ID zu template-part hinzufügen (FSE)
-
Ich möchte eine ID zu einem Template-Part hinzufügen. Ohne Wrapper.
Die Template-Part Datei liegt hier /parts/template.html. Die Template-Part Datei wird in meinem Template, welches hier liegt /templates/page.html, mit diesem Code gezogen:
