Beschreibung
Mit dem Plugin Crowdsignal-Formulare kannst du Umfragen direkt im Block-Editor erstellen und verwalten.
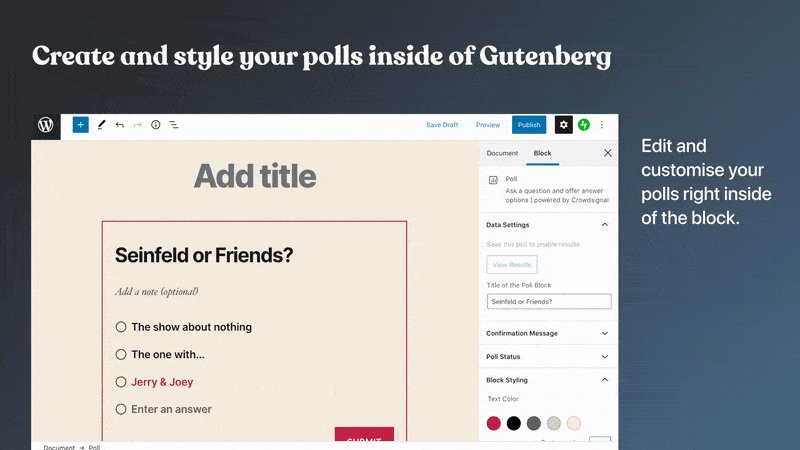
Umfragen zu erstellen geht so einfach und schnell wie das Verfassen einer Aufzählungsliste. Es sind keine Embed-Blöcke mehr erforderlich und es muss auch nichts kopiert und eingefügt werden.
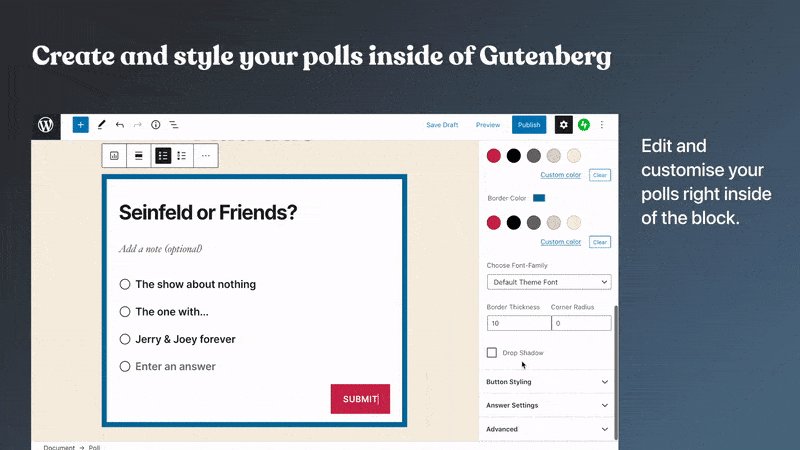
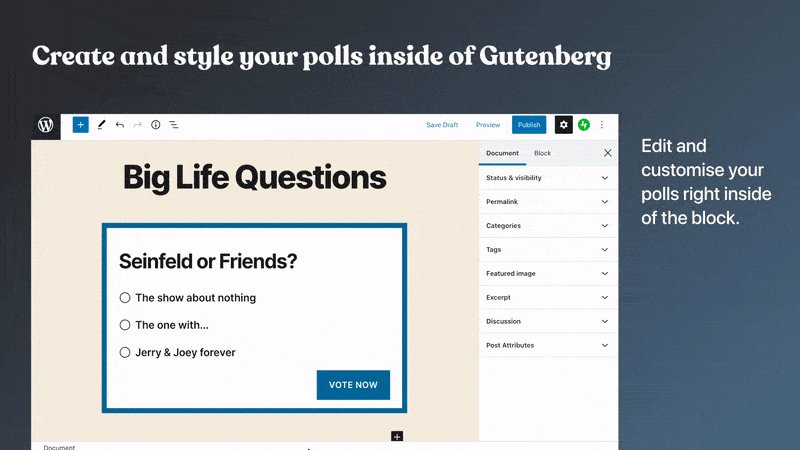
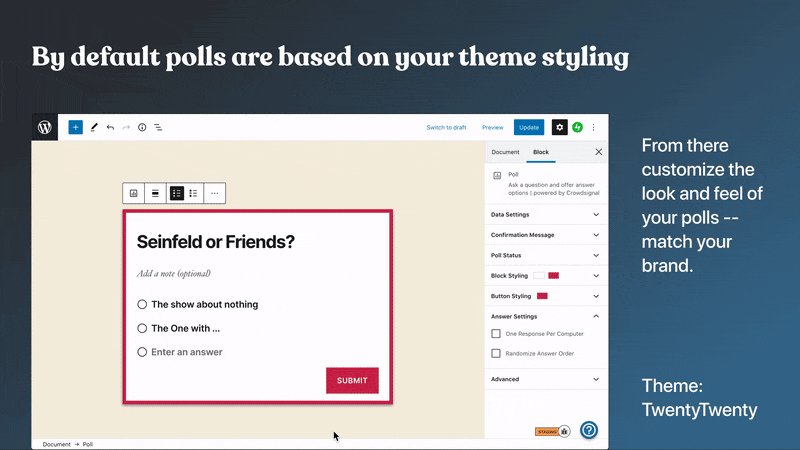
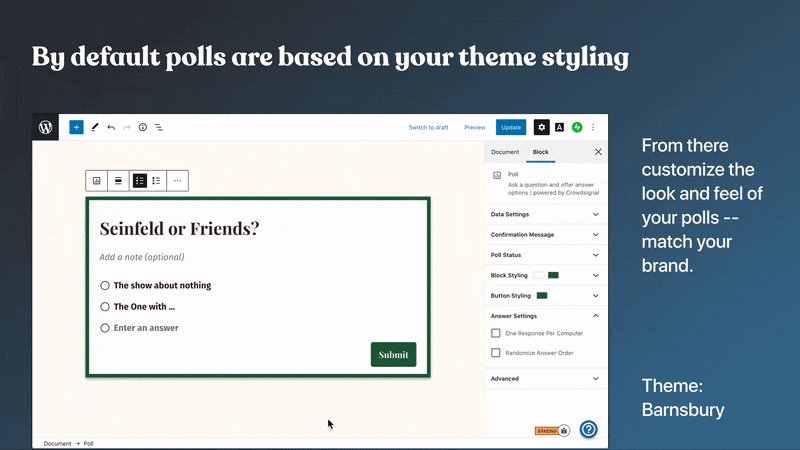
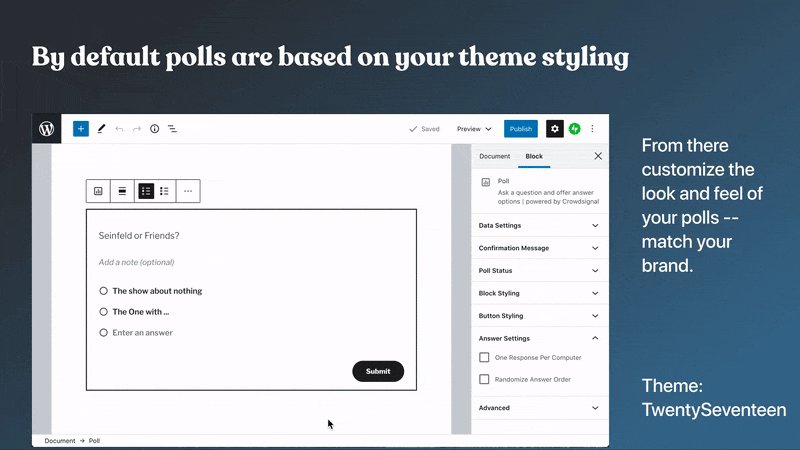
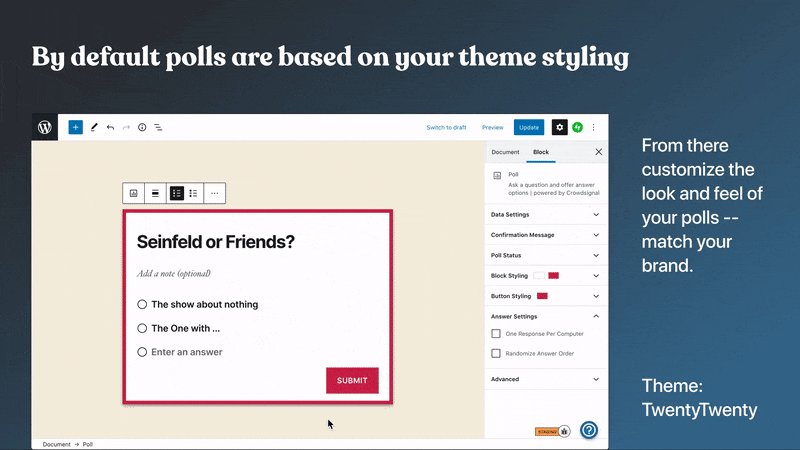
Passe das Erscheinungsbild deiner Umfragen an deine Marke an und wähle deine Lieblingsfarbe aus. Der Umfrageblock unterstützt standardmäßig den Stil deines Themes und von diesem Ausgangspunkt aus kannst du den Stil deiner Umfrage ganz nach deinem Geschmack anpassen.
