Beschreibung
An awesome set of tools, options and settings that expand Elementor defaults. Instead of creating new Elementor Widgets, these act like an upgrade of existing options or the self-standing panels thing.
What is new?
Fix for the disappearing ‚Glider‘ slider
- Add/remove/update preview image
- Export and Import with preview
- Works with any 3rd party plugin
- Cross-domain friendly
- WP Admin integration
- Bulk-export and bulk-import support
- Keep template name on export
Installation
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‚Plugins‘ screen in WordPress
FAQ
-
How do I use OoohBoi Steroids?
-
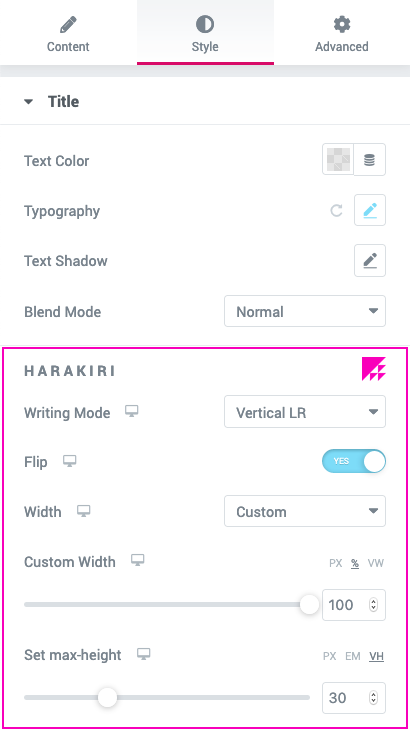
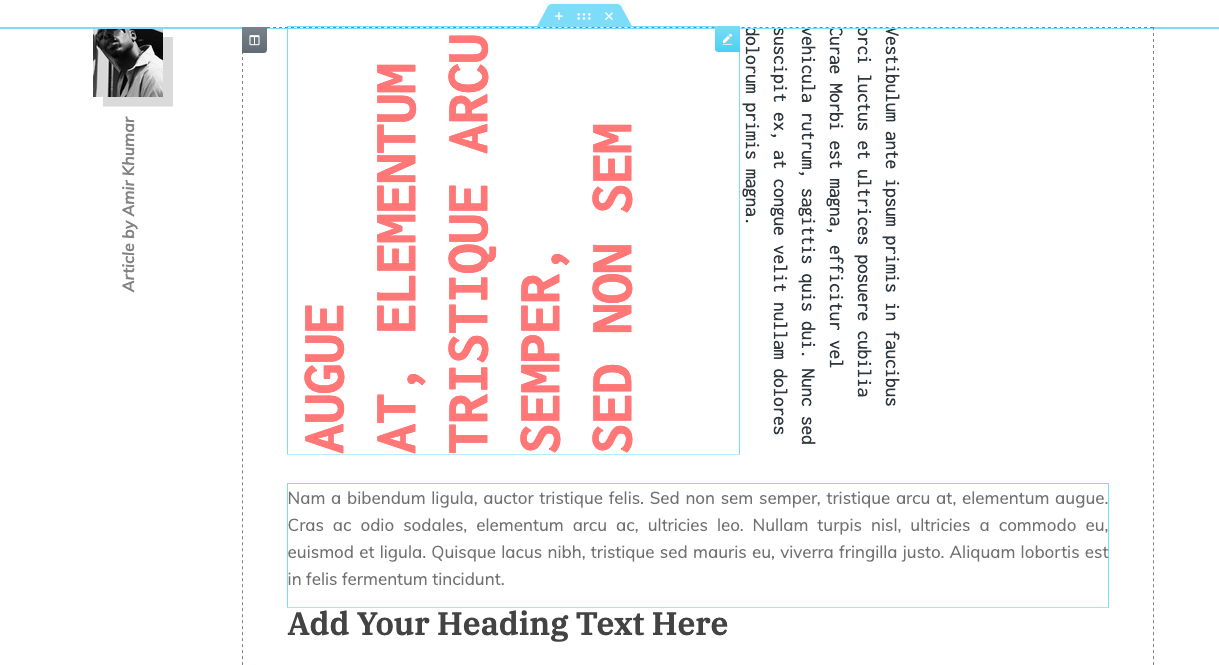
It depends on the widgets that you are editing. For example, if you are about to style Heading widget or Text Editor widget, HARAKIRI options will show up.
