Translating WordPress
Danksagungen
The following code/classes are licensed under the GPL.
- v2. refactor and upgrade by Pacotole at Creame
- v2.1 Cross domain fixes based on work of Jory Hogeveen and nicmare
- Support Brad Johnson
- v1. released by David Decker
- v1. Polylang-Wechsler-Klasse (Elementor-Widget) und ihr CSS basierend auf dem Widget des Plugins „Language Switcher for Elementor“ von Solitweb (GPLv2 oder höher).
- SVG flags from FlagKit and Wikipedia
Please, send your suggestions and feedback – Thank you for using or trying out this plugin!
Screenshots
Installation
Minimale Systemanforderungen
- WordPress Version 4.7 oder höher
- Elementor und Polylang Plugins – kostenlose Versionen aus dem WordPress.org Pluginverzeichnis
- Recommended: Elementor Pro (affiliate link) which is needed for Theme Building possibilities (header, footer, 404, archive templates, etc.) and Dynamic Tags.
Installation
- Installiere mit dem WordPress-eigenen Plugin-Installer (über Plugins > Installieren – Suche nach
polylang connect for elementor), oder extrahiere die ZIP-Datei und lege den Inhalt im Verzeichniswp-content/plugins/deiner WordPress-Installation ab. - Aktiviere das Plugin über den Menüpunkt ‚Plugins‘ in WordPress.
- Weise deinen Seiten/Beiträgen/Elementor-Templates Sprachen zu
- For Elementor templates: set display conditions in Elementor for the main language template only, templates in the other languages will then get loaded via this plugin magically! 🙂
- Benutze zusätzlich das native Elementor-Widget: Sprachwechsler
FAQ
-
Recommended Workflow?
-
- Setup Polylang at first, add at least TWO languages, one of them make your default language (in Polylang)
- Add content to your default Polylang language – if Polylang asks you to apply existing content to it, you should most likely click „ok“ and proceed – it works really fine 🙂
- After that setup an Elementor Theme Builder template – asign it to your Polylang default language, apply conditions in Elementor
- Next, setup a translation template for the template of 3.) — asign your second Polylang language, DO NOT apply conditions in Elementor
-
Wo ist das Elementor-Widget zu finden?
-
It’s in the widget category „General Elements“ with the name „Language switcher“. Plus, if Elementor Pro is active and you’re editing a template, the widget additionally appears in the „Site“ widget category.
Always via search: When searching for widgets type „polylang“ or „languages“ and it will show up immediately! 😉
-
Wo ist die Einstellungsseite des Plugins?
-
Dieses Plugin hat KEINE Einstellungsseite, da es keine benötigt. Alles, was es tut, funktioniert direkt unter der Haube. Aktiviere das Plugin. Erledigt.
-
Is Elementor Pro required?
-
Technically, Elementor Pro is not required but highly recommended.
Elementor Pro (affiliate link) is required for these features of the plugin:
- Translate Elementor Theme Builder Templates (header, footer, 404, page, archives).
- Translate Elementor Popups.
- Dynamic Tags, additionally added by the plugin.
For the other features of the plugin the free version of Elementor is sufficient – so the native Elementor language switcher widget will work 😉
-
Is Polylang Pro required?
-
Polylang Pro is not required.
All features of „Connect Polylang for Elementor“ work with both, Polylang and Polylang Pro.
-
Werden benutzerdefinierte Flaggen unterstützt?
-
Im Allgemeinen werden eigene Flaggen im Polylang Switcher Elementor Widget und im Dynamic Tag (Aktuelle Sprache Flagge) unterstützt.
Die Standardflaggen in Polylang haben jedoch die Größe16pxbreit und11pxhoch, dies gilt automatisch für benutzerdefinierte Flaggen – da sie vollständig intern von Polylang verarbeitet werden.Um eine andere Größe für benutzerdefinierte Flaggen zu verwenden, versuchen wir, Wege zu finden, dies für Elementor in zukünftigen Versionen dieses Plugins zu implementieren.
-
Typografie und Großbuchstaben-Einstellungen?
-
Im Polylang Switcher Elementor Widget stehen Typografie-Einstellungen für die Menüpunkte des Switchers zur Verfügung. Diese Einstellungen sind natürlich CSS-basiert und werden „global“ auf die verschiedenen Zustände angewendet, für die sie gelten: normal, hover, aktiv (aktuelle Sprache). Die verfügbaren Umschalter für Großbuchstaben sind code-basiert und haben daher eine niedrigere Priorität – das heißt, das CSS übernimmt immer, falls gewünscht. Auf diese Weise bist du mit schnellen Einstellungen (Umschalter) am flexibelsten, hast aber bei Bedarf alle Styling-Optionen zur Hand.
-
Weitere empfohlene Plugins für mehrsprachige Websites?
-
Es gibt ein paar:
- Polylang Pro (Premium) – Die offizielle Premium-Version mit mehr Funktionen und Premium-Support
- Polylang für WooCommerce (Premium) – Macht WooCommerce mehrsprachig – offizielles Polylang Add-On
- Polylang Slug – Allows same slug for multiple languages in Polylang
- Lingotek Übersetzung – Native Polylang-Integration – Lingotek bietet komfortable Cloud-basierte Lokalisierung und Übersetzungen für WordPress
- Elementor Datepicker Localization – Allow form datetime fields in your site language
- Länderflaggen für Elementor – Natives Elementor Widget
Rezensionen
Mitwirkende & Entwickler
„Connect Polylang for Elementor“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Connect Polylang for Elementor“ wurde in 7 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Connect Polylang for Elementor“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
2.4.4
- NEW WordPress Widget „Elementor Library“ translation (suggested by @lennertdaniels).