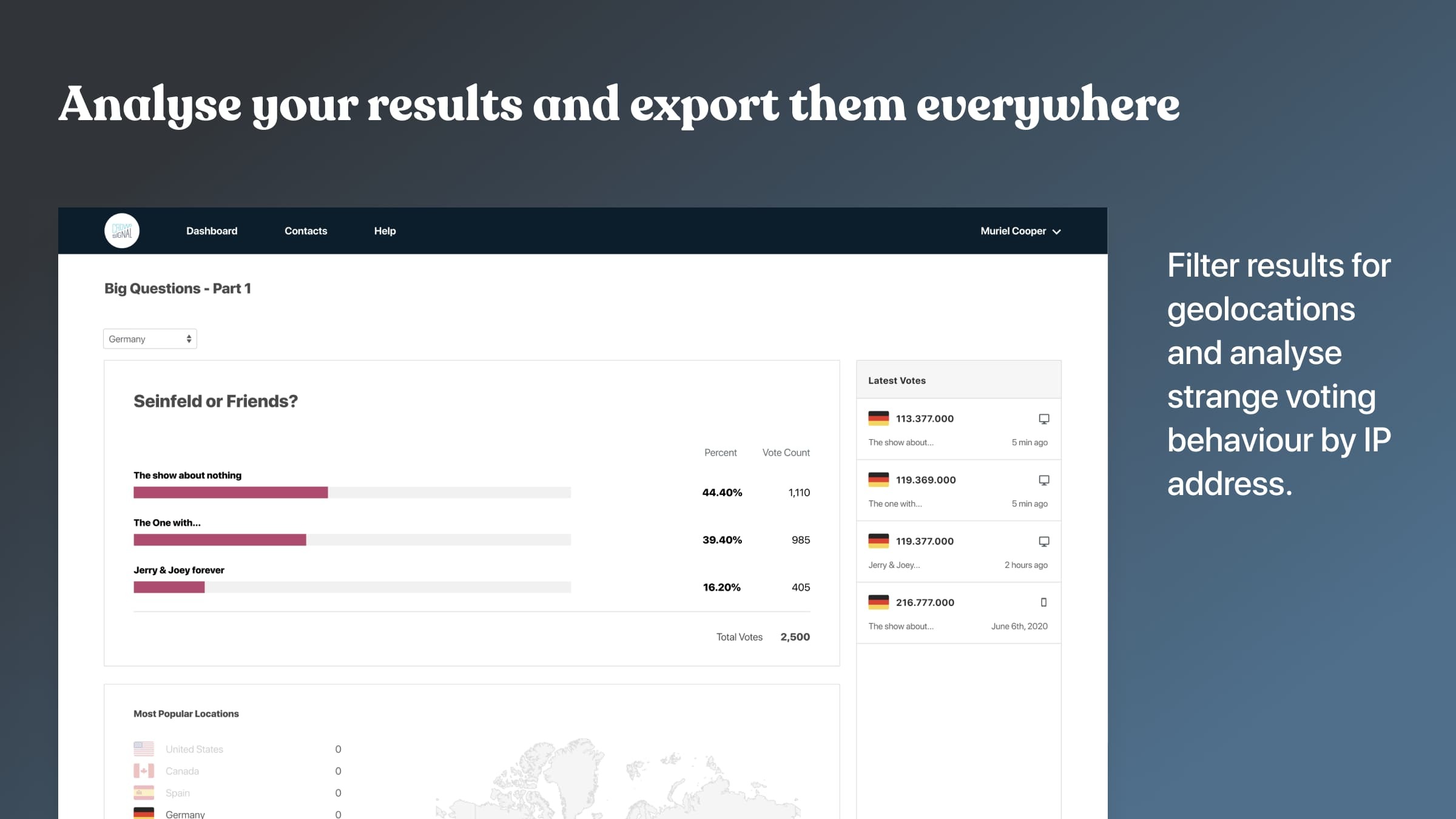
Auf der Ergebnisseite von Crowdsignal kannst du alle Antworten direkt bei ihrem Eintreffen ansehen. Sieh dir die geografischen Standorte deiner Abstimmungsteilnehmer an und analysiere die IP-Adressen auf verdächtiges Abstimmverhalten. Sieh dir erweiterte Statistiken und Analysen an, damit du dein Publikum besser verstehst.
Analysiere deine Ergebnisse und exportiere sie in verschiedenen Formaten.
