Beschreibung
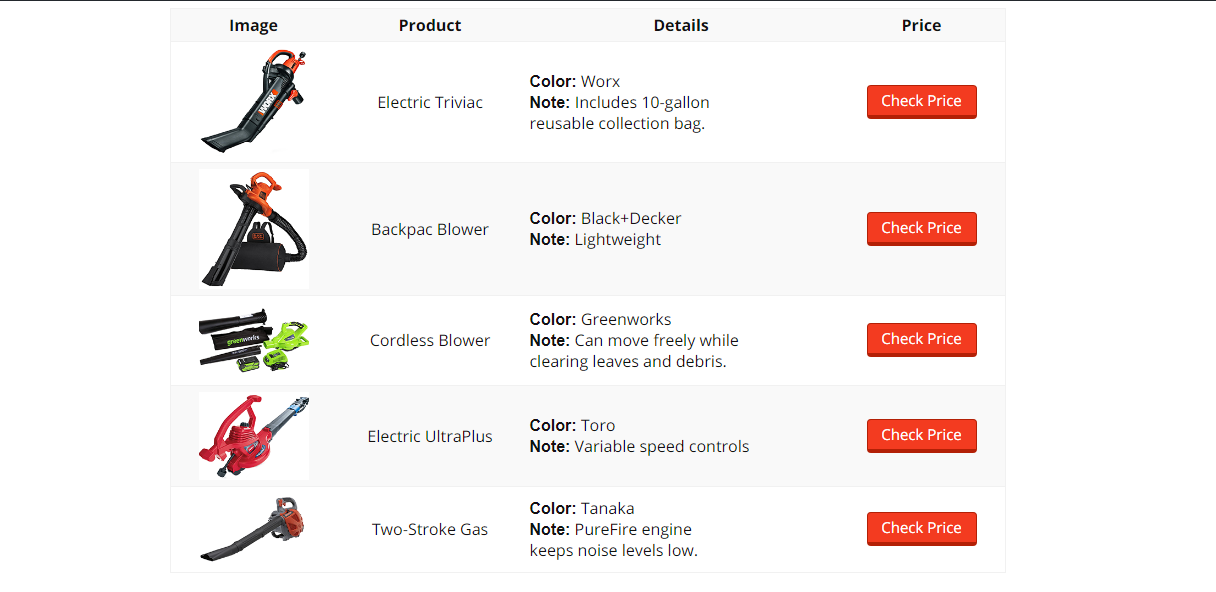
NicheTable is a table builder plugin to extend Gutenberg’s editor so you can create custom Comparison tables into posts and pages in a minute. Usually only possible through popular Table builder plugins for affiliate marketers. No coding is necessary! you will be able to create and edit table in Gutenberg editor.
This great plugin will allow you to show your viewers the similarities and differences between two or more products.
Now you can write detailed product reviews and compare different products in your review. Not only that, but the entire product table will be affiliate linked that was considered by developer .
MORE INFORMATION
Please visit Table demo http://tauhidpro.com/nichetable how it will looks like ?
SUPPORTING FUTURE DEVELOPMENT
If you like NicheTable, please rate and review it here in the WordPress Plugin Directory or support it with good review. Thank you!
Featured
- Super mobile optimized – Consider 50% visitor came from mobile.
- Support nofollow -SEO friendly
- Create table within short time
- No need to use Shortcode (use in Gutenberg editor)
- Option to choose color of header
- Option to upload and use images
- Option all type of aligning
Video Tutorial
Step-by-step video tutorials to show How to import a table and change the information. So, Creating a Table is not boring anymore.
To help you get started I created a few step-by-step video tutorials to show how easy to create comparison table by NicheTable.
How to use
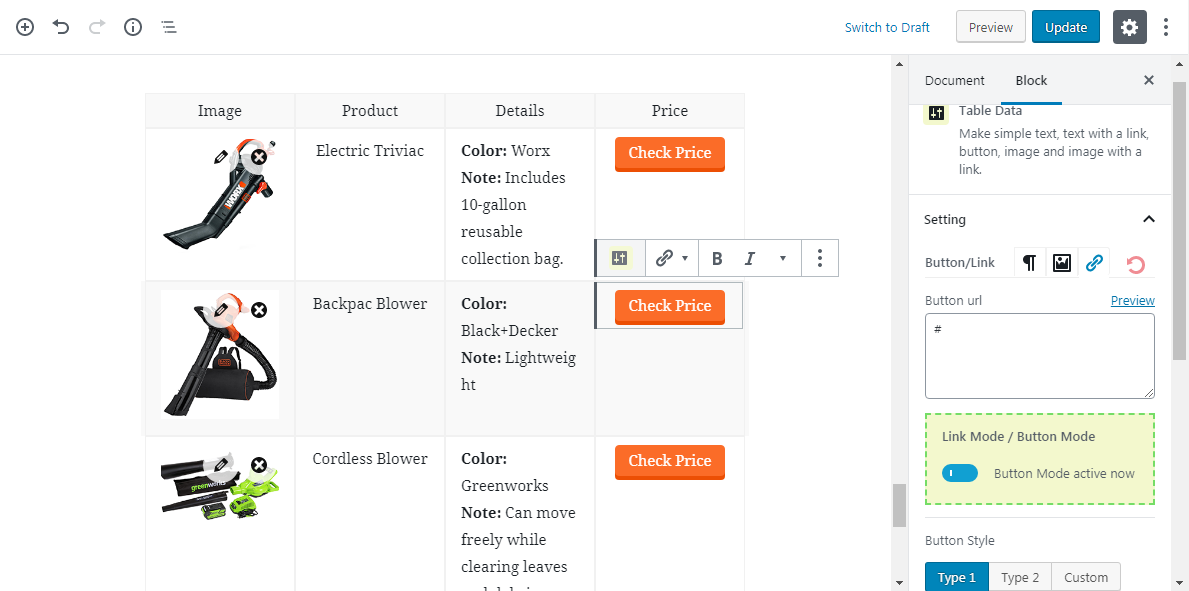
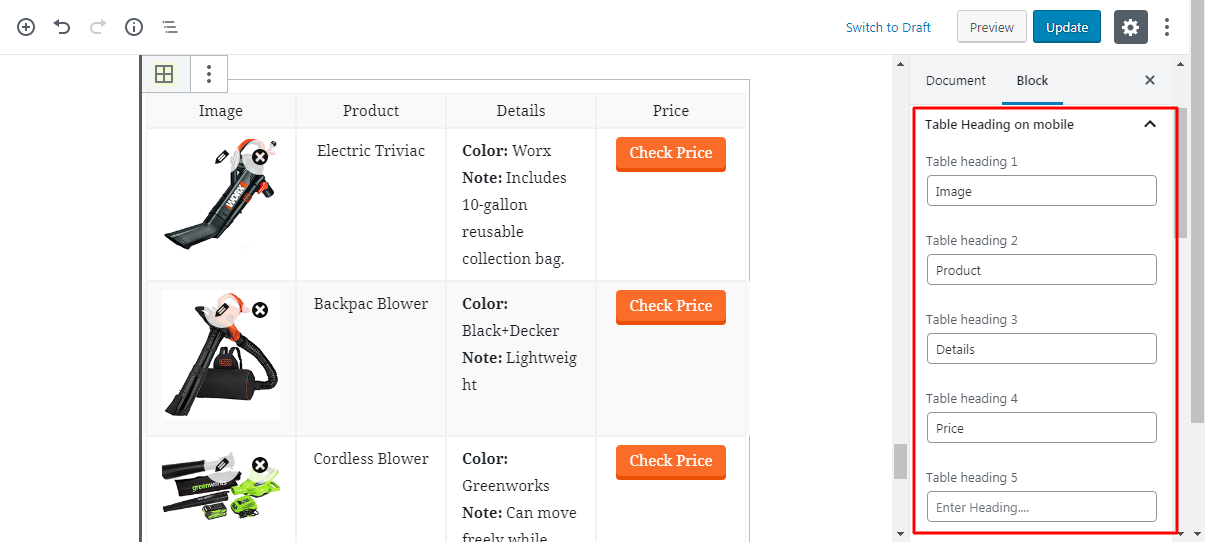
After installing the plugin, you can create and manage tables with 3 Level setting options.
Table : Main table setting such as Table Heading on mobile, ovral alignment, hover effect, shadow effect etc.
Table Head(th) / Table row(tr) : you will be able to change Table Head color and Background Color and set how many columns as you need.
Table Data(td) : You will be able set Product image, description and button
Tips: First, create a table row with all information and setting, then press Ctrl + Shift d for duplicate rows and change information 🙂
Installation
To install the plugin automatically:
- You’ll need WordPress version 5.0 or higher for this to work.
