Beschreibung
Beschleunige deine Website mit unserem einfachen Bildoptimierer, indem du WebP- und AVIF-Bilder bereitstellst. Indem du Dateien in den Standardformaten JPEG, PNG und GIF durch WebP- und AVIF-Formate ersetzt, kannst du mehr als die Hälfte des Seitengewichts einsparen, ohne an Qualität zu verlieren.
Nach der Installation des Plugins musst du nichts weiter tun. Deine aktuellen Bilder werden in ein neues Format konvertiert. Wenn die Bild-Optimierung durch unseren Bild-Optimierer abgeschlossen ist, erhalten Besucher automatisch die neuen, viel leichtgewichtigeren Bilder als die Originalbilder.
Bis heute verwenden über 90 % der Benutzer Browser, die das WebP-Format unterstützen. Die Ladezeit deiner Website hängt maßgeblich von deren Gewicht und dem Grad der Bildoptimierung ab. Mit unserem WebP Converter kannst du sie jetzt ohne großen Aufwand in wenigen Sekunden beschleunigen!
Dies ist ein Gewinn sowohl für deine Besucher, die nicht so viele Daten herunterladen müssen, als auch für deinen Server, der weniger belastet wird. Denk daran, dass sich eine besser optimierte Website auch auf dein Google-Ranking auswirkt. Bild-Optimierung ist sehr wichtig.
AVIF Unterstützung
Jetzt kannst du in der PRO-Version AVIF als Ausgabeformat für deine Bilder verwenden. Das AVIF-Format ist eine neue Erweiterung – ist der Nachfolger von WebP. AVIF ermöglicht es dir, noch höhere Ebenen der Bildkomprimierung zu erreichen, und die Qualität der konvertierten Bilder nach der Bildoptimierung ist besser als in WebP.
Wie funktioniert das?
- Wenn du das Plugin gerade installiert hast, kannst du Bilder mit einem Klick optimieren. Die Bildgröße wird nach dem Generieren von Webp kleiner sein!
- Neue Bilder, die der Medienbibliothek hinzugefügt werden, werden automatisch konvertiert.
- Unser Bild-Optimierungs-Plugin verändert deine Originalbilder in keiner Weise. Das bedeutet Sicherheit für dich und deine Dateien.
- Wenn der Browser ein Bild lädt, prüft unser Plugin, ob es das WebP Format unterstützt. Wenn ja, wird das Bild im WebP Format geladen.
- Das Plugin führt im Standardmodus keine Weiterleitungen durch, daher ist die URL immer gleich. Nur der MIME-Typ des Bildes ändert sich in
image/webp. - Keine Weiterleitungen bedeutet keine Cache-Probleme, schnellerer und störungsfreier Betrieb deiner Website. Wenn du mehr darüber erfahren möchtes, wie es funktioniert, schau unten in die FAQ zum Plugin.
- Dabei spielt es keine Rolle, ob das Bild als
imgHTML-Tag angezeigt wird oder du esHintergrundbild.verwendest. Es funktioniert immer! - Falls das Umschreiben durch Regeln aus der .htaccess-Datei blockiert ist, steht ein Modus zur Verfügung, der Bilder per PHP Datei lädt. Dann werden die Bild URLs geändert, aber die Logik der Arbeitsweise ist dieselbe wie im Fall des Standardmodus.
- Das Endergebnis nach der Bildoptimierung ist, dass deine Benutzer weniger als die Hälfte der Daten herunterladen und die Website selbst schneller geladen wird!
- Du verlierst nichts – wenn du das Plugin entfernen musst, wird es alles selbst entfernen. Es hinterlässt keine Spuren, so dass du es leicht überprüfen kanast.
WebP konvertieren – das ist die Zukunft der Bildoptimierung!
Optimiere jetzt alle Bilder und hebe deine Website auf eine neue Ebene! Installiere das Plugin und genieße deine Website, die durch die Bildoptimierung schneller lädt. Sicher werden du und deine Besucher es zu schätzen wissen.
