Support » Allgemeine Fragen » Gallerie Bilder werden in Chrome Browser auf Mobile Device korrupt dargestellt
Gallerie Bilder werden in Chrome Browser auf Mobile Device korrupt dargestellt
-
Wenn ich Chrome (V84.0.4147.89) auf meinem Android Mobile nutze, um meine WordPress Seite anzusehen, dann sind die Bildergalerien darin korrupt und überschreiben den Text. Das passiert nur mit Chrome. 2 Freunde haben dasselbe auf ihren Mobiles anderer Marken probiert und sehen bei Chrome denselben fehler. Andere Browser (ecosia, firefox, duckduckgo) auf demselben Mobile stellen die Bildgalerien korrekt dar. Chrome auf dem PC funktioniert auch einwandfrei. Hier ist eine Beispielseite: https://www.eccolemarche.eu/de/blog/2020/07/24/auf-den-spuren-der-romer-die-via-flaminia-in-den-marken/ Ich finde im Internet keine Beiträge zu diesem Problem. Kann jemand helfen? Habt Ihr das Problem schonmal gehabt?
Die Seite, für die ich Hilfe brauche: [Anmelden, um den Link zu sehen]
-
Hallo @elkeinwp
versuch es mal damit und trag das ans Ende der Zusätzlichen CSS ein (Design -> Customizer -> Zusätzliches CSS)
.blocks-gallery-grid .blocks-gallery-item, .wp-block-gallery .blocks-gallery-item, ul.blocks-gallery-grid { overflow: hidden; }Super! Habe es gerade schnell probiert und es scheint zu funktionieren! Du hast mir sehr geholfen 🙂
@elkeinwp Spricht etwas dagegen, den Thread noch rasch als „gelöst“ zu markieren? 🙂
Danke für die Erinnerung! 🙂
hm, leider zu früh gefreut: die Zeilen verhindern zwar, dass die Galerie-Bilder bei Chrome auf dem Mobile den Text überschreiben, allerdings werden die Bilder auf dem Mobile dann abgeschnitten und man sieht teils nur einen sehr kleinen Ausschnitt.
Beispielsweise auf dieser Seite:
https://www.eccolemarche.eu/de/blog/2020/06/25/picknick-und-wanderung-am-lago-di-castreccioni/
-
Diese Antwort wurde geändert vor 3 Jahren, 8 Monaten von
elkeinwp.
Dann ersetze den Code mal damit:
.blocks-gallery-grid .blocks-gallery-item, .wp-block-gallery .blocks-gallery-item { display: block; float: left; }Danke, es ist für die Chrome Ansicht eine Verbesserung. Allerdings bildet es die schöne neue Gallerie-Funktion von WP damit nicht auf dem mobile ab: Auf dem PC werden die Bilder in der Größe so angepasst (nicht abgeschnitten), dass sie in den schönen Galerie-Frame passen und alle die gleiche Größe haben.
Mit dem Fix wären die Gallerien in allen Browsern zwar vollständig zu sehen, ich verliere aber bei allen das WP feature, dass die Fotos in der Größe aneinander angepaßt werden. Ohne den Fix wäre diese WP feature für alle Mobile Browser ausser Chrome erhalten geblieben, aber die Chrome mobile Darstellung wäre korrupt (den Text überschreibend).
Das muss ich mit meinen Co-Bloggerinnen besprechen…
Ich weiss nicht, ob ich das gut genug beschrieben habe. Kann ich irgendwo screenshots beifügen?
