Bildschirm Anzeige fehlerhaft
-
Hallo Community,
ich bin noch ein WordPress-Neuling und habe mich an den ersten Seiten für Kollegen herangearbeitet. Aktuell arbeite ich an einer Art Unternehmens-Blog-Seite (noch nicht von Suchmaschinen auffindbar).
Als Theme nutze ich Kadence (Free Version) sowie den Elementor Page Builder (Free Version) mit natürlich dem ein oder anderen Plugin wie Premium Addons für Elementor.
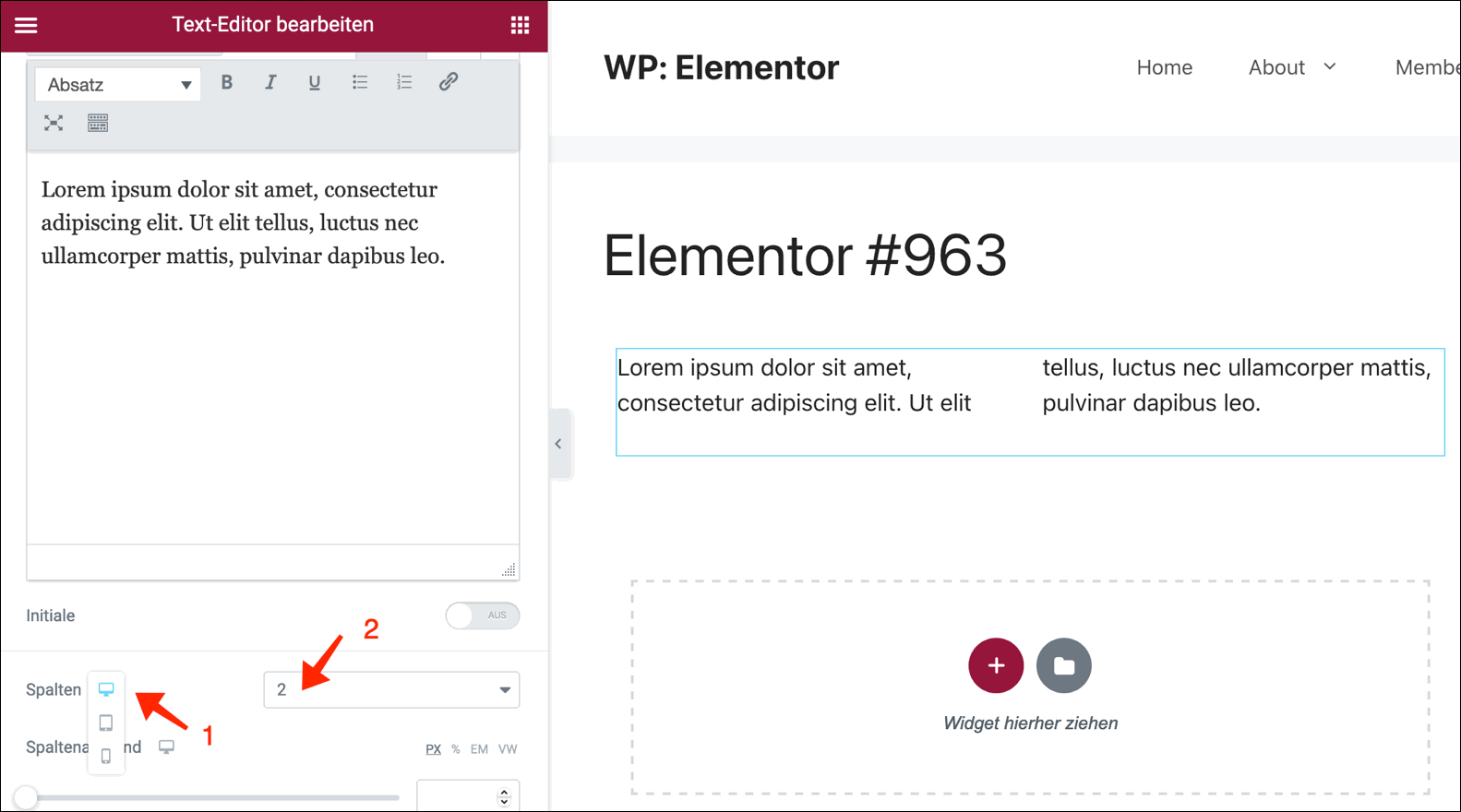
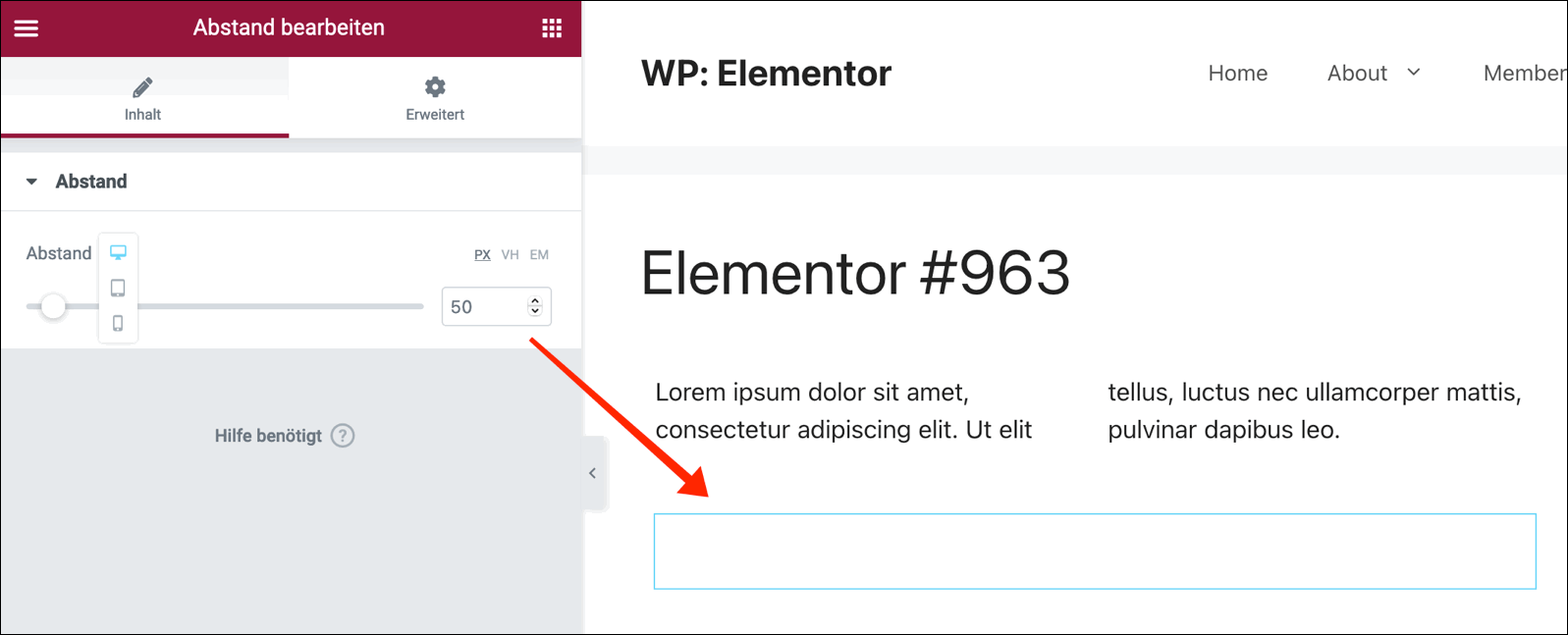
Leider habe ich einen Darstellungsfehler auf der Startseite der Website. Ich habe hier für das Titelbild und den Inhalt die Einstellung „Layout – an Bildschirm anpassen“, Abstände und Positionen auf Vorgabe, vorgenommen. Das sieht auch auf einem 27 Zoll Monitor perfekt aus. Auch sämtliche Einstellungen für ein Responsive Design funktionieren gut – Mobile und Tablet im Hochformat also kein Problem.
Ziehe ich nun jedoch das Browserfenster Beispielsweise auf meinen Laptop, so passt sich zwar das Hintergrund-Bild an die neue Bildschirmgröße an, der enthaltene Text wird jedoch nicht verkleinert sondern einfach abgeschnitten. Scrolle ich also etwas