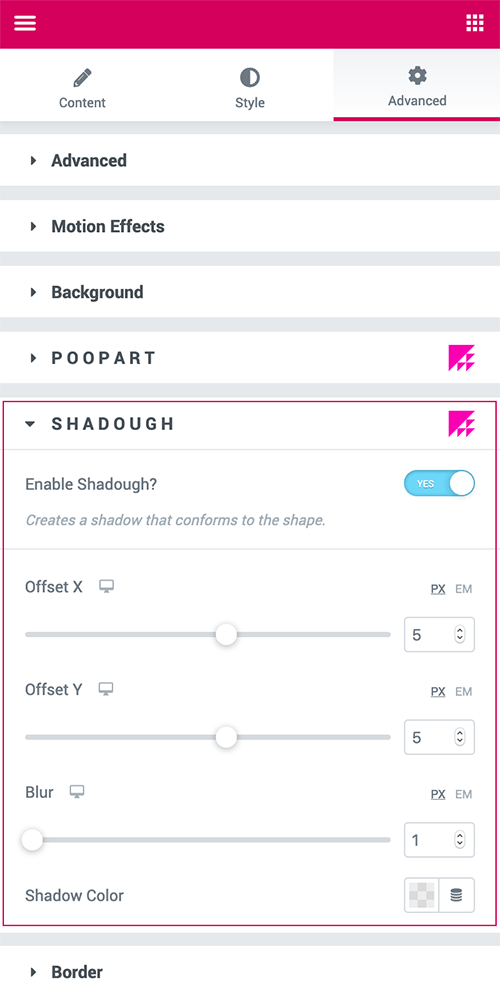
All the POOPART options can be found under „Advanced“ tab, POOPART panel.
Rest assured, you won’t miss them because there will always be an eye-catching icon next to the set of options (or the panel title). -
Do I need Elementor PRO with this add-on?
-
No, you don’t. It’ll work with both free version of Elementor and Elementor PRO.
Rezensionen
Mitwirkende & Entwickler
„OoohBoi Steroids for Elementor“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„OoohBoi Steroids for Elementor“ wurde in 1 Sprache übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „OoohBoi Steroids for Elementor“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
2.1.6
- Fix: disappearing ‚Glider‘ slider – thanks to Casey Haley – Bluegrass Internet Services
- Update: ‚Custom‘ unit support
- Update: replaced deprecated Elementor\Core\Schemes\Typography
2.1.5
- Fix: Vulnerability fix | Source WPScan : https://wpscan.com/vulnerability/ac74df9a-6fbf-4411-a501-97eba1ad1895
2.1.4
- Fix: Vulnerability patch due to a missing capability check | Wordfence
2.1.3
