Beschreibung
p5.js + WordPress. Want to share some generative art on your own WordPress site? This is the plugin to make it happen. Add your custom p5.js code, and preview it in the Gutenberg editor before publishing it on your page or post.
- Currently, this plugin does not work with
createCanvas(windowWidth, windowHeight). You’ll need to use actual integer values like,createCanvas(700, 400). - Currently, this plugin does not include the
p5.dom.jsor thep5.sound.jslibraries.
This project was bootstrapped with Create Guten Block under the MIT License.
This project also uses the p5.js library which is free software under the GPL License.
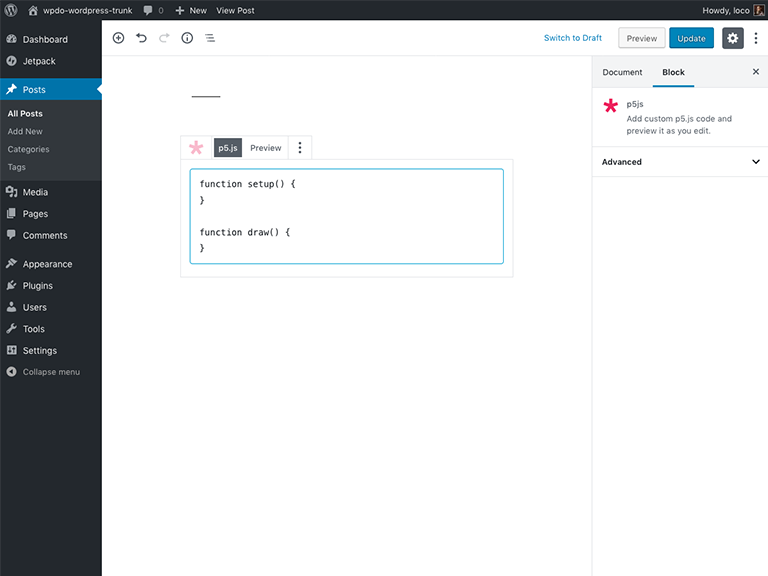
Screenshots
Blöcke
Dieses Plugin unterstützt 1 Block.
- p5.js Block
Installation
- Upload the plugin files to the
/wp-content/plugins/directory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
FAQ
-
Q: Does this plugin require the Gutenberg plugin?
-
A: Yes, the Gutenberg plugin, or WordPress 5.0 must be installed and active in order to use this block.
-
Q: Can I contribute to the project?
-
A: Of course! This is the GitHub Repository: https://github.com/mapk/p5js-block
Rezensionen
Mitwirkende & Entwickler
„p5.js Block“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„p5.js Block“ wurde in 4 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „p5.js Block“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.1 – Inclusion of p5.js as a local dependency.
1.0 – Functional prototype. It works great using iframes.