Beschreibung
Mit Travelers‘ Map kannst du deine Blog-Beiträge mithilfe des Leaflet-Moduls und der OpenStreetMap Daten auf einer dynamischen Karte anzeigen. Dieses Plugin ist völlig kostenlos.
See this plugin in action on my hiking blog.
How to use: Get started with Travelers‘ Map
Developers documentation
Funktionen von Travelers‘ Map
- Geolokalisiere deine Beiträge, Seiten oder individuellen Beitragstypen auf einer Karte und wähle ein Markericon aus. Ein Suchmodul ist verfügbar, um den gewünschten Ort schnell zu finden.
- Füge deine eigenen Icons hinzu, um deine Marker anzupassen.
- Füge eine dynamische Karte ein, die in deinem Artikel mit einem einfachen Shortcode angezeigt wird. Wähle die Größe deiner Karte.
- Filter die Beiträge, die du auf der Karte anzeigen möchtest, nach Typ, Kategorien und Schlagwörtern.
- Das Clustering von Markern erfolgt automatisch, wenn die Markerdichte zu hoch ist, um zu verhindern, dass sie sich überlappen.
- Passe das Erscheinungsbild deiner Karten mit OpenStreetMap-Kachelanbietern an. Standardmäßig verwendet das Plugin die kostenlosen und offenen „Voyager“-Karten von CARTO.
- Anpassen des Popup-Stil und des Inhalts der Marker. Du kannst die CSS des Plugins auch deaktivieren, wenn du deine eigenen Popups entwerfen möchtest.
- Travelers‘ Map ist kompatibel mit dem neuen Gutenberg-Editor und dem klassischen Editor.
- Dieses Plugin fügt deiner Datenbank keine neue Tabelle hinzu
Die Geolokalisierungsdaten deiner Beiträge werden als Metadaten gespeichert und werden nicht gelöscht, wenn Travelers‘ Map deaktiviert oder gelöscht wird. Wenn du jedoch Travelers‘ Map dauerhaft deinstallieren möchtest, steht eine Option zur Verfügung, mit der du deine Datenbank von allen vom Plugin hinzugefügten Daten bereinigen kannst.
Fehlerberichte und Mitwirkung
Fehlerberichte für Travelers‘ Map sind in meinem GitHub Repository willkommen. Du kannst auch Github verwenden, um etwas zum Plugin beizutragen!
Bekannte Probleme
- Kleines Problem mit Elementor: Die Kartenvorschau in Elementor Builder funktioniert nicht. Die Karte funktioniert jedoch auf der finalen Seite.
Screenshots

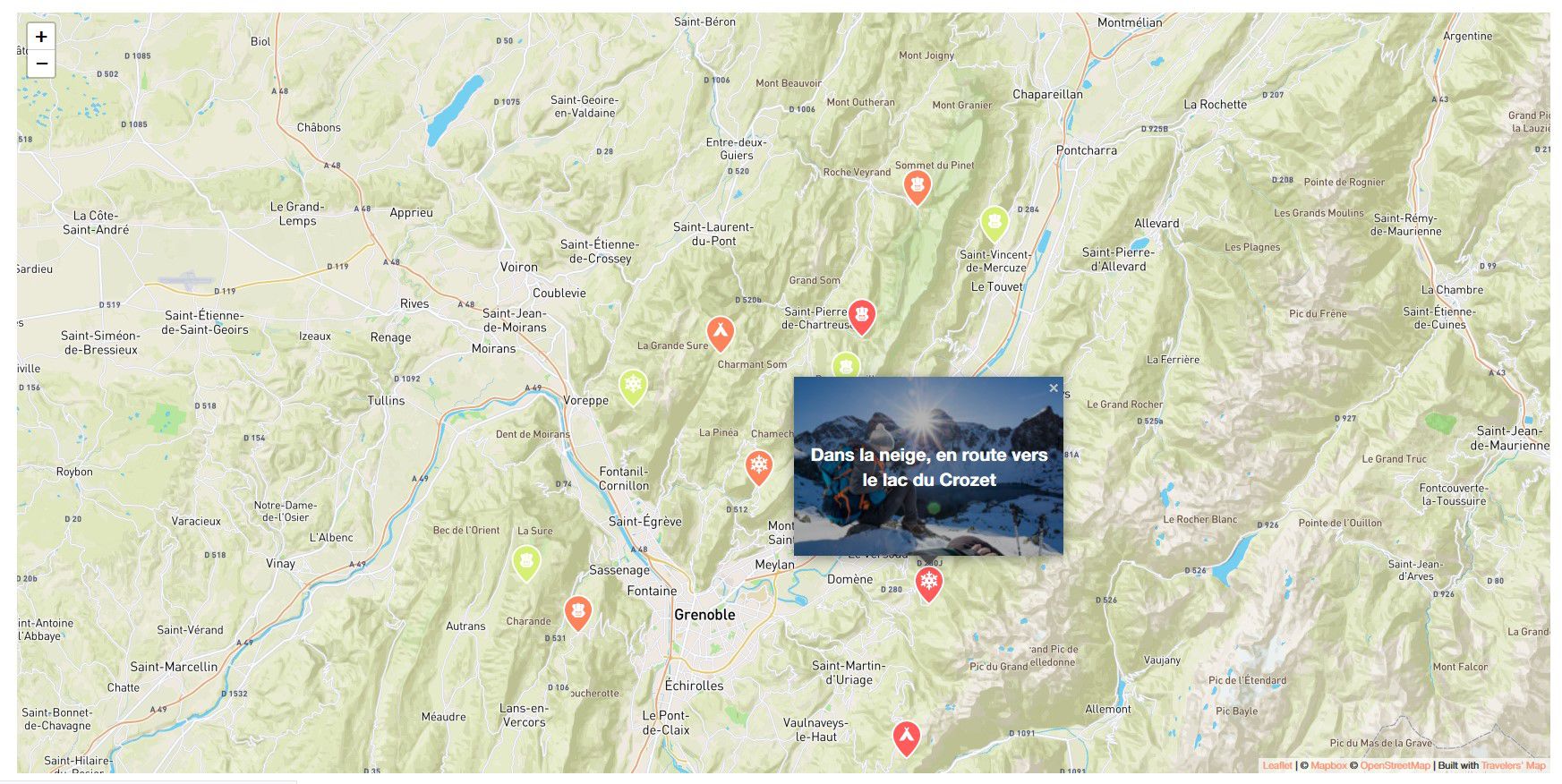
Zeige eine interaktive Karte mit deinen geolokalisierten Beiträgen mithilfe eines Shortcodes an. 
Geolokalisiere jeden deiner Beiträge direkt in deinem Editor und weise ihnen dein individuelles Markericon zu. Ein Suchmodul ist in die Karte integriert. 
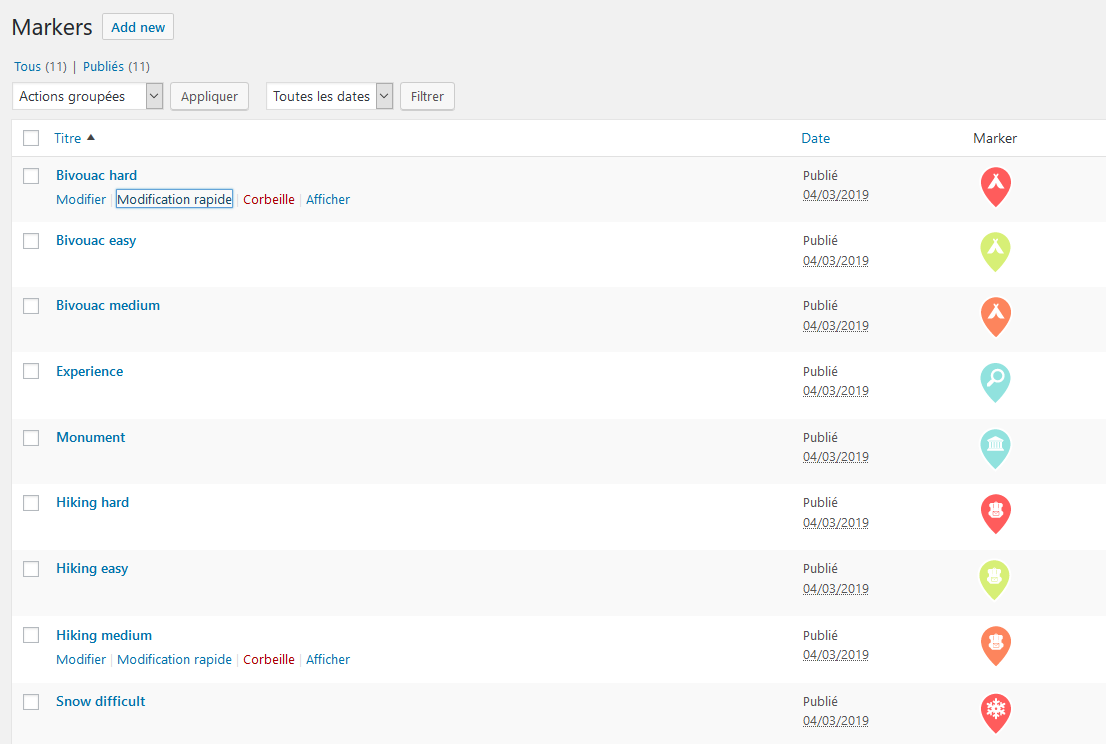
Füge individuelle Marker hinzu. Sechs Standard Marker sind bereits verfügbar. 
Passe deine Karte auf der Einstellungsseite an. Alles wird erklärt. 
Shortcode Hilfsseite. Ändere die Standardgröße deiner Karte und ihr Verhalten. Filter die Beiträge, die du anzeigen möchtest, nach Schlagwörtern, Kategorien oder Beitragstypen.
Installation
- Gehe zur Seite Plugins -> „Installieren“ in deinem WP-Adminbereich
- Suche nach „Travelers Map“
- Klicke den „Installieren“-Button
- Aktiviere das Plugin über das „Plugins“-Menü in WordPress
Erste Schritte
Eine ausführliche Anleitung findest du hier: Erste Schritte mit Travelers‘ Map (engl.)
FAQ
-
Ist dieses Plugin Open-Source und kostenlos?
-
Ja, so ist es. Dieses Plugin verwendet Leaflet, um die interaktiven Karten anzuzeigen. OpenStreetMaps offene Daten werden verwendet. Standardmäßig verwendet dieses Plugin CARTO’s Voyager-Kacheln, für die eine Verlinkung erforderlich ist, die jedoch kostenlos sind.
Wenn du einen Premium Karten Provider auswählst, musst du eventuell bezahlen.
-
Wie finde ich kostenlose Kachelanbieter, um meine Karte anzupassen?
-
Du solltest die fantastische Demo zu Leaflet Anbietern besuchen, um einen Kachelanbieter zu finden. Einige der Anbieter setzen eine Registrierung voraus um einen API-Schlüssel zu erhalten.
-
Kann ich Google Maps verwenden?
-
Nein, ich habe beschlossen, eine Reisekarte zu erstellen, nachdem die Preispläne von Google Maps aktualisiert wurden. Außerdem verstößt das Laden von Kacheln aus Google Maps durch einfaches Angeben der Kachel-URL zu Leaflet gegen die Nutzungsbedingungen von Google Maps.
Wenn du Google Maps wirklich verwenden möchtest (aber wirklich, warum?), kannst du das Plugin Novo-Map verwenden, das ich in meinem persönlichen Blog verwendet habe. -
Kann ich noch mehr Marker Icons hochladen?
-
Ja, du kannst deine eigenen individuellen Marker in „Travelers‘ Map“ > „Individuelle Marker“ in deinem WordPress-Dashboard hinzufügen.
-
Ist dieses Plugin nur in Englisch verfügbar?
-
Seit Version 1.0.0 hat dieses Plugin eine englische und eine französische Version. Du kannst mitwirken und [das Plugin in deine Sprache übersetzen] (https://translate.wordpress.org/projects/wp-plugins/travelers-map/)! Vielen Dank.
-
Meine Marker Vorschaubilder sind groß und laden sehr lange. Was kann ich tun?
-
Travelers‘ Map erstellt kleine Vorschaubilder für die Popups. WordPress generiert jedoch nachträglich keine Vorschaubilder für die Bilder, die du bereits hochgeladen hast, bevor du das Plugin aktiviert hast. Dazu kannst du ein Plugin namens „Regenerate Thumbnails“ von Alex Mills installieren.