Ohne FIX: Problem: alle browser funktionieren, nur Chrome nicht
Also hier die mobile Version alle Browser ausser Chrome ohne fix (erwünschte Version, entspricht der PC Version:

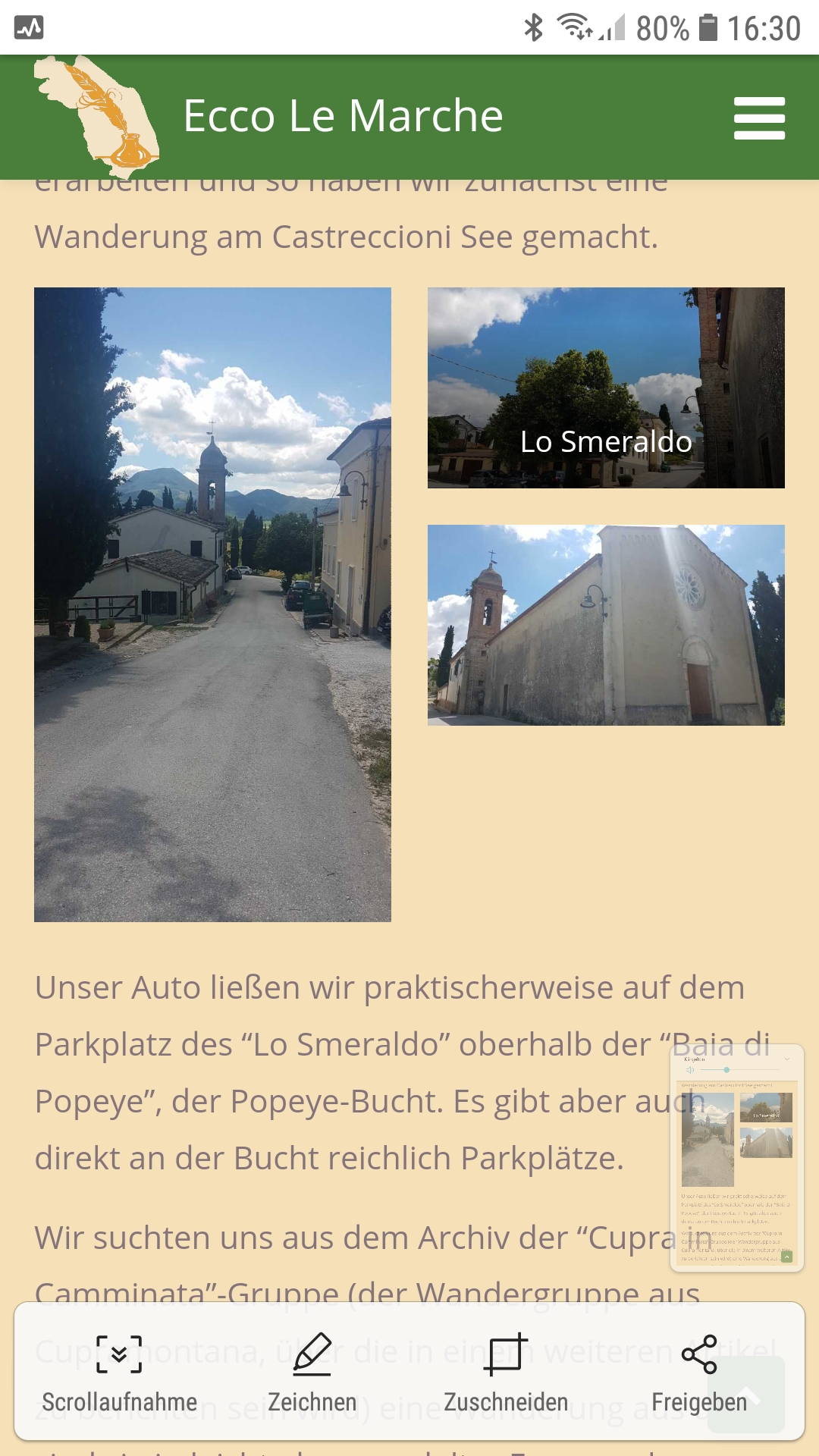
Hier die mobile Version von Chrome ohne fix (unerwünscht, weil Bilder Text überschreiben):

Mit 1. Fix
Hier die mobile Versionen mit dem 1. Fix (unerwünscht, da Bilder abgeschnitten werden):

Mit 2.Fix
Hier die mobile Version aller browser (also duckduckgo, chrome, ..) mit dem 2. Fix (unerwünscht, da die WP Gallerie-Ansicht, wo alle Bilder größenangepaßt sind, verlorengegangen sind):

Hallo @elkeinwp
das Problem liegt darin, dass
display:flexkeinclear:both/left/rightversteht. Es gibt eine Option mitdisplay:flow-rootaber die funktioniert bei diesem Konstrukt nur bedingt (oder ich mach etwas verkehrt 😉). Daher die Lösung mitdisplay:block.Du könntest das Ergebnis mit Fix 2 auch begrenzen, sodass es nur auf Smartphones greift und die Desktop-Ansicht unverändert bleibt.
Also dritter Fix, alle vorherigen löschen:
@media (max-width:600px) { .blocks-gallery-grid .blocks-gallery-item, .wp-block-gallery .blocks-gallery-item { display: block; float: left; } }Und wenn du sicher bist, dass es nur in Chrome so ist, dann kann man es noch näher eingrenzen und stattdessen diesen Code nehmen:
@media (max-width:600px) { .selector:not(*:root), .blocks-gallery-grid .blocks-gallery-item, .wp-block-gallery .blocks-gallery-item { display: block; float: left; } }Kleiner Hinweis noch: Das ist eigentlich ein CSS-Problem und hier im Forum normalerweise fehl am Platze. Da es aber den Block Galerie betrifft, scheint es ein Bug im Block-Editor zu sein. Vielleicht magst du ein Ticket dazu erstellen?
Sorry für die späte Rückmeldung, aber ich war verwirrt und habe alle Fixes nochmal mehrfach und mit mehreren android Browsern getestet und auch Freunde gefragt, es auf ihren mobiles zu testen. Und zwischendurch immer schön caches in den browsern geloescht etc., denn:
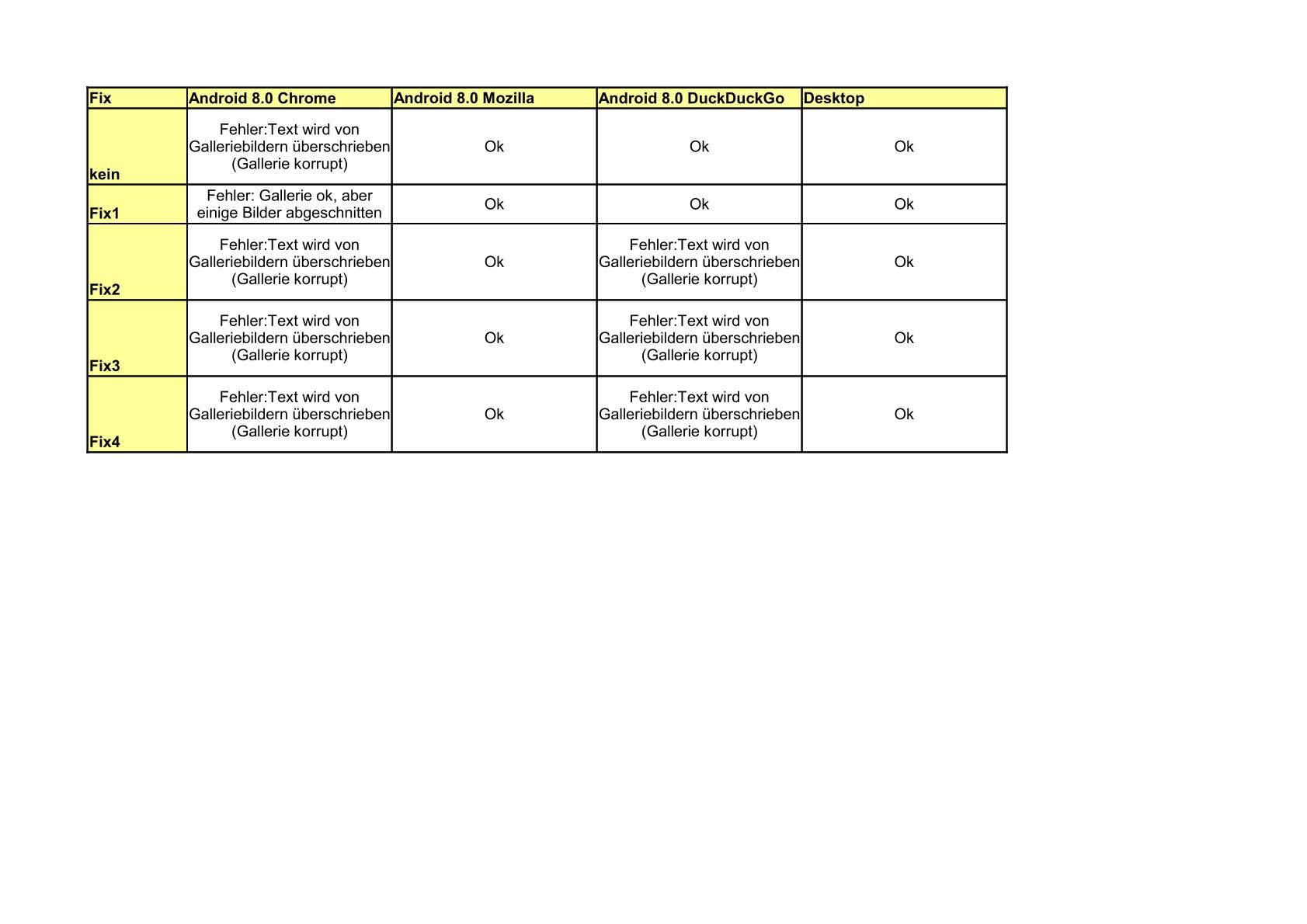
Das Merkwürdigste: Fix2 (und ergo Fix3 und 4) funktionieren nicht mehr wie vor ein paar Tagen! Ich habe aktiv keine updates geladen, weder in WP noch auf dem Android Phone, daher war ich sehr verblüfft. Habe es aber mehrfach überprüft und kann die folgenden Testergebnisse beliebig reproduzieren, auch auf einem 2. Androidphone:

Noch zu erwähnen: der ursprüngliche Fehler existiert in Chrome unter Android 8.0, nicht aber auf dem Tablet unter Android 7 und nicht auf dem Phone einer Freundin unter Android 6.
Gibt es eine andere Möglichkeit, das Problem für Android Chrome 8.0 zu lösen? Chrome ist ein verbreiteter browser und viele haben noch alte Smartphones mit Android 8.0 und die meisten lesen unseren blog auf dem mobile……
Gibt es andere Berichte über das Problem? Ich habe nichts im internet gefunden, bin etwas verwirrt….
Ticket: kann ich gerne schreiben, werde mich dazu einlesen, wie es geht. Aber ich kann es nur von Anwenderseite beschreiben, bin nicht kompetent genug für tiefere Analysen 🙁
@media (max-width:600px) { .selector:not(*:root), .blocks-gallery-grid, wp-block-gallery { display: flow:root; } .selector:not(*:root), .blocks-gallery-grid .blocks-gallery-item, .wp-block-gallery .blocks-gallery-item { display: inline-flex; } }* Du hast die Wahl: entweder die Text überdeckenden Fotos oder die lesbare Variante (oben).
Den Rest sollten die Core-Entwickler fixen, vermutlich muss das Konstrukt anders erstellt werden. oder man muss einen JS-Fix einsetzen etc.
Das Ticket aus Anwendersicht zu schreiben, ist vollkommen okay.
* (oder du testest Galerie-Plugins, oder du nimmst Fix 1 und lässt die Fotos mit Lightbox zum Durchblättern öffnen, z. B. mit WF Magnific Lightbox) ¯\_(ツ)_/¯
Der letzte Fix, den Du hier geschrieben hast, ändert leider garnichts. Das heisst ich werde erstmal Fix1 installieren.
Dann gucke ich mir mal Lightbox an, das klingt gut.
Hast Du noch eine Empfehlung für Galerie-Plugins? Wenn nicht, suche ich mich mal durch die Foren durch…
Dann schreibe ich noch ein ticket, aber vorher will ich noch eine WP Testversion bei mir installieren. Die schreiben auf ihrer Seite, dass man erst alle plugins entfernen soll und das default theme nehmen soll – das möchte ich nicht im live System machen…
Danke Dir für Deine Geduld und Hilfe. Wenn Du noch Empfehlungen hast, gerne noch schreiben, ansonsten schliesse ich das Thema heute abend…
Der letzte Fix, den Du hier geschrieben hast, ändert leider garnichts
Füg den doch bitte noch einmal ein, damit ich das prüfen kann. Bei mir hat es funktioniert.
Welche Auflösung in der Breite hat dein (Test-)Smartphone?
Wir haben es mit meinem und dem Android-Phone meines Mannes probiert: der letzte Fix funktioniert bei keinem unserer Mobiles.
Ein Phone ist ein Samsung S7 mit 1440 x 2560 Pixeln
Das andere ist ein Sony F 5321 mit 1280 x 720 Pixeln(Der 1. Fix funktioniert bei beiden Telefonen mit der bekannten Limitierung, dass die Bilder abgeschnitten werden, aber den Text nicht überschreiben. Bei dem letzten Fix ist es wie ohne Fix, dass der Text überschreiben wird)
-
Diese Antwort wurde geändert vor 3 Jahren, 8 Monaten von
- Das Thema „Gallerie Bilder werden in Chrome Browser auf Mobile Device korrupt dargestellt“ ist für neue Antworten geschlossen.