Unterstützung für zusätzliche Verzeichnisse
Du kannst WebP konvertieren und Bilder nicht nur aus dem Verzeichnis /uploads, sondern auch aus den Verzeichnissen /plugins und /themes optimieren. Dies ermöglicht eine vollständige Integration mit dem WebP Format!
Unterstützung bei der Entwicklung des Plugins
Wir verbringen Stunden damit, an der Entwicklung dieses Plugins zu arbeiten. Auch der technische Support erfordert viel Zeit, aber wir tun es, weil wir dir das beste Plugin bieten wollen. Wir freuen uns über jede neue Plugin-Installation.
Wenn du es schätzen möchtest, kannst du die PRO-Version ausprobieren. Darüber hinaus erhälst du Zugang zu zusätzlichen Funktionen, mit denen du noch bessere Ergebnisse bei der Bildoptimierung erzielen kannst.
Bitte lies auch die FAQ unten. Danke, dass du bei uns bist!
Screenshots
Installation
- Lade die Plug-in-Dateien in das Verzeichnis
/wp-content/plugins/webp-converter-for-mediahoch oder installiere das Plug-in direkt über den WordPress-Plug-in-Bildschirm. - Aktiviere das Plugin über das Menü
Pluginsim WordPress-Dashboard. - Verwende
Einstellungen -> Einstellungen -> Converter for Media-Bildschirm, um das Plugin zu konfigurieren. - Klicke auf die Schaltfläche
Massenoptimierung startenund warte. - Überprüfe mit diesem Tutorial, ob alles gut funktioniert.
Das ist alles! Deine Website lädt bereits schneller!
FAQ
-
Wie erhalte ich technischen Support? (bevor du um Hilfe bittest)
-
Bevor du einen neuen Thread hinzufügst, lese zuerst alle anderen Fragen in dieser FAQ und anderen Threads im Support-Forum . Vielleicht hatte jemand ein ähnliches Problem und es wurde gelöst.
Wenn du ein Thema hinzufügst, führe die folgenden Schritte aus und antworte auf jeden von ihnen:
1. Hast du Fehler auf der Seite mit den Plugin-Einstellungen? Bitte lese diesen Thread, wenn du Fehler hast.
2. URL deiner Website.
3 . Screenshot der Registerkarte Hilfe Center auf dem Bildschirm mit den Plugin-Einstellungen – bitte mache einen Screenshot der GESAMTEN Seite.
4. Bitte führe den Test durch, der in der fraglichen FAQ beschrieben wird „Wie kann ich überprüfen, ob das Plugin funktioniert?“. Bitte sende ein Bildschirmfoto von Devtools mit den Testergebnissen.
Bitte denke daran, die Antworten auf alle Fragen in einem eigenen Thread zusammenzufassen. Das ist viel einfacher und beschleunigt die Lösung deines Problems.
-
Konfiguration für Nginx
-
Wenn du einen Nginx-Server verwendest, der keine .htaccess-Regeln unterstützt, ist eine zusätzliche Nginx-Serverkonfiguration erforderlich, damit das Plugin ordnungsgemäß funktioniert.
Bitte lese dieses Tutorial für weitere Informationen.
-
Konfiguration für Nginx Proxy
-
Wenn du einen Nginx-Server verwendest, der .htaccess-Regeln unterstützt, auf der Seite mit den Plugin-Einstellungen aber immer noch ein Serverkonfigurationsfehler angezeigt wird, ist eine zusätzliche Nginx-Serverkonfiguration erforderlich, damit das Plugin ordnungsgemäß funktioniert.
Bitte lese dieses Tutorial für weitere Informationen.
-
Fehler auf dem Plugin-Einstellungs Seite?
-
Wenn du einen Fehler auf der Plugin-Einstellungsseite hast, lies diesen bitte zunächst sorgfältig durch. Dieser wird angezeigt, wenn ein Problem mit der Konfiguration deines Servers oder deiner Website vorliegt.