Lege Enddaten für Umfragen fest, erstelle Umfragen im Multiple-Choice-Verfahren oder mit einzelnen Antworten und entscheide, ob deine Leser die Umfrageergebnisse sehen dürfen oder ob sie privat bleiben sollen.
Mit einem kostenlosen Crowdsignal-Konto kannst du eine unbegrenzte Anzahl an Umfragen erstellen und auch deine ersten 2.500 Signale sind kostenlos. Ein Signal ist eine Antwort auf eine Umfrage. Wenn du einen kostenlosen Tarif nutzt, hast du vollen Zugriff auf die ersten 2.500 Signale. Alle weiteren Antworten werden ebenfalls dokumentiert und du erhältst Zugriff auf sie in unseren gesperrten Berichten, wenn du ein Upgrade durchführst. Darüber hinaus erhältst du Zugriff auf verschiedene Funktionen, die für Benutzer des kostenlosen Tarifs nicht verfügbar sind.
Screenshots
Blöcke
Dieses Plugin unterstützt 6 Blöcke.
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
Installation
Das Plugin lässt sich am einfachsten über die Seite „Neue Plugins hinzufügen“ auf deiner Website installieren.
1. Gehe zur Plugins-Seite und klicke auf „Hinzufügen“.
2. Gib „Crowdsignal-Formulare“ in das Suchfeld ein und drücke die Eingabetaste.
3. Klicke auf den Button „Jetzt installieren“.
Nach der Installation musst du deine Website mit Crowdsignal.com verbinden
1. Aktiviere das Plugin, um zur Einstiegsseite weitergeleitet zu werden.
2. Klicke auf „Es kann losgehen!“, um ein Popup-Fenster zu öffnen, über das du dich anmelden oder ein neues Crowdsignal-Konto erstellen kannst.
3. Nun erhältst du einen API-Schlüssel und kannst auf „Verbinden“ klicken, um zurück zu deiner eigenen Website geleitet zu werden.
4. Das Popup-Fenster verschwindet und es wird eine Meldung angezeigt, dass du Crowdsignal jetzt verwenden kannst.
5. Viel Spaß mit deinen Umfragen! Erstelle einen Beitrag und füge einen neuen Umfrageblock hinzu!
FAQ
-
Wozu Crowdsignal-Formulare?
-
Für den Anfang gibt es nur den Crowdsignal-Umfrageblock, aber bald werden weitere Blöcke hinzukommen.
-
Wer ist Crowdsignal?
-
Crowdsignal wurde von Automattic entwickelt, dem Unternehmen hinter WordPress.com, WooCommerce, Tumblr und mehr. Wir sind hier, um zu bleiben!
-
Wo finde ich Hilfe mit diesem Plugin?
-
Das Team von Automattic verteilt sich über die ganze Welt – deshalb sind unsere über 250 Support-Mitarbeiter rund um die Uhr zu erreichen. Wirf einen Blick in unsere Support-Dokumentation und das Support-Forum oder wende dich jederzeit an uns – wir helfen dir gerne.
-
Welche Tarife werden angeboten?
-
Vergleiche unsere einfachen und kostengünstigen Tarife oder sieh dir unsere Produkte an, um mehr zu erfahren.
Rezensionen
Mitwirkende & Entwickler
„Crowdsignal-Formulare“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Crowdsignal-Formulare“ wurde in 16 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Crowdsignal-Formulare“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.7.1
- check for empty cached poll data to prevent warning on load of editor (#278)
- check for null
core/edit-postselector which is causing a crash in 6.5 (#277) - disable PostPreviewButton because it is crashing the block on re-renders (#274)
- Prevent blocks from being used in the Site Editor (#272)
- crowdsignal applause block: Only try to fetch poll data if a pollId exists (php 8.1 warning) (#270)
- Update message banner for closed, hidden and voted polls (#269)
- Update @wordpress/scripts and webpack to latest versions (#266)
- Block Sidebar: group settings together (#265)
1.7.0
- Optimize frontend components (#263)
- Update dependencies for node 18.13.0 (#262)
1.6.7
- Fix block spacing for better theme compatibility (#258)
- Fix line jumps (#259)
- Remove RawHTML use from the blocks (#255)
- Bump tested version to 6.2 (#256)
- Fix rendering on question and note (#252)
- Update scripts to use python2 (#254)
1.6.6
- update package lock
- Add the site_url() to the wp-json URL so directory installs work. (#247)
1.6.5
- Fix makefile and dependencies (#245)
- Fix the (optional) text that shows up on the front end for email (#243)
- GH build action for named releases (#242)
- Back to PHP 7.4 for builds (#241)
- Create store (#234)
- Update docker to build with PHP 8.1 (#237)
- update build action to use php 8.1 (#240)
- Update development environment (#236)