-
Kann ich zwei Karten auf einer Seite hinzufügen?
-
Ja, du kannst seit der Version 1.5.0 mehrere Shortcodes auf einer Seite hinzufügen.
-
Kann ich den Marker-Popup-Stil ändern?
-
Ja, das ist seit Version 0.9.0 möglich. Du kannst auch das CSS des Plugins deaktivieren, um es anzupassen.
Rezensionen
Mitwirkende & Entwickler
„Travelers' Map“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Travelers' Map“ wurde in 3 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Travelers' Map“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
2.2.1 – 16/01/2024
-
Security fix, thanks LVT-tholv2k from patchstack for the vulnerability report
-
Tested up to WP 6.4.2
2.2.0 – 24/06/2023
Developers Update : New filters to change popovers content
* Added „cttm_add_customfields“ filter to add custom HTML to popovers
* Added „cttm_postdata_filter“ filter to modify the data sent to the popovers
* Added custom field to popovers HTML
* Fix: Additionnal markers were labelled „Main markers“ on page load
* Updated NPM dependencies
* Updated HTML Purifier
2.1.0 – 15/03/2022
Developers update and important fixes (PHP8, WP 5.9 and FSE):
Developers documentation is located here: https://camilles-travels.com/get-started-with-travelers-map-wordpress-plugin/#dev-documentation
Next update will add some filters for developers.
- Added global „cttm_markers“ array to the front-end
Marker objects have additional information available in marker.additionalData: postid (int), title (string), multipleMarkersIndex. - Added „cttm_map_loaded“ event and global „cttm_map“ object in post edition interface.
Developers can now access the map object in the admin „Edit page“ area using the „cttm_map“ object.
The event „cttm_map_loaded“ is triggerring after the map is loaded (same behaviour as in the front-end)
- Fix: Fixed PHP 8 notices on posts without markers, when Travelers Map is enabled.
- Fix: Global functions like initTravelersMap() are now accessible again in the front-end (regression from 2.0.2, since Webpack was introduced and added IIFE around the output).
- Fix: Travelers Map is now working with Full Site Editing themes introduced in WP 5.9 (e.g. Twenty Twenty Two)
2.0.6 – 16/01/2022
- Add featured image „theme support“ for custom markers post type, as some themes are enabling this for posts/pages exclusively.
2.0.5 – 07/01/2022
- WP 5.8.3 security update of 07/01/2022 (and older versions security update) made the map bug.
Markers are not loading anymore on the map.
This „emergency“ update fixes this issue, please update.
2.0.4 – 22/10/2021
- Fix multiple markers custom thumbnail not showing in popovers.
2.0.3 – 03/10/2021
- Fix the map not showing when the date was not added to the popovers.
2.0.2 – 01/10/2021
- Fix the map not showing when using a caching plugin that minified all the javascript files together.
- Falang compatibility added. Excerpt still need to be entered manually if activated globally.
Dev notes:
* Added NPM and webpack to the projet.
* Added a Javascript bundle file loaded on the front-end. (includes/public/js/dist/travelersmap-bundle.js)
2.0.0 – 26/09/2021
Major update:
* Multiple markers on a single post is now possible.
* Added custom anchor to markers, so the markers popovers can link to an anchor on the post.
* Added only_main_marker global setting to show or not the multiple markers on the maps. The shortcode parameter this_post=true will still show additional markers
* Major code rewriting to enable mutliple markers.
* Code refactoring with the help of @CCR-G on Github (still in progress, will continue in the next versions)
UX improvements:
* Improved initial zoom when loading a single marker
Fixes:
* Added a version number to CSS and JS files to avoid browser caching issues after updates.
* Fixed leaflet map not proprely displayed when loaded in a closed Gutenberg tab.
* 2.0.1 : Fixed multiple markers backoffice map loaded with a big zoom in the middle of nowhere.
1.12.0 – 13/05/2021
UX improvement:
* Added a different error message on the map when no markers are loaded.
* Search in admin panel now automatically add / move the marker in the result location.
Bugfixes:
* Fixed the date in popovers to match with the post date set in the administration. Users from UTC+10 were having a 10 hours lag on the popover’s date.
* Fixed an error in the settings page when using PHP 8
Other:
* Updated HTMLPurifier library to latest build
* Added norwegian translation, thanks to user espenmn on Github! Thank you 🙂
1.11.4 – 20/12/2020
- Adressing an issue with some page builders:
When the container of the map is resized after page load, the tiles were not loading properly inside the new container size -> Added a script to recalculate the container size after 1 second. - Fixed the same problem inside the gutenberg editor for some people.
= 1.11.3 – 29/11/2020=
* Added max bounds to south and north of the frontend map so the user can’t leave the map on panning.
* Fixed Travelers’ Map accidentally overriding the « take over editing » modal buttons when multiple editors tried to edit the same post at the same time.
1.11.2 – 07/11/2020
- Fixed apostrophes in custom title and excerpt to break the map.
- Fixed accents and special characters in custom title and excerpt from displaying as html entities in popovers.
- You must save again your broken custom titles and excerpts for the fix to work, sorry for the inconvenience.
1.11.1 – 11/10/2020
- Fixed the map not loading with „disable_clustering“ parameter set to true.
1.11.0 – 08/10/2020
Improved popovers customization:
* You can now choose which data you want to show in the popovers. Design will adapt accordingly.
* Added the possibility to show the post’s date in the popovers.
* Added custom title, excerpt and thumbnail for markers‘ popovers. You can now change the default data shown in the popovers.
* Updated popovers CSS. If you have a caching plugin, you can clear the cache after the update if you have any problem.
* Old settings are automatically converted into the new settings when updating to 1.11.0.
* Updated Travelers‘ Map backend UI on post editing page, now optimized for V2.0 update.
* Changed backend map to center on the current marker on page load.
* Thanks to Rob de Cleen @rdc2701 for his Dutch and Italian translations! 🙂
1.10.0 – 24/07/2020
- Added shortcode parameter „current_query_markers“ to show current page query markers only. Ideal to put on the search results page. This will override every other filtering parameters. Please note this is not working with ajax loaded search results.
- Added shortcode parameter „max_cluster_radius“ to define the maximum radius that a cluster will cover from the central marker (in pixels). Default is 45. Decreasing will make more, smaller clusters.
- Shortcode Helper page updated with the new parameters.
1.9.2 – 20/06/2020
- Fixed double quotes in popovers‘ excerpt from throwing an error and preventing the map to load.
1.9.1 – 17/06/2020
- Added stacking context to the map: map and control elements are not overlapping other plugins elements anymore (like overlays, modal windows…).
- Better English wording (ex: popups are now popovers). Do not hesitate to contact me if some sentences are weird, english is not my native tongue.
- French translation is now fully compatible with WordPress Translate. Plugin „readme“ is translated too.
- German translation by Micha Zergiebel is up since 1.9.0, thank you a lot for this!
- New donation link in the settings page.
1.9.0 – Major update – 21/05/2020
Neue Funktionen:
* Individuelle Taxonomiefilter in Shortcodes hinzugefügt!
* Der Shortcode-Parameter „disable_clustering“ wurde hinzugefügt, um das Gruppieren der Marker zu deaktivieren. Verwende dies nicht auf einer Karte mit vielen Markern.
* Der Shortcode-Parameter „open_link_in_new_tab“ wurde hinzugefügt, um den Link in einem neuen Tab zu öffnen, wenn du auf das Popup eines Markers klickst (es wird jedoch in den meisten Fällen nicht empfohlen, da du den Benutzer entscheiden lassen solltest, was er tun möchte).
* Die Shortcode-Parameter „tileurl“, „subdomains“ und „attribution“ wurden hinzugefügt, um die globalen Plugin-Einstellungen zu überschreiben. Diese Option wird nur fortgeschrittenen Benutzern empfohlen.
* Spiderfy für das Gruppieren von Markern hinzugefügt: Wenn eine Markergruppe bei der maximalen Zoomstufe der Karte angezeigt wird, wird sie durch Klicken darauf „gespiderfied“, sodass du alle Marker sehen kannst. Es gibt keine Problem mehr, wenn sich die Marker an derselben Stelle befinden.