Die Nachrichten sollen die Anzahl der wiederholten Supportanfragen reduzieren. Es spart deine und unsere Zeit. Bitte lese dieses Thema für weitere Informationen.
-
Fehler beim Konvertieren?
-
Du kannst beim Konvertieren verschiedene Arten von Fehlern erhalten. Lies zunächst ihren Inhalt sorgfältig durch. In den meisten Fällen kannst du dieses Problem selbst lösen. Versuche dies oder wenden dich an den Serveradministrator.
Wenn du einen Fehler erhalten:
Die Datei “%s“ existiert nicht. Bitte überprüfe den Pfad.bedeutet, dass die funktion file_exists() in PHPfalsemit dem in der Fehlermeldung angegebenen Dateipfad zurückgegeben wird. Überprüfe diesen Pfad und stelle sicher, dass er korrekt ist.Wenn du einen Fehler erhältst:
Die Datei “%s“ ist nicht lesbar. Bitte prüfe die Dateiberechtigungen.bedeutet, dass die funktion is_readable() in PHPfalsemit dem in der Fehlermeldung angegebenen Dateipfad zurückgegeben wird. Überprüfe die Berechtigungen für die Datei und das Verzeichnis, in dem sich die Datei befindet.Wenn du eine Fehlermeldung erhältst:
„%s“ ist keine gültige Bilddatei.bedeutet, dass die Datei auf irgendeine Weise beschädigt ist. Lade die Datei auf die Festplatte herunter, speichere sie erneut mit einem beliebigen Grafikprogramm und füge sie erneut der Seite hinzu. Wenn der Fehler auf einzelne Bilder zutrifft, kannst du ihn ignorieren – es werden nur die Originalbilder geladen, nicht WebP.Wenn Sie eine Fehlermeldung erhälst:
Das in .webp konvertierte Bild „%s“ ist größer als das Original und die konvertierte .webp-Datei wurde gelöscht.bedeutet, dass das Originalbild weniger wog als WebP. Dies passiert, wenn Bilder zuvor komprimiert wurden. Deaktiviere die Option „Automatisches Entfernen von Dateien in Ausgabeformaten, die größer als das Original sind“ in den Plugin-Einstellungen, um immer die Verwendung von WebP zu erzwingen. -
Was sind die Anforderungen an das Plugin?
-
Praktisch jedes Hosting erfüllt diese Anforderungen. Du musst MINDESTENS PHP 7.0 verwenden und die
GDImagickoder-Erweiterung installiert haben. Die Erweiterung mussWebP formatunterstützen. Wenn du einen Fehler hast, der besagt, dass die GD- oder Imagick-Bibliothek nicht installiert ist, aber du hast diese installiert, dann sind sie wahrscheinlich falsch konfiguriert und haben keine WebP-Unterstützung.Sie sind benötigte native PHP-Erweiterungen, die unter anderem von WordPress verwendet werden, um Miniaturansichten zu generieren. Auf dem Server müssen auch die Module
mod_mimemod_rewriteund aktiviertmod_expiressein.Ein Beispiel für die richtige Serverkonfiguration findest du hier. Den Link zu deiner aktuellen Konfiguration findest du auf der Registerkarte Hilfe Center auf dem Bildschirm mit den Plugin-Einstellungen.
Beachte die rot markierten Elemente. Wenn die rot markierten Werte in deinem Fall erscheinen, bedeutet dies, dass dein Server die technischen Anforderungen nicht erfüllt. Achte auf den WebP-Unterstützungswert für die GD-Bibliothek und WEBP in der Liste der unterstützten Erweiterungen für die Imagick-Bibliothek.
In einer Situation, in der dein Server die technischen Anforderungen nicht erfüllt, wende dich bitte an deinen Serveradministrator. Wir sind nicht in der Lage, dir zu helfen. Bitte kontaktiere uns nicht in dieser Angelegenheit, da dies ein Serverkonfigurationsproblem ist, kein Plugin Fehler.