runter, kann ich nicht mehr den ganzen Inhalt des Textes sehen und damit auch nicht enthaltene Buttons etc. Dasselbe passiert, wenn ich am Smartphone die mobile Ansicht aufrufe und dann auf Querformat wechsle – obwohl das Hochformat des Tablets die responsive Einstellung übernimmt…
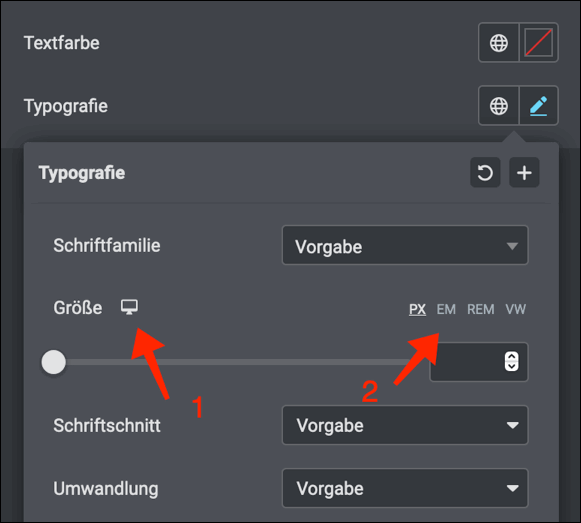
Bisher kann ich Abhilfe schaffen, indem ich den enthaltenen Text einfach extrem verkleinere, sodass es auf den meisten Bildschirmen passt. Dann schaut`s jedoch auf größeren Bildschirmen eher unvorteilhaft aus. Oder ich nutze die Funktion „Layout – Höhe – Min.Höhe“ und nehme als Maximum die eines 27 Zoll Monitors. Auch das stoßt mir allerdings etwas auf.
Gibt es bspw. die Möglichkeit die Schriftgröße im enthaltenen Text für unterschiedliche Desktop-Größen zu ändern (also über die reguläre Änderung für Dekstop->Tablet->Mobil hinaus)? CSS Möglichkeiten sind mir bekannt, allerdings bin ich hier noch Anfänger…
Ich hoffe ihr könnt mir helfen. Danke schon mal im Voraus!
VG,
NikoDie Seite, für die ich Hilfe brauche: [Anmelden, um den Link zu sehen]
- Das Thema „Bildschirm Anzeige fehlerhaft“ ist für neue Antworten geschlossen.