- Fix PHP errors (thanks to ChristianSchaffner and brandon-hatch).
- Fix remove deprecated Elementor’s classes.
2.4.3
- Automatically generate CSS file on bulk translation (thanks to @Elisa3232).
- Fix PHP error when PLL()->curlang not defined (thanks to @timsgr).
2.4.2
- Fix deprecation notices for Polylang 3.4.
- Bump tested versions WordPress 6.3 & Elementor 3.13.
2.4.1
- Fix plugin submission to wordpress.org.
2.4.0
- NEW language visibility conditions now also works for Flexbox containers.
- NEW Flag emojis on Elementor Editor and Theme Builder.
- Change languages styles on Elementor Editor.
- Change code improvements.
2.3.5
- NEW Elementor Widget Template translation.
- Change better languages links on Elementor Editor.
2.3.4
- Fix Elementor 3.9 hard deprecations.
- Fix JetMenu with domains as language (thanks to @mortenitp).
2.3.3
- Fix PHP warning on multidomain image undefined srcset.
- Bump tested versions WordPress 6.1 & Elementor 3.8.
2.3.2
- Fix dynamic tag image language flag don’t return svg scalable file.
- Fix Language Switcher dropdown styles with many languages.
- Fix PHP error undefined array key „HTTP_REFERER“ (thanks to @nicomollet).
2.3.1
- Fix Widget initialization on Elementor 3.7
2.3.0
- Added dropdown controls to show on mouse hover and drop to up.
- Added Elementor Kit translation support.
2.2.0
- Added Elementor Pro template shortcode translation.
2.1.1
- Enable Elementor cross domain url fixes only for multidomain configurations.
- Added Elementor tested headers.
2.1.0
- Fixed cross domain issues with Polylang setup with multiple domains.
- Fix flag SVG inline with some themes.
2.0.8
- Don’t load integrations if Polylang languages are not defined.
2.0.7
- Fixed deprecated message with Elementor 3.6.
- More restricted filter for lang home urls with trailing slash.
2.0.6
- Fixed Elementor Search Form url with correct language.
2.0.5
- Use Polylang custom flags.
2.0.4
- Added better info of template instances for translations on Theme Editor and WP admin list.
- Minor tweaks on Language Switcher dropdown styles.
2.0.3
- Updated language switcher dropdown animated & toogle on mobile.
- Added Elementor icon in posts list status.
- Fixed language switcher underline style.
- Fixed SVG flags if encoded is disabled.
- SVG flags data URIs don’t need base64 and save some bytes.
2.0.2
Fixed fatal error if call home_url() before initialize Polylang.
2.0.1
Fixed critical error loading plugin classes when there are uppercase letters in the path.
2.0.0
Fully rewrited and upgraded!!
- New language switcher with SVG scalable flags and dropdown style.
- New language visibility conditions for widgets, sections and columns.
- New dynamic tags for language name, language code, language flag (icon or svg scalable) and language url.
- Better Polylang/Elementor integration:
- Automatically generate display conditios on new template translation.
- Automatically generate CSS file on new template translation.
- Update display conditios un change template language.
- Fix home and search links to point to the current language.
- Hide langue on wp-admin for global widgets.
1.0.6 – 2021-06-05
- Fixed PHP notice undefined ‚post_type‘.
1.0.5 – 2021-05-17
- Fixed Elementor editor don’t load with Global Widgets in secondary language.
1.0.4 – 2021-04-30
- Translated templates with conditions for categories/tags also works with translated categories/tags.
- Fixed PHP notice on activation
1.0.3 – 2021-04-27
- Ensure Theme Builder conditions for all languages (prev. version only saves main language conditions)
- When a template is a translation override with empty conditions
1.0.2 – 2021-04-26
- Fix Elementor template display conditions reset
- Fix wp-cli error languages undefined
- Fix Elementor deprecations
- Added Elementor Landing Pages CPT translatable
- Added JetEngine Listing CPT translatable
- WordPress PHP Coding Standards
1.0.1 – 2020-06-17
- Stability update for edge cases were experiencing fatal errors
- Thanks to sebastienserre for correct fatal unknow pll_the_languages();
1.0.0 – 2018-11-28
- Offizielle Veröffentlichtung auf WordPress.org
0.9.1 – 2018-11-27
- Erster Release Candidate (RC)
- Neu: Automatische Aktivierung von Elementor Meine Templates Inhaltstyp für Polylang-Unterstützung
- Anpassung: Code-Verbesserungen überall
- Anpassung: Inline-Dokumentation und Verbesserungen an PHP-Doc
0.9.0 – 2018-11-26
- Zweite Beta-Version
- Neu: Weitere Einstellungen für das Polylang Switcher-Widget
- Anpassung: Verbessertes Hinzufügen von Dynamic Tags
- Angepasst: Verbesserte Integration mit dem Elementor Finder
0.8.0 – 2018-11-25
- Erste Betaversion
- Neu: Natives Elementor Widget hinzugefügt – Polylang Sprachwähler
- Neu: Dynamische Tags für Polylang hinzugefügt (erfordert Elementor Pro)
0.7.0 – 2018-11-24
- Zweite Alpha-Version
- Neu: Elementor Finder-Integration für Polylang Plugin-Links und -Ressourcen hinzugefügt
- Neu: Plugin übersetzbar gemacht – deutsche Übersetzungen hinzugefügt
- Neu: Readme-Datei hinzugefügt, plus
composer.json-Datei - Neu: Erstes öffentliches Alpha-Release auf GitHub
0.5.0 – 2018-10-30
- Plugin-Idee von Brad
- Erste Alpha-Version von David
- Neu: Template-Tweaks funktionieren in Form von Plugin-Code – Verbesserung der Coding-Standards