- Require Gutenberg Editor**
- Through WordPress admin, use the menu: Plugin > Add new
- Search for NicheTable
- Click on install then click activate link
- Search for a block: NicheTable
FAQ
-
Can I get support for the editor use?
-
We reply to every question about the editor on the forum here, just ask 🙂
-
Does Advanced Gutenberg slowing down my website?
-
The plugin has almost NO impact on page load for your visitors, it’s only loaded during the edition process.
-
Is NicheTable free?
-
Yes, totally free of charge.
Rezensionen
Mitwirkende & Entwickler
„Best Responsive Comparison Table for Gutenberg Editor – NicheTable“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Best Responsive Comparison Table for Gutenberg Editor – NicheTable“ wurde in 1 Sprache übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Best Responsive Comparison Table for Gutenberg Editor – NicheTable“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.0.0
- Initial Release.
1.1.3
- Fixed extra space(Reload your editor using(crtl + shift+ R).
- Fixed extra border(Reload your editor using(crtl + shift+ R) .
1.1.5
- Inhance Row edit Options(Reload your editor using(crtl + shift+ R).
1.2.0
- Import pre-built table demo just one click.
Stable tag: 1.5.2
- compatible with wp version 5.4.
- highlight table row select area
- Fixed depreciated warning in editor
- Fixed Editor Default table data spacing
- Note: Reload your editor using(crtl + shift+ R) enjoy new changes
Stable tag: 1.5.3
- Fixed Mobile Scrolling wp 5.4 version
- Fixed Cannot modify header information – headers already sent by Warning in editor
- Add table data Before After spacing in Editor
Stable tag: 1.5.5
- Improve circle In rating area
- Mobile version progress. Improve both version free or both
Stable tag: 1.5.6
- Improve Image Alt
Stable tag: 1.5.8
- Fixed Background select visibility problem in firefox
Stable tag: 1.6.0
- WordPress php 5.4 compatibility
- Fixed Admin menu redirect issue
Stable tag: 1.6.1
- table header background color
Stable tag: 1.6.2
- HTML code featured enable.
Stable tag: 1.6.3
- New top pick style.
Stable tag: 1.6.5
- Fixed Before after Link issue
- Add a New Pro Demo
Stable tag: 1.6.6
- Add Row hide option
- Add Step-by-step video tutorials to show How to import a table and change the information.
Stable tag: 1.6.7
- Add Header Hide Option
Stable tag: 1.6.8
- Add border around style style in editor view
- The bottom border of each row style style in editor view
- The bottom border of each row and around table editor view
- Border All editor view
Stable tag: 1.6.9
- Fixed Button Issue
Stable tag: 1.7.1
- Add New Mobile style
Stable tag: 1.7.3
- Add New Mobile style css issue Fixed
Stable tag: 1.7.4
- List Style issue Fixed
Stable tag: 1.7.5
- Some issue Fixed for wp 5.5 version
Stable tag: 1.7.6
- Solution: changing the column count visibility
- 5.5 compatible
Stable tag: 1.8.0
- Fixed changing the column count automatically
Stable tag: 1.8.1
- more lightweight
- Table Img topSpace
Stable tag: 1.8.2
- Fixed number of column
- Mobile top space
Stable tag: 1.8.3
- Move image wpdab.com
- Top and Bottom Space
Stable tag: 1.8.4
- Product Images URL change
- Mobile table small Issue
Stable tag: 1.8.5
- Fixed Template Inserter
Stable tag: 2.0.1
- Fixed block_categories Issue
Stable tag: 2.0.3
- Add list to bottom space
Stable tag: 2.2.1
- Item Load Problem Solved
Stable tag: 2.2.2
- Table Heading not broken in Mobile
Stable tag: 2.5.0
- Table Heading not broken in Mobile
- Fixed: Text color and Gradient Color option not working.
Stable tag: 2.6.0
- Fixed: Astra Theme Editor Extra Padding.
- Fixed: Astra Theme hover border.
- Fixed: Box Sizing.
Stable tag: 2.6.1
- Fixed: Color Options.
Stable tag: 2.6.2
- Fixed: Before Content Options.
Stable tag: 2.6.3
- Toolbar without label prop is deprecated since version 5.6. So, use ToolbarGroup
Stable tag: 2.6.4
- Fixed: Table margin bottom issue
Stable tag: 2.6.5
- Fixed: Before content icon align issue
Stable tag: 2.8.0
- Fixed: fix color palette issue.