Geändert:
* Shortcode-Hilfsseite mit neuen Parametern aktualisiert:
* Ein neuer Abschnitt „Erweiterte Einstellungen“ wurde am Ende der Seite hinzugefügt.
* Abschnitt „Filtern nach individuellen Taxonomien“ hinzugefügt.
* Französische Übersetzung aktualisiert.
Behoben:
* Travelers‘ Map überprüft jetzt, ob sich die Kartencontainer auf der Seite befinden, bevor die Karten initialisiert werden. Dadurch werden die Fehler behoben, wenn der Shortcode asynchron geladen wurde.
Für Entwickler:
* Möglichkeit hinzugefügt, die Karte mit der Funktion initTravelersMap () zu initialisieren. Dies kann nützlich sein, wenn du den HTML-Container div asynchron laden möchtest.
* Aktualisierte Abhängigkeiten: Leaflet V1.6.0 und Leaflet MarkerCluster V1.4.1
* Einige Funktionen und formatierte Dateien wurden mit Prettier (.js) und Phpfmt (.php) überarbeitet.
1.8.1 – 20/02/2020
Added compatibility with WPML (multilingual plugin) :
* Use duplication to copy marker information between posts.
* Shortcode is now showing posts of the current language only.
* Added an option in Travelers‘ Map settings (when WPML is activated) to copy all markers from default language posts to their translations (useful if the translations are already created).
French translation updated.
1.8.0 – 17/02/2020
=
Added compatibility with Polylang (multilingual plugin) :
* New translations for a post are getting the same marker’s informations as original post. This might work for WPML too but I can’t test without a licence, sorry.
* Shortcode is now showing posts of the current language only.
* Added an option in Travelers‘ Map settings (when Polylang is activated) to copy all markers from default language posts to their translations (useful if the translations are already created).
French translation updated.
Code formatting
1.7.0 – Major update – 14/12/2019
=
New features:
* New shortcode parameter „centered_on_this“ to show a map zoomed on the current post’s marker, moreover other posts are also displayed on the map.
* New shortcode parameter „post_id“ to fetch a post’s marker by its ID. This can be combined with „centered_on_this“ parameter to zoom on this ID’s marker but keep the others showing.
* New option added to show a fullscreen button on your maps in the plugin settings.
Minor features and changes:
* Added a dismissible admin notice warning the users to regenerate their thumbnail to speed up their markers‘ thumbnails loading.
* Overhaul UX/UI makeover for Shortcode helper page. Settings are now separated in different parts and is optimized for next update.
* Changed default „Initialization max-zoom“ to be 15 instead of 18.
* Changed some texts in admin area.
* French translation updated.
New options for developers:
* ‚cttm_map[]‘ array is now a global variable. You can now initialize your own leaflet plugins to the maps. More information and tutorial added in the plugin’s documentation.
* Custom event ‚cttm_map_loaded‘ is triggered when maps are initialized on the frontend.
1.6.0 – 02/11/2019
- Shortcode-Option „max. Zoom zu Begin“ hinzugefügt, um einen maximalen Standardzoom beim Laden der Karte festzulegen. Der Benutzer kann diese Grenze weiterhin überschreiten. Dies ist nützlich für Karten mit nur einer Markierung.
- Popup bei Verwendung von „this_post=true“ entfernt, um Verwirrung beim Endbenutzer zu vermeiden.
- Die Vorschaubilder der Marker sind jetzt fest auf 300 * 200 Pixel zugeschnitten, um zu vermeiden, dass breite Bilder im Popup der Marker nicht korrekt angezeigt werden. Wenn es Probleme gibt, regeneriere bitte deine Vorschaubilder mit dem fantastischen Plugin „Regenerate Thumbnails“.
- Französische Übersetzung aktualisiert
1.5.0 – 05/10/2019
- Du kannst jetzt mehrere Karten auf einer Seite oder einem Beitrag hinzufügen.
- Es wurde ein neuer Shortcode-Parameter „this_post=true“ hinzugefügt, um eine Karte des aktuellen Beitrag-Markers anzuzeigen. Nützlich, wenn du eine Karte in deine geolokalisierten Beiträge und Seiten einfügen möchtest.
- Die Shortcode-Hilfeseite wurde mit „this_post=true“ aktualisiert.