- Update feedback button block condition for triggering the widget mode (#235)
- Build Tools: Add
allow-pluginstocomposer.jsonfor v2-compat (#227) - fix/add missing ref links to quiz variation (#233)
1.6.4
- Update/survey help landing page (#231)
- add/quiz variation to CS Embed block (#230)
- add/crowdsignal-embed block (#222)
- Fix POT compilation on the local environment (#226)
1.6.3
- remove php8.1 from docker, PHP and php-mysql libs (#221)
- Update filter name due to deprecation (block_categories) (#220)
- Remove styling for Hello Dolly (#223)
1.6.1
- Fix TwentyTwentyTwo styling issues (#218)
- Unset border-style on crowdsignal-forms-vote class (#216)
- Adjust code syntax to comply with standards (#215)
1.6.0
- Remove editor dependencies (#213)
- Remove templateLock: insert also prevents removals (#212)
- Update documentation
- Update Dockerfile to pull latest stable Ubuntu. Small update to .yml file (#210)
1.5.15
- Fix CSS so it doesn’t interfere with Jetpack (#208)
- add trigger for crowdsignal_forms_get_account_info (#203)
- fix typo on respones -> responses (#207)
1.5.14
- Rollback to 1.5.12
1.5.13
- Update the text and styling of the settings page. (#199)
- Fix transient and empty user (#200)
- Update links to settings page. (#198)
- Let the dashboard plugin take care of menus. (#196)
- WIP: Move the „Getting Started“ process into the Settings page. (#179)
- Some fixes along the way (#197)
- Update and delete the dashboard login details too (#195)
1.5.12
- Improve broken connection handling (#193)
- Fix multiple choice poll check position (#192)
- Rework backend code (#191)
1.5.11
- Default polls to „Button“ style (#189)
1.5.10
- Attempt to track failed connections (#187)
- Fix warnings and skips (#186)
1.5.9
- Bugfix: Set the priority of withFixedPosition hook on BlockListBlock to 1 (#180)
1.5.8
- Fix Feedback Button block on Block Widget editor. (#173)
- Fix isPollBlock to prevent crashes when getBlocks() returns null (#175)
- Fix toolbar/feedback overlay interactions (#172)
1.5.7
- Fix toolbar remaining behind the feedback overlay (#170)
- Make video iframe dimension-less, add CSS rules for it (#169)
- Fix new interface package compatibility (#168)
- Update dockerfile (#156)
- Fix little typo on the welcome screen (#167)
1.5.6
- Use poll.fm for the nonce check (#164)
1.5.5
- Fix answer inputs (#160)
- Fix feedback block editor overlay on the full site editor (#157)
1.5.4
- Default to site URL on source_link prop when no permalink is returned (#155)
- Add a widget-editor compatible interface for the feedback block (#154)
- Fix verify info request logic (#137)
1.5.3
- Remove the filter as it either turns problematic or doesn’t solve the issue at all (#146)
- Fix feedback form rendering issues on mobile screens (#143)
- Add filter to control transform behavior (#142)
- Add different toggle settings for the feedback button block (#139)
- Implement a toggle for making feedback email mandatory (#138)
- Add a vertical middle position for the feedback block (#140)
- Make branding enabled by default on atomic sites (#134)
- Fix poll styling issues (#135)
- Hide CS logo on the popup form (#136)
- Consistently name panel section „Settings“ and subsection „Status“ (#133)
- Refresh readme (#112)
1.5.1
- Finetune footer branding (#115)
- New Feedback block added (#110)
- Use ‚crowdsignal_forms_translations_path‘ filter to load translations (#61)
- Action: Use make command to build all blocks (#74)
- Get rid of docker step for pot file (#65)
- Add Github action for nightly builds
- Fix double entry (no uses and run on same step) (#70)
- Back to basic syntax
- More action debugging
- Simpler syntax, no inputs (#67)
- move syntax, debugging error on L1 (#66)
1.4.5
- Fix preview button causing the NPS block to break when creating a new block
- Fix linter errors
- Update the NPS preview button to behave identically to the editor’s one
- Change translations pipeline (#57)
- Add UA and X-Forwarded-For headers for proper response results tracking (#53)
- Use RichText.Content component on frontend (#55)
- Use optimistic requests for submitting NPS block results
- Change copy edits (#56)
- Disable HTML editing and block reusability
1.4.3
- Add NPS block
- Fixed redirect logic for the poll block