Beschreibung
Slick Slider verwandelt deine nativen WordPress-Galerien in schöne, vollkommen responsive Slider. Wähle aus einer großen Auswahl von Einstellungen, um alle Slider mit einem einfachen Klick nach deinen Wünschen anzupassen.
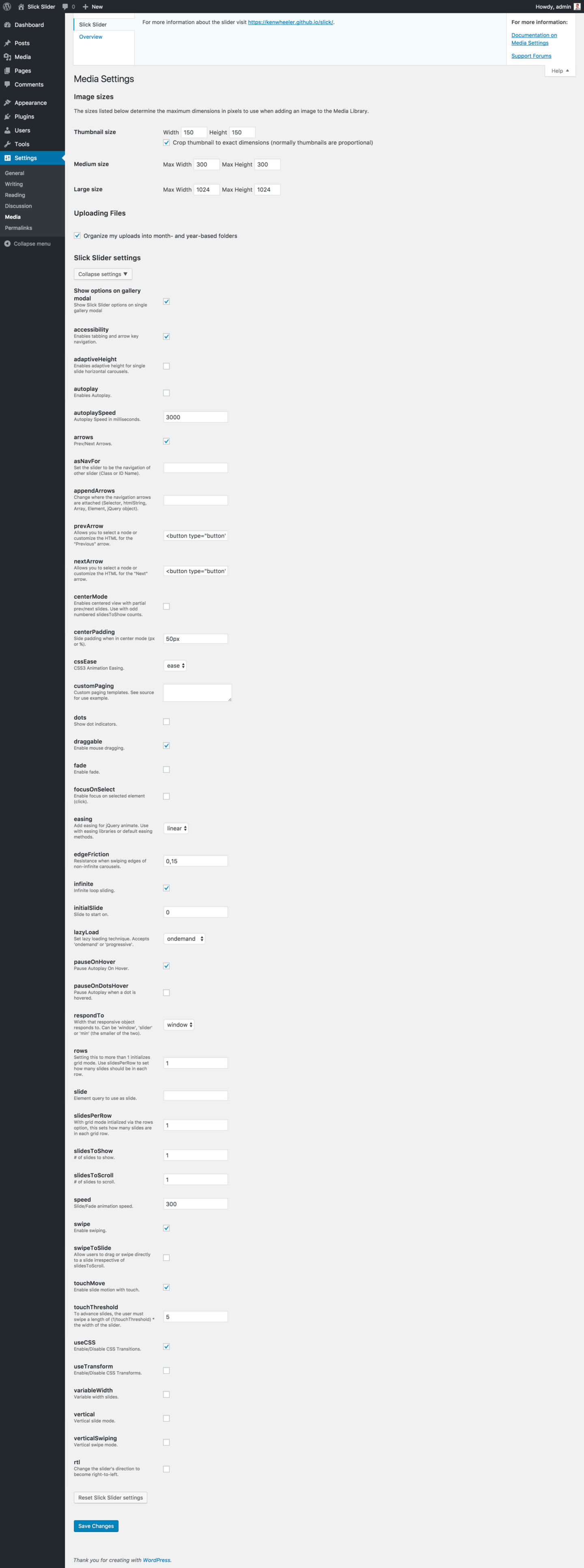
Slick Slider erlaubt dir, Einstellungen für alle Slider oder für jede Galerie einzeln anzupassen.
Verfügbare Einstellungen (unter anderem):
- Schalte automatische Wiedergabe ein oder aus
- Passe die Standard-Geschwindigkeit von Animation und automatischer Wiedergabe an
- Schalte den Fade-Effekt ein oder aus
- Schalte Pfeile und Punkte ein oder aus
- Verwende den Zentrums-Modus, um Teile der vorherigen/nächsten Slide zu sehen
- Mache den Slider unendlich
- Pausiere den Slider bei Maus-Hover
- Passe Slides, die gescrollt werden und Slides, die angezeigt werden sollen, an
- Aktiviere verzögertes Laden für bessere Leistung
- Schichte Bilder in Reihen
- Schalte vertikale Slider und RTL-Unterstützung (linksläufig) ein oder aus
- Verlinke deine Bilder mittels der nativen Galerie-Einstellungen
- Viele mehr
Beachte: Aktuell keine Unterstützung für slicks responsive Optionen-Funktionalität (verschiedene Einstellungen bei verschiedenen Bildschirmbreiten).
Beachte: Slick Slider erfordert mindestens PHP 5.6! Das bedeutet, dass es auf Webseiten nicht funktioniert, die mit einer PHP-Version älter als 5.6 betrieben werden!
Wenn du die PHP-Version deiner Webseite nicht weißt, frage deinen Hoster und erbitte eine Aktualisierung, wenn nötig. Für mehr Informationen klicke hier (englisch).
Slick Slider verwendet den großartigen slick slider, der von Ken Wheeler entwickelt wird.
Screenshots
FAQ
-
Ich möchte nicht, dass alle Galerien Slider werden! Ist das möglich?
-
Auf jeden Fall! In jedem Galerie-Fenster gibt es ein Häkchen „Slick Slider verwenden“. Wenn du es nicht setzt, bleibt deine Galerie eine simple … Galerie.
-
Ist es möglich, den Slider woanders auszugeben, z. B. in einem Widget?
-
Da Slick Slider den normalen WordPress-Galerie-Shortcode verwendet, kannst du ihn überall einfügen, wo der Slider erscheinen soll.
Beachte, dass du Shortcode-Unterstützung in Widgets aktivieren (englisch) musst. Zusätzlich musst du die Shortcode-Eigenschaften manuell bearbeiten, wenn du die Slider-Einstellungen anpassen möchtest. -
Ist es möglich, benutzerdefinierte Links für Galerie-Bilder festzulegen?
-
Verwende das Plugin WP Gallery Custom Links.
Beachte: Unterstützung nur für benutzerdefinierte URLs und Linkziele (inklusive dem Filter
wpgcl_filter_raw_gallery_link_url). Keine Unterstützung für weitere benutzerdefinierte Felder oder Shortcode-Attribute. -
Ist es möglich, verlinkte Bilder in einer Lightbox zu öffnen?
-
Verwende das Plugin WP Featherlight.
Beachte: Die Galerie-Einstellung „Link zur“ muss auf „Medien-Datei“ gesetzt sein.
-
Ist es möglich, Bildunterschriften hinzuzufügen?
-
Verwende die Einstellung „Beschriftung anzeigen“.
Beachte: Die Bildunterschriften sind nicht gestylt. Du musst sie mit CSS stylen (verwende die Klasse
.slide__caption). -
Ist es möglich, die JS- und CSS-Dateien von slick unabhängig zu nutzen?
-
Füge die folgenden Zeilen in deine functions.php ein:
add_action( 'wp_enqueue_scripts', function() { wp_enqueue_script( 'slick-slider-core' ); wp_enqueue_style( 'slick-slider-core-theme' ); }, 11 ); -
Ist es möglich, das Laden der JS- und CSS-Dateien von slick zu verhindern?
-
Füge die folgenden Zeilen in deine functions.php ein:
add_action( 'wp_enqueue_scripts', function() { wp_deregister_script( 'slick-slider-core' ); wp_deregister_style( 'slick-slider-core' ); }, 11 );Beachte: Das entfernt auch das Initiierungs-Skript und das zusätzliche CSS von der Seite (siehe unten).
-
Ist es möglich, den Slider davon abzuhalten, automatisch initialisiert zu werden?
-
Verwende
add_filter( 'slick_slider_init_slider', '__return_false' );. -
Ist es möglich, das Plugin davon abzuhalten, zusätzliches CSS auf meiner Seite auszugeben?
-
Diese drei CSS-Zeilen sind manchmal erforderlich, wenn die Seite einen weißen Hintergrund hat. Andernfalls sind die Slider-Pfeile nicht sichtbar.
Du kannst das mitadd_filter( 'slick_slider_load_helper_css', '__return_false' );ausstellen. -
Ist es möglich, die Galerie-Einstellungen per PHP zu ändern?
-
Verwende den WordPress-Filter
shortcode_atts_gallery (englisch). -
Ist es möglich, das Markup der Bildunterschrift anzupassen?
-
Verwende den Filter
slick_slider_caption_html. Paramter: HTML-Markup der Bildunterschrift, Anhangs-ID, Beitrags-ID, Slider-Instanz. -
Ist es möglich, das Markup für jede Slide anzupassen?
-
Verwende den Filter
slick_slider_slide_html. Paramter: HTML-Markup der Slide, Anhangs-ID, Beitrags-ID, Slider-Instanz. -
Ist es möglich, das Markup des gesamten Sliders anzupassen?
-
Verwende den Filter
slick_slider_html. Parameter: HTML-Markup des Sliders, Beitrags-ID. -
Ist es möglich, JS- und CSS-Dateien unkomprimiert einzubinden?
-
Verwende die Konstante
SCRIPT_DEBUG(englisch). -
Ich möchte dir ein Bier kaufen!
-
Das ist toll, danke! Zuallererst solltest du dich bei Ken Wheeler bedanken, der den eigentlichen slick-Slider entwickelt hat.
Wenn du möchtest, kannst du auch mir ein Bier kaufen.
Rezensionen
Mitwirkende & Entwickler
„Slick Slider“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Slick Slider“ wurde in 2 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Slick Slider“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
0.5.2 (08/07/2023)
- Fix: PHP 8.0 compatibility
0.5.1 (10/04/2017)
- Fehlerbehebung: Fehler (in 0.5 eingeführt), der dazu geführt hat, dass Nicht-Slick-Galerien, die auf eine Slick-Galerie folgen, keine Bilder angezeigt haben
0.5 (09/30/2017)
- Besonderheit: Slick auf v1.8.0 aktualisiert
- Besonderheit: Neue Einstellungen „appendDots“, „dotsClass“, „focusOnChange“, „pauseOnFocus“, „waitForAnimate“ und „zIndex“ hinzugefügt
- Besonderheit: Neue Einstellung „Bildunterschrift anzeigen“, die den Filter
slick_slider_show_captionablöst - Besonderheit: Bilder immer verzögert laden, um die Ladezeit der Seite zu verbessern
- Fehlerbehebung: Fehler, der die Slick Slider-Einstellungen im Galerie-Fenster unter bestimmten Bedingungen verbarg
- Sonstiges: Actions
slick_slider_before_slider,slick_slider_after_slider,slick_slider_before_slideundslick_slider_after_slidehinzugefügt - Sonstiges: Filter
slick_slider_caption_html,slick_slider_slide_htmlundslick_slider_htmlerweitert - Sonstiges: Standard-Wert der Einstellung „focusOnSelect“ auf
falsegeändert - Sonstiges: Kleinere PHP-, JavaScript- und CSS-Verbesserungen
0.4.2 (01/08/2017)
- Fehlerbehebung: Fehler (in 0.4 eingeführt), der verhindert hat, dass numerische Einstellungswerte im Galerie-Fenster aktualisiert wurden
0.4.1 (01/07/2017)
- Fehlerbehebung: Fehler (in 0.4 eingeführt), der beim Aktivieren des Plugins oder Zurücksetzen der Einstellungen augetaucht ist
- Sonstiges: Diverse Code-Formatierungs-Anpassungen gemäß den WordPress Coding Standards (englisch)
0.4 (01/03/2017)
- Besonderheit: Untersützung für benutzerdefinierte Links hinzugefügt (siehe FAQ-Sektion)
- Besonderheit: Lightbox-Unterstützung hinzugefügt (siehe FAQ-Sektion)
- Besonderheit: Unterstützung für Konstante
SCRIPT_DEBUG(englisch) hinzugefügt
0.3 (10/31/2016)
- Besonderheit: FAQ-Sektion in readme.txt erweitert
- Fehlerbehebung: Fehler, der verhindert hat, dass neue Einstellungen hinzugefügt werden konnten (endgültig)
- Fehlerbehebung: Kleinere Optimierungen in readme.txt
0.2 (10/23/2016)
- Besonderheit: Einstellung hinzugefügt, die das Ein- und Ausschalten der Slick Slider-Einstellungen im Galerie-Fenster erlaubt
- Fehlerbehebung: Kleinere Optimierungen in readme.txt
- Fehlerbehebung: Kleiner Fehler, der dafür gesorgt hat, dass einige Standard-Einstellungen mit im
data-slick-Attribut ausgegeben wurden. - Fehlerbehebung: Kleiner Fehler, der verhindert hat, dass neue Einstellungen hinzugefügt werden konnten
- Fehlerbehebung: Kleiner Fehler, der dafür gesorgt hat, dass der umhüllende div im Bildunterschrift-Filter enthalten war
- Fehlerbehebung: Galerie-Fenster-CSS normalisiert
0.1 (10/07/2016)
- Initiale Veröffentlichung