- Codeoptimierungen für zukünftige Updates.
- Platzhalternachricht hinzugefügt, falls Leaflet nicht korrekt geladen wird.
- Bugfix: Page no longer scroll to recenter on map after a search.
- Französische Übersetzung aktualisiert
1.4.0 – 28/08/2019
- Neue Option zum Deaktivieren von Ein-Finger-Ereignissen für mobile Benutzer hinzugefügt. Diese Option befindet sich noch in der Beta-Phase und warnt den Benutzer noch nicht, zwei Finger zu verwenden.
- Die Shortcode-Parameter wurden aktualisiert, um die maximale und minimale Zoomstufe der Karte mit ‚maxzoom=‘ und ‚minzoom=‘ zu akzeptieren.
- Die Shortcode-Hilfeseite wurde aktualisiert.
- Französische Übersetzung aktualisiert
1.3.1 – 20/07/2019
- Leaflet search in frontend now zoom-in on search like in the admin area.
- Die Menübezeichnung für die Einstellungsseite wurde geändert.
- Fixed translation not showing up on admin menus.
1.3.0 – 19/07/2019
- Community Anfrage: Eine Option zum Aktivieren des Leaflet-Suchmoduls im Frontend wurde hinzugefügt.
- Focus on search box now enable mousewheel zoom on map.
- Fehler behoben, die beim Deaktivieren einer Option in den Einstellungen angezeigt wurden.
1.2.0 – 17/07/2019
- Es können jetzt Seiten und individuelle Beitragstypen lokalisiert und Marker hinzufügt werden.
- Neue Einstellung auf der Optionsseite, um auszuwählen, für welchen Beitragstyp du Marker aktivieren möchtest.
- Die Shortcode-Parameter wurden aktualisiert, um den Beitragstyp-Filter ‚post_type=‘ zu akzeptieren
- Die Shortcode Hilfe-Seite wurde aktualisiert.
- „Alle Plugin-Daten löschen“ löscht jetzt alle Marker aller möglichen öffentlichen Beitragstypen, auch nicht Aktivierter.
- Auf „Marker“-Beiträge kann nicht mehr über die URL zugegriffen werden.
- Bugfix: Die Schaltfläche „Aktuellen Marker löschen“ aktualisiert die Seite nicht mehr mit dem klassischen Editor.
- Französische Übersetzung aktualisiert
1.1.0 – 28/06/2019
- Improvement of Travelers‘ Map backend UX.
- Das Standardsymbol für Leaflet wurde geändert, um mit den Plugin-Symbolen übereinzustimmen.
- Breiten- und Längengrad befinden sich jetzt unterhalb der Karte, um Verwirrung zu vermeiden.
- Durch manuelles Ändern von Breiten- und Längengrad im Eingabefeld wird nun die Markerposition auf der Karte geändert.
- Neuen Button hinzugefügt, um aktuelle Markerdaten zu löschen.
- Die Sucheingabe ist jetzt standardmäßig geöffnet, um die Sichtbarkeit zu erhöhen.
1.0.0 – 21/06/2019
- Travelers Map kann jetzt übersetzt werden
- Französisch hinzugefügt
0.9.0 – 13/06/2019
- NEU: Popup-Anpassung – du kannst jetzt zwischen vordefinierten Popups wählen.
- Du kannst jetzt einen Textauszug in Popups anzeigen.
- Popups CSS kann für Entwickler deaktiviert werden.
- Problem, bei dem die Karte im Internet Explorer nicht angezeigt wurde – gefixt
0.8.2 – 06/06/2019
- Neue Standardmarker zur Plugin-Aktivierung hinzugefügt.
- „Lösche Daten“ Schaltfläche auf der Optionsseite entfernt jetzt auch alle individuellen Marker.
- Die Beschreibung der Schaltfläche „Löschen“ auf der Optionsseite wurde präzisiert.
- Behoben, dass Optionen beim Deinstallieren des Plugins nicht entfernt wurden.
0.8.1 – 04/06/2019
- Fehler behoben, wenn kein individueller Marker erstellt wurde
0.8.0 – 02/06/2019
- Erste Version öffentlich auf wordpress.org veröffentlicht