- Fix: BETTER TEMPLATES LIBRARY – Oh shit, not again… yup, bite the bullet dude!
2.1.2
- Fix: BETTER TEMPLATES LIBRARY – Preview placeholder oversized
Please note that this extension must be activated explicity from now on! - Fix: SEARCHCOP – extension label
2.1.1
- Fix: BETTER TEMPLATES LIBRARY – Admin and Elementor local library view broken after disabling this extension
2.1.0
- New: BETTER TEMPLATES LIBRARY – Export and Import local templates with preview
2.0.5
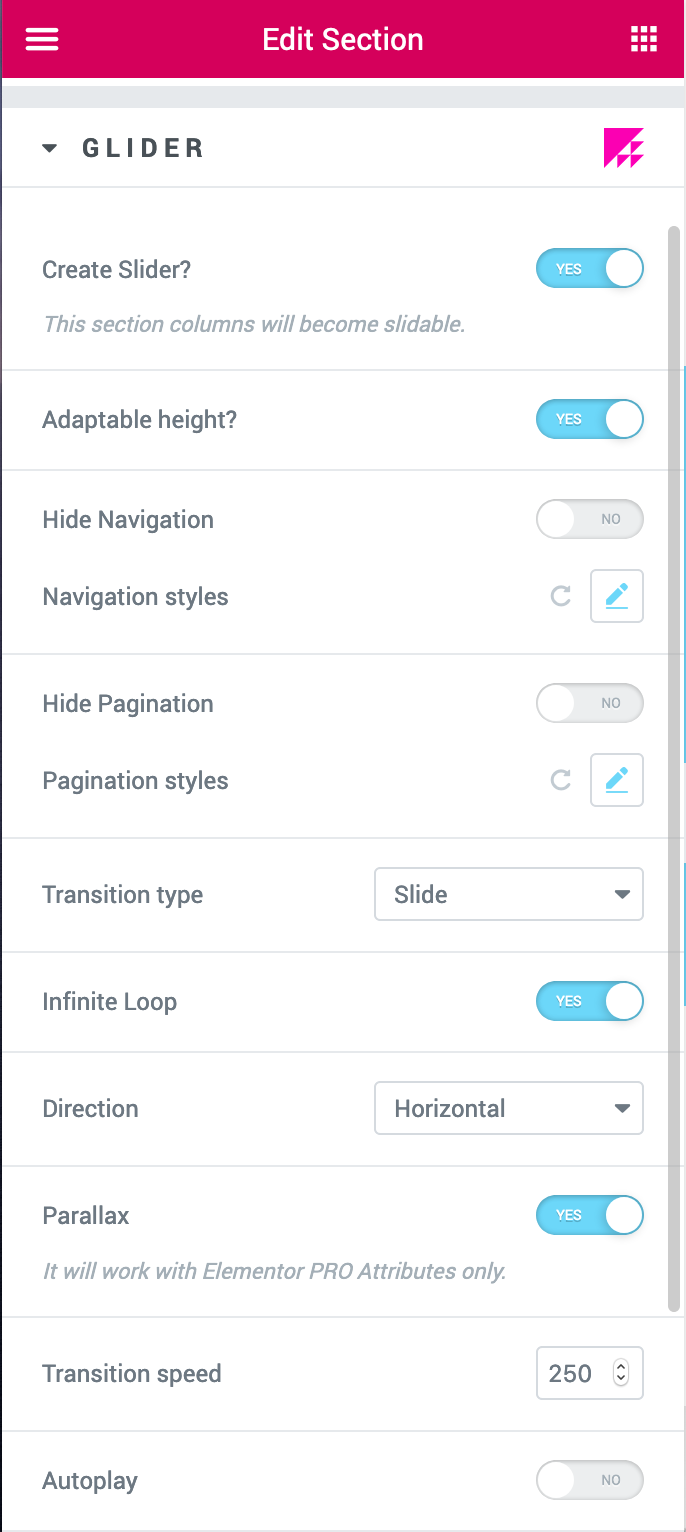
- Update: GLIDER – now fully renewed; Navigation, Pagination, Easing effects, custom SVG icons…
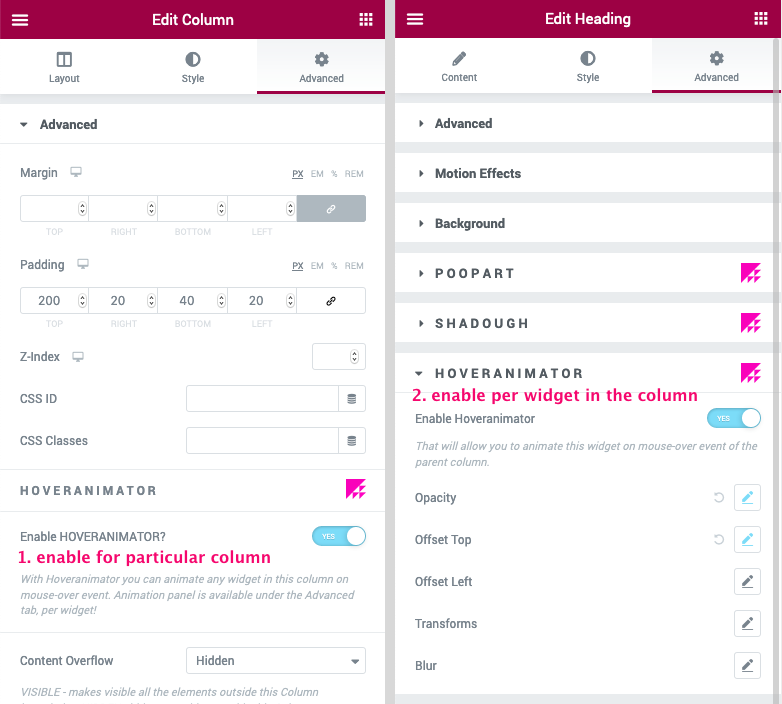
- Fix: HOVERANIMATOR – due to the class name changes to Flex Container in Elementor v3.8 this extension stopped working
2.0.4
- New: TYPO – More options to your Elementor Kit (Site Settings)
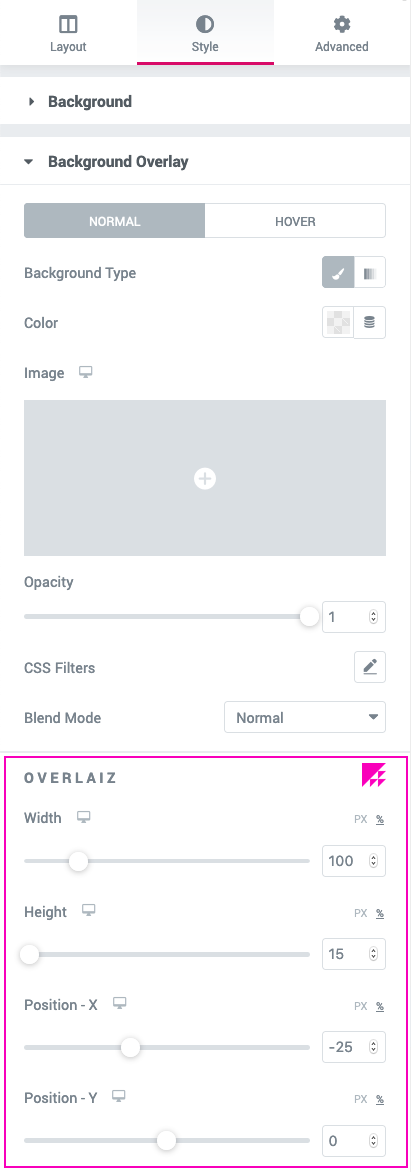
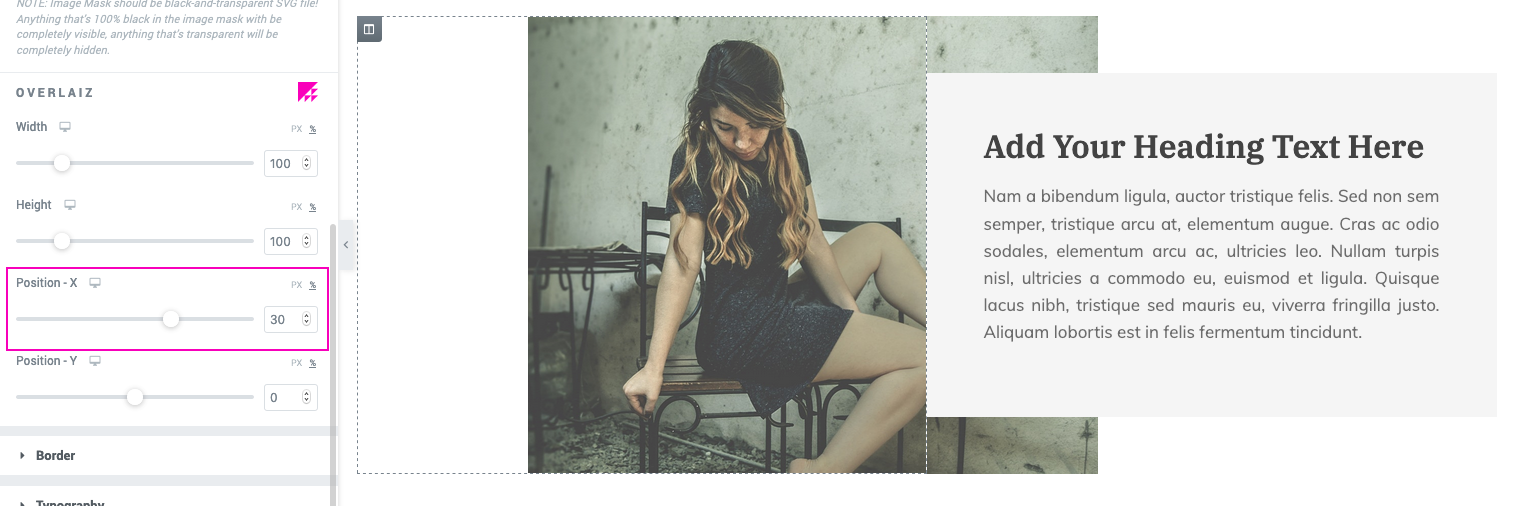
- Fix: OVERLAIZ – due to the class name changes to Container in Elementor v3.8
- Updates: cdnjs libraries; GSAP (3.11.3), ScrollTrigger (3.11.3), ScrollTo (3.11.3), MotionPath (3.11.3)
2.0.3
- Fix: POSTMAN – Quotations background color is being displayed atop the text
- Fix: TABBR – ‚_ob_use_tabbr‘ critical error for Elementor 3.7 +
- New: POSTMAN – Padding option added to Quotations
2.0.2
- Fix: conflict with the latest Elementor v3.7.5
2.0.1
- Fix: GLIDER – „glider-XXXXXXXX-gotoslide-0“ link to a slide number 0 not working
- Fix: WIDGET STALKER – Width value missing for Tablets and Mobiles since Ele 3.7
- Fix: Replaced functions deprecated by Elementor 3.7
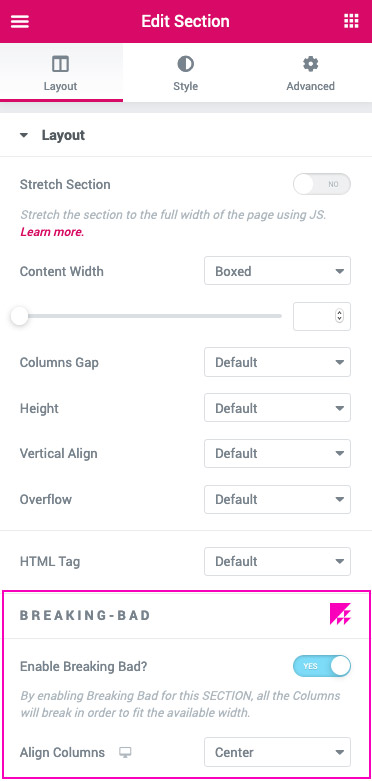
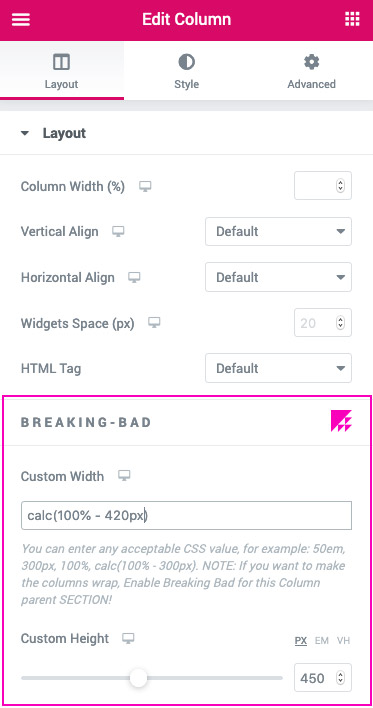
- New: BREAKING BAD – Min height option added to Column
- Updates: cdnjs libraries; GSAP (3.11), ScrollTrigger (3.11), ScrollTo (3.11), MotionPath (3.11)
2.0.0
- New extension: POSTMAN – Style up Text Editor or Posts widget content (headings, paragraph, lists, blockquotes)
- Improvement: TABBR – Place tabs any side vert/horiz
- Improvement: GLIDER – Bugs fixed, easy control from any link on page
1.9.9
- New: TABBR – Style up Tabs widget like a rock star!
- New: COUNTERZ – More options to the Counter widget (Elementor PRO)
- New: HOVERANIMATOR – Disable on touch based devices
1.9.7
- Fix: CONTAINER EXTRAS – Fixed buggy custom container Width
- New: HARAKIRI – Clip-text option added
- New: HARAKIRI – Text-indent option added
- New: WIDGET STALKER – Added a true margin option (opposed to Elementor’s default working like a padding)
- NOTE: INTERACTOR extension temporarily disabled until the issue resolved
1.9.6
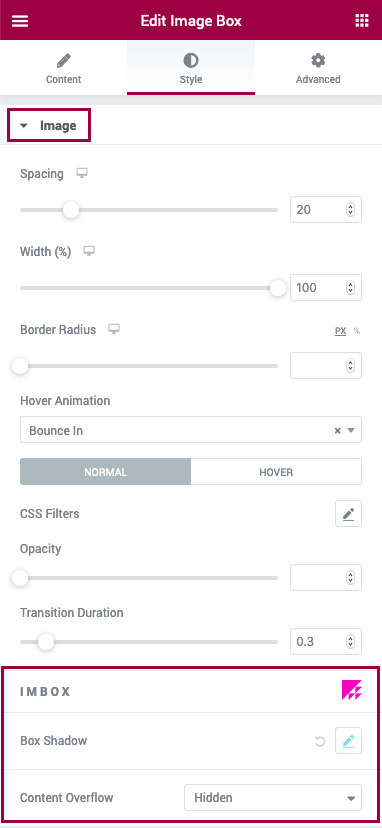
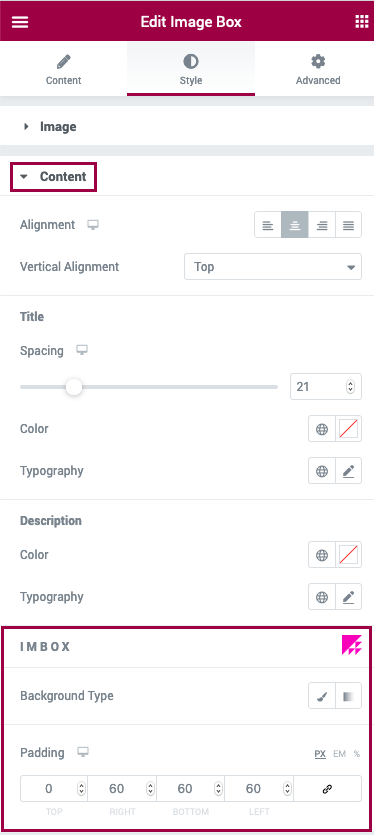
- Fix: IMBOX – Added option to align content vertically when „Prevent Image and Title Collaps“ enabled
- Fix: OH ANIMATOR – Front-end animation bug
- New: CONTAINER EXTRAS – added options to calc() min-height and set the Container link
- New: WIDGET STALKER – panel options moved to the Advanced > Layout for Elementor 3.6+
- New: WIDGET STALKER – added the real Margin option (Elementor sets the widget margin as if dealing with padding)
- New: OVERLAIZ – Now working with the Flex Container too
- external libraries update: GSAP, ScrollTrigger, ScrollToPlugin, MotionPathPlugin – 3.10.4
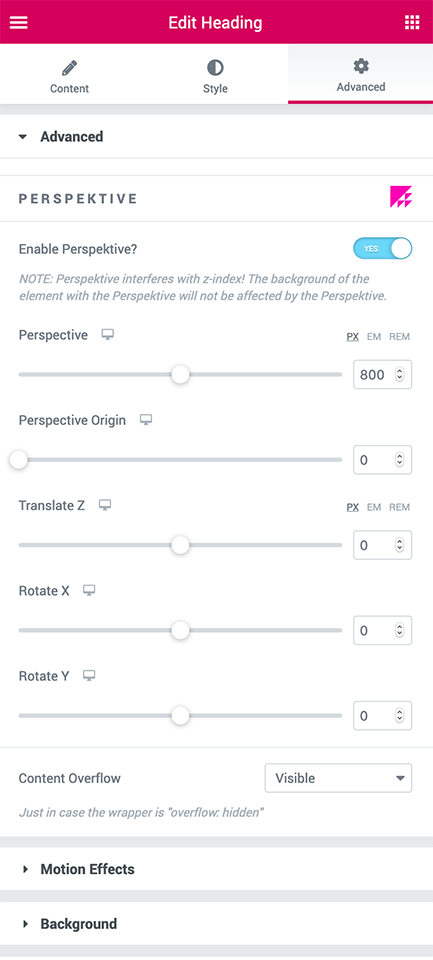
- Note: PERSPEKTIVE extension removed for Elementor 3.6+ (R.I.P)
1.9.5
- New extension: OH! ANIMATOR (available only if the GSAP and ScrollTrigger libraries enabled)
- New extension: CONTAINER EXTRAS
- New library added: three.js
- GLIDER: now fully compliant with Containers
- Fix: Elementor 3.6+ compliance issues
1.9.0
- Major code improvements (up to 3x faster)
- Improved interface
- Reset to defaults now works properly
- GSAP and its plugins (ScrollTrigger, MotionPath and ScrollTo) are now loaded from the CDN
- All extensions but TELEPORTER are Container friendly (future Elementor 3.6)
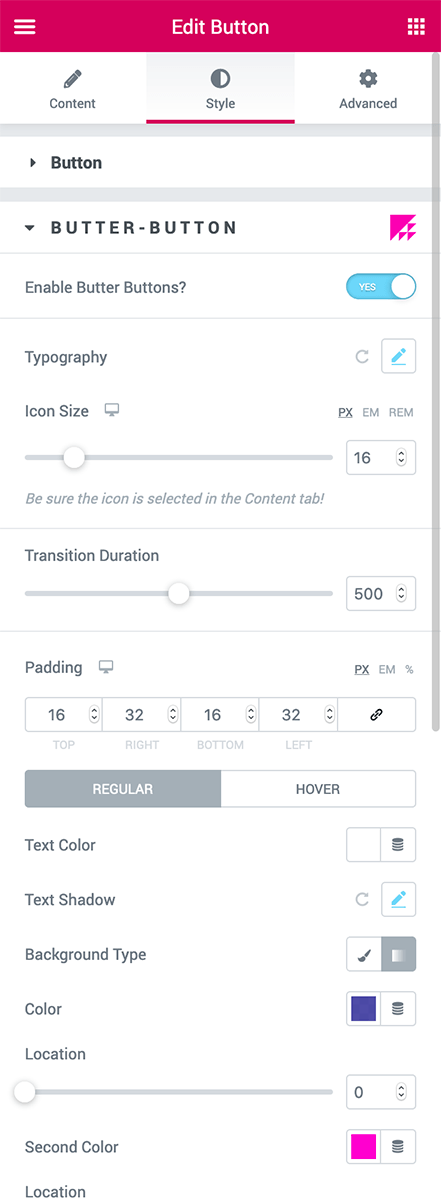
- Fix: BUTTER BUTTON background flickers on hover
- BUTTER BUTTON: removed Typography control (typography inherited from the Button widget)
1.8.2
- New: BULET – Added option to vertically align the bullet of the Icon List widget
- Improvement: HARAKIRI – Added option to cut off the bottom margin of TextEditor widget
- Fix: PHP 8.0+ warning related to the „exopite-simple-options-framework-class.php on line 1700“
- core improvements – thanks to @nome_nation!
1.8.1
- New: ANIME.js added to optional/includable libraries
- New: ICOBOX – prevent icon/title collapse on mobile devices
- New: IMBOX – prevent thumbnail/title collapse on mobile devices
- Fix: PERSPEKTIVE extension now works as expected
1.8.0
- Fix: Elementor editor content overflow issue for the „Layers for Elementor“ WP theme
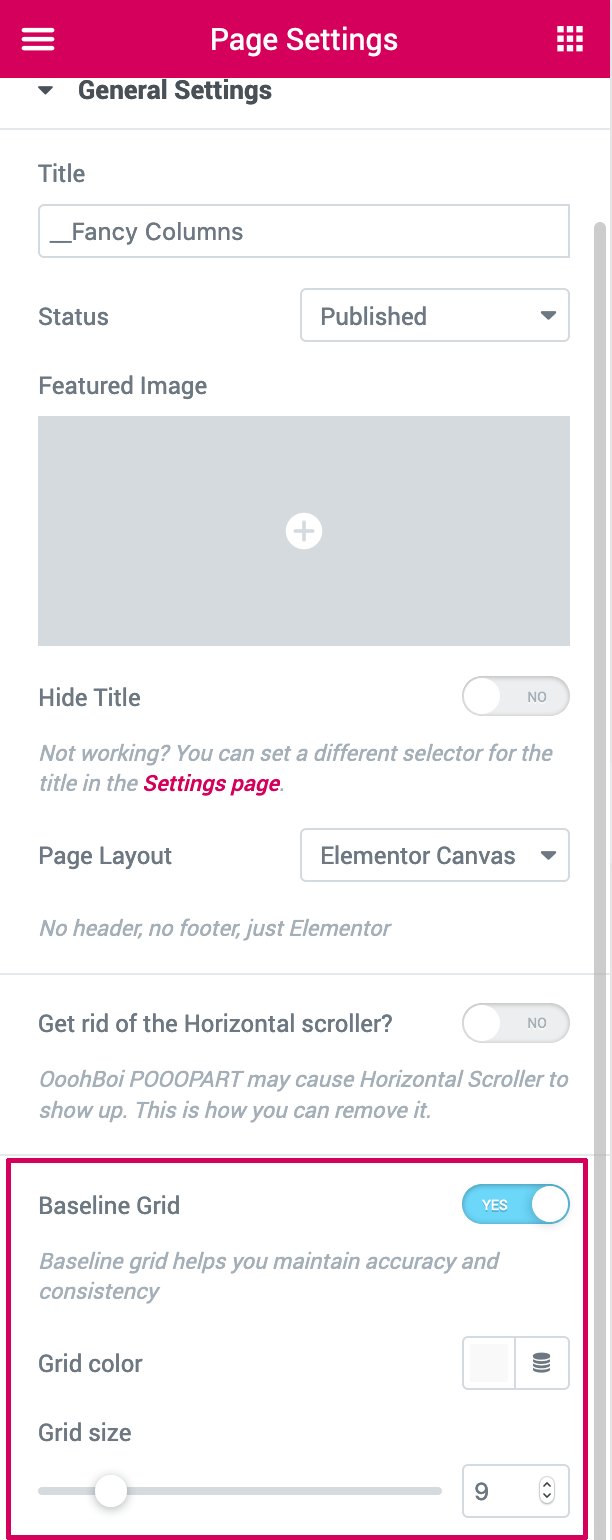
- Fix: Baseline Grid messed up lines
- Fix: SEARCHCOP for Product post type
- Update: GSAP to 3.7.1
- Update: ScrollTrigger to 3.7.1
- Update: MotionPath to 3.7.1
1.7.9
- New: GLIDER – Centered Slides (a.k.a. centeredSlides) option added
- New: GLIDER – De-blur Slides (a.k.a.roundLenghts) option added
- Fix: Pseudo AFTER – Clip-path option visibility
- Fix: the class usage of Elementor\Scheme_Color
1.7.8
- Fix: Pseudo for Columns inherited by the Inner Section
- Fix: Imbox „Box z-index“ option not available unless Overrides is enabled
- New: Imbox added „Box shadow“ option to the content
1.7.7
- New: Added „barba.js“ library
- New: Added 2 new GSAP plugins; ScrollTo and MotionPath
- Fix: if WP not installed in the root, SFE can’t be loaded („Failed to load plugin url“ error msg)
- New option: Glider – Enable Mousewheel
1.7.6
- New: Added option to remove the „data-scroll-section“ attribute (see Manage JS Libraries)
- Added required GSAP License acknowledgement
1.7.5
- Fix: GSAP and ScrollTrigger loaded in Elementor editor
- Improvement: Plugin Settings interface
- Improvement: Clickable column has the custom class name „bb-column-link“ (front-end only)
1.7.4
- Added „silent“ page refresh on window resize event to the Locomotive Scroll pages
- Fixed Sucuri malware warning
- Fixed laggy Locomotive Scroll Multiplier on Firefox
- LOCOMOTION – all the built-in „fade“ classes now work normally with Sections and Columns
1.7.3
- New feature added, LOCOMOTION – Locomotive Scroll for Elementor
- New Options panel for the plugin
- Include/exclude JS libraries (Locomotive Scroll, GSAP, ScrollTrigger) from the plugin Options
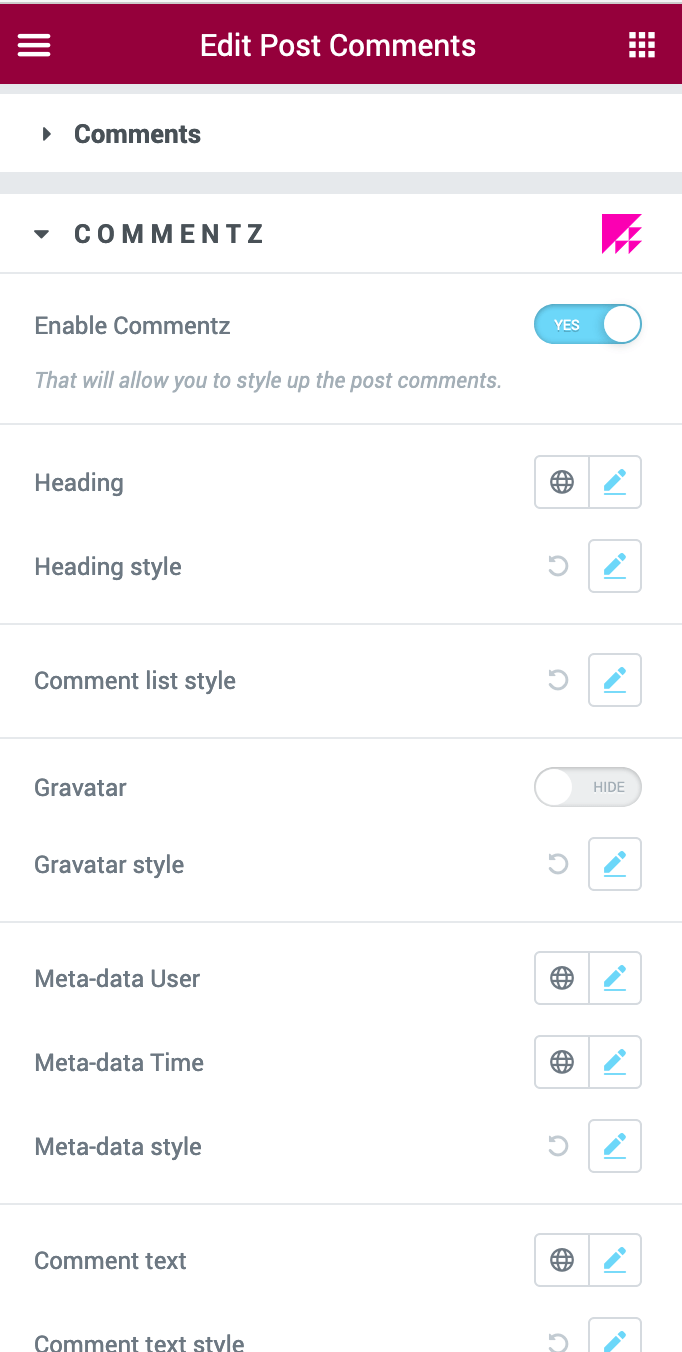
- COMMENTZ – added option to hide the „Website“ input field
- Fixed JSON.parse JS error (deprecated functions replaced)
- Fixed Scheme_Typography deprecated function warning for Butter Button and Commentz extensions
- Extended support for the Optimized DOM Output Experiment (elementor-image and elementor-text-editor)
1.7.2
- ICOBOX, added responsive control for the Icon size
- ICOBOX, extended range of the CSS units for all Override controls
- IMBOX, added responsive control for the Image size
- IMBOX, extended range of the CSS units for all Override controls
- BREAKING BAD, added option to create the Column-link
1.7.1
- New feature added, PSEUDO – it’s like a PoopArt for Columns
- HOVERANIMATOR, Offset TOP and Offset Left properties now support the CSS calc() input too
1.7.0
- OVERLAIZ, the Mask option now works for all types of backgrounds
- GLIDER, added support for multiple slides per view (thanks to xmastermind)
- GLIDER, restore-to-section issue fixed
- GLIDER, gotoslide is now supported via the custom class name ( .glider-control-1, .glider-control-2, … .glider-control-10 )
- HARAKIRI, added responsive option for Mix Blend Mode
- HARAKIRI, added HOVER color option
- IMBOX, added controls for manipulating border (image and the text box)