Außerdem muss die REST-API aktiviert sein und ohne zusätzliche Einschränkungen funktionieren. Wenn du damit ein Problem hast, wende dich bitte an den Entwickler, der deine Website erstellt hat. Er sollte das Problem mit der nicht funktionierenden REST-API leicht finden.
-
Wie überprüfe ich ob das Plugin funktioniert?
-
Weitere Informationen zur Funktionsweise des Plugins findest du in unserem Handbuch.
-
Wie ändere ich den Pfad zu Uploads?
-
Dies ist mit den folgenden Filtertypen möglich, um Standardpfade zu ändern. Es ist eine Lösung für fortgeschrittene Benutzer. Wenn dies nicht der Fall ist, überspringe bitte diese Frage.
Pfad zum Root-Installationsverzeichnis von WordPress
ABSPATH(standardmäßig)::add_filter( 'webpc_site_root', function( $path ) { return ABSPATH; } );Pfade zu Verzeichnissen (relativ zum Stammverzeichnis):
add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'wp-content/uploads'; case 'webp': return 'wp-content/uploads-webpc'; case 'plugins': return 'wp-content/plugins'; case 'themes': return 'wp-content/themes'; } return $path; }, 10, 2 );Beachte, dass sich das
/uploads-webpcVerzeichnis auf derselben Verschachtelungsebene wie/uploadsdie und/plugins/themesVerzeichnisse befinden muss.Präfix in der URL des
/wp-content/Verzeichnisses oder eines gleichwertigen Verzeichnisses (wird in .htaccess verwendet)::add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } );Für die folgende benutzerdefinierte WordPress-Beispielstruktur:
... ├── web ... ├── app │ ├── mu-plugins │ ├── plugins │ ├── themes │ └── uploads ├── wp-config.php ...Verwende die folgenden Filter:
add_filter( 'webpc_site_root', function( $path ) { return 'C:/WAMP/www/project/web'; // your valid path to root } ); add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } ); add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'app/uploads'; case 'webp': return 'app/uploads-webpc'; case 'plugins': return 'app/plugins'; case 'themes': return 'app/themes'; } return $path; }, 10, 2 );Nachdem du die Filter eingestellt hast, geht du zu
Settings -> Converter for Mediaim Admin-Bereich und klickst auf die SchaltflächeÄnderungen speichern..htaccess-Dateien mit entsprechenden Regeln sollten in den Verzeichnissen/uploadsund/uploads-webpcerstellt werden. -
Wie kann man Pfade von der Konvertierung ausschließen?
-
Um ausgewählte Verzeichnisse auszuschließen, verwende den folgenden Filter:
add_filter( 'webpc_supported_source_directory', function( bool $status, string $directory_name, string $server_path ): bool { $excluded_directories = [ 'my-directory' ]; if ( in_array( $directory_name, $excluded_directories ) ) { return false; } return $status; }, 10, 3 );Um ausgewählte Dateien auszuschließen, verwende den folgenden Filter (in diesem Fall mit dem Suffix „-skipwebp“ in einem Dateinamen, z.B. image-skipwebp.png)):
add_filter( 'webpc_supported_source_file', function( bool $status, string $file_name, string $server_path ): bool { $excluded_suffix = '-skipwebp'; if ( strpos( $file_name, $excluded_suffix . '.' ) !== false ) { return false; } return $status; }, 10, 3 );Das Argument
$server_pathist der absolute Serverpfad zu einem Verzeichnis oder einer Datei. Innerhalb der Filter kannst du bei Bedarf kompliziertere Regeln anwenden.Filter werden ausgeführt, bevor Bilder konvertiert werden – sie unterstützen konvertierte Bilder nicht mehr. Du musst sie manuell löschen, wenn sie nicht konvertiert werden sollen.
-
Unterstützung für benutzerdefinierte Verzeichnisse
-
Das Plugin unterstützt standardmäßig die folgenden Verzeichnisse:
–/gallery
–/plugins
–/themes
–/uploadsWenn du Unterstützung für ein benutzerdefiniertes Verzeichnis hinzufügen möchtest, füge der Datei functions.php in Ihrem Theme-Verzeichnis den folgenden Code hinzu (verwende einen korrekten Verzeichnisnamen anstelle von
custom-directory):add_filter( 'webpc_source_directories', function ( $directories ) { $directories[] = 'custom-directory'; return $directories; } );Denke daran, dass sich dieses Verzeichnis im
/wp-contentVerzeichnis befinden muss. -
Wie führe ich die manuelle Konvertierung durch?
-
Standardmäßig werden alle Bilder konvertiert, wenn du auf die Schaltfläche
Massenoptimierung startenklickst. Darüber hinaus erfolgt die Konvertierung automatisch, wenn du deiner Medienbibliothek neue Dateien hinzufügen.Denke daran, dass unser Plugin Bilder berücksichtigt, die von WordPress generiert wurden. Es gibt viele Plugins, die beispielsweise Bilder einer anderen Größe oder in einer anderen Version generieren.
Wenn du ein Plugin, das Bilder selbst generiert, integrieren möchtest, kannst du dies tun. Unser Plugin bietet die Möglichkeit dieser Art der Integration. Dies funktioniert für alle Bilder im
/wp-contentVerzeichnis.Es ist eine Lösung für fortgeschrittene Benutzer. Wenn du ein anderes Plugin integrieren möchtest, wenden dich am besten an den Autor dieses Plugins und gebe ihm Informationen über die in unserem Plugin verfügbaren Aktionen. Dies wird dir
helfen, schneller eine Lösung zu finden.Du kannst die Konvertierung ausgewählter Dateien manuell durchführen, du kannst die Aktion verwenden, der du ein Array mit einer Liste von Pfaden (es müssen absolute Serverpfade sein) übergibst:
do_action( 'webpc_convert_paths', $paths, true );Eine alternative Methode besteht darin, die Konvertierung des ausgewählten Anhangs manuell zu starten, indem die Beitrags-ID aus der Medienbibliothek übergeben wird. Denke daran, diese Aktion auszuführen, nachdem du alle Bildgrößen registriert hast (d. H. Nachdem du die
add_image_sizeFunktion ausgeführt hast)::do_action( 'webpc_convert_attachment', $post_id, true );Um manuell konvertierte Dateien zu löschen, verwende die folgende Aktion, indem du als Argument die Anordnung von absoluten Serverpfaden zu den Dateien angibst(dadurch werden manuell konvertierte Dateien gelöscht)::
do_action( 'webpc_delete_paths', $paths ); -
Support für WP-CLI
-
Das Plugin unterstützt WP-CLI, was eine schnellere Bildkonvertierung von der Serverebene aus ermöglicht. Weitere Informationen zu den ersten Schritten mit WP-CLI finden Sie im Handbuch. Die unterstützten Befehle werden im Folgenden beschrieben.
Überprüfen, wie viele maximale Bilder für die Conversion auf der Website vorhanden sind:
wp converter-for-media calculateKonvertieren aller Bilder:
wp converter-for-media regenerateKonvertieren aller Bilder (mit der Option „Alle Bilder erneut konvertieren erzwingen“):
wp converter-for-media regenerate --force -
Unterstützt das Plugin CDN?
-
Die Website-Dateien (WordPress-Dateien) und die Bilder aus der Mediathek müssen sich auf demselben Server befinden. Wenn ja, sollte alles gut funktionieren.
Wenn sich deine Bilder nur auf einem anderen CDN-Server befinden, ist ein korrekter Betrieb leider unmöglich, da solche Bilder von einem anderen Server verwaltet werden.
Aktuelle Liste der unterstützten CDN-Server:
– BunnyCDN (lese vor der Verwendung die Anweisungen)
Rezensionen
Mitwirkende & Entwickler
„Converter for Media – Bilder optimieren | Konvertiere WebP & AVIF“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Converter for Media – Bilder optimieren | Konvertiere WebP & AVIF“ wurde in 20 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Converter for Media – Bilder optimieren | Konvertiere WebP & AVIF“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
5.12.5 (2024-04-15)
[Behoben]Änderung der Plugin-Einstellungen über Filter
5.12.4 (2024-04-12)
[Behoben]Unterstützung für geänderten Upload-Verzeichnispfad basierend auf dem absoluten Pfad aus der Option „upload_path“.[Behoben]UX der Plugin-Einstellungsseite[Geändert]Fehlermeldung für rewrites_not_executed Fehler in der Serverkonfiguration
5.12.3 (2024-03-19)
[Behoben]Unterstützung für geänderten Upload-Verzeichnispfad basierend auf der upload_path Option
5.12.2 (2024-03-14)
[Geändert]Überprüfung von rewrites_not_executed Serverkonfigurationsfehler[Hinzugefügt]Unterstützung für geänderte Hochladen-Verzeichnispfade basierend auf der upload_path Option[Hinzugefügt]Unterstützung für WordPress 6.5
5.12.1 (2024-02-15)
[Behoben]Überprüfung des Serverkonfigurationsfehlers „rewrites_not_executed“, wenn auch ein Problem mit den Gd- oder Imagick-Bibliotheken vorliegt[Geändert]Fehlermeldung für bypassing_apache Fehler in der Serverkonfiguration[Hinzugefügt]Möglichkeit, Verzeichnispfade im Feld „Ausgeschlossene Verzeichnisse“ in den erweiterten Einstellungen hinzuzufügen
5.12.0 (2024-01-18)
[Geändert]Statistiken zum Massenoptimierungsprozess[Hinzugefügt]Experteneinstellungen zum Überschreiben von Pfaden für Umschreiberegeln[Hinzugefügt]Verbesserung bei der Überprüfung des Betriebs von Umleitungen
5.11.5 (2023-12-07)
[Behoben]Kompatibilität mit PHP 8.3[Geändert]Fehlermeldung für rewrites_not_executed Fehler in der Serverkonfiguration[Geändert]Fehlermeldung für bypassing_apache Fehler in der Serverkonfiguration
5.11.4 (2023-11-13)
[Behoben]Für das AVIF-Format konvertierte WebP-Dateien werden nach der Deinstallation des Plugins aus dem Verzeichnis /uploads-webpc entfernt[Behoben]Statistik des Konvertierungsfortschritts in WP-CLI[Geändert]Fehlermeldung für rewrites_not_executed Fehler in der Serverkonfiguration[Geändert]Fehlermeldung für bypassing_apache Fehler in der Serverkonfiguration[Geändert]Fehlermeldung für rewrites_cached Fehler in der Serverkonfiguration
5.11.3 (2023-11-09)
[Behoben]Automatische Konvertierung von Bildern aus dem Verzeichnis /uploads, jedoch nicht aus der Medienbibliothek[Hinzugefügt]Unterstützung für WordPress 6.4
5.11.2 (2023-10-16)
[Hinzugefügt]Schaltfläche zum Erweitern/Reduzieren der Liste der zu optimierenden Verzeichnisse im Abschnitt „Massenoptimierung von Bildern“[Hinzugefügt]Benachrichtigung über Plugin-Anforderungen in der WordPress Playground-Umgebung
5.11.1 (2023-10-02)
[Behoben]Doppelte Umschreiberegeln für .jpeg-Dateien[Geändert]Fehlermeldung für rewrites_not_executed Fehler in der Serverkonfiguration
5.11.0 (2023-09-27)
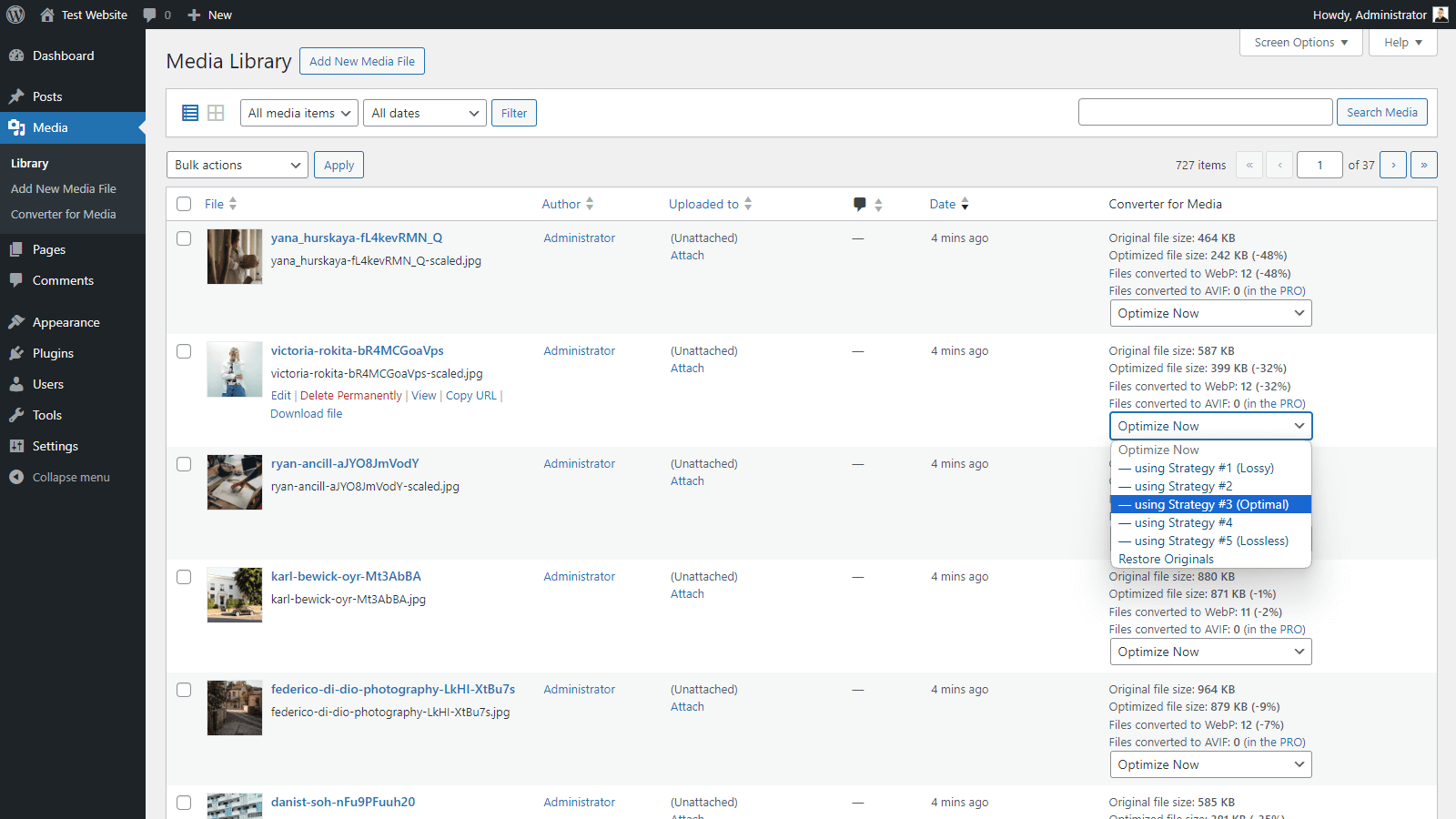
[Hinzugefügt]Möglichkeit, ausgewählte Bilder in der Medienbibliothek manuell zu optimieren[Hinzugefügt]Möglichkeit, die Optimierung ausgewählter Bilder in der Medienbibliothek manuell rückgängig zu machen
Siehe Changelog.txt für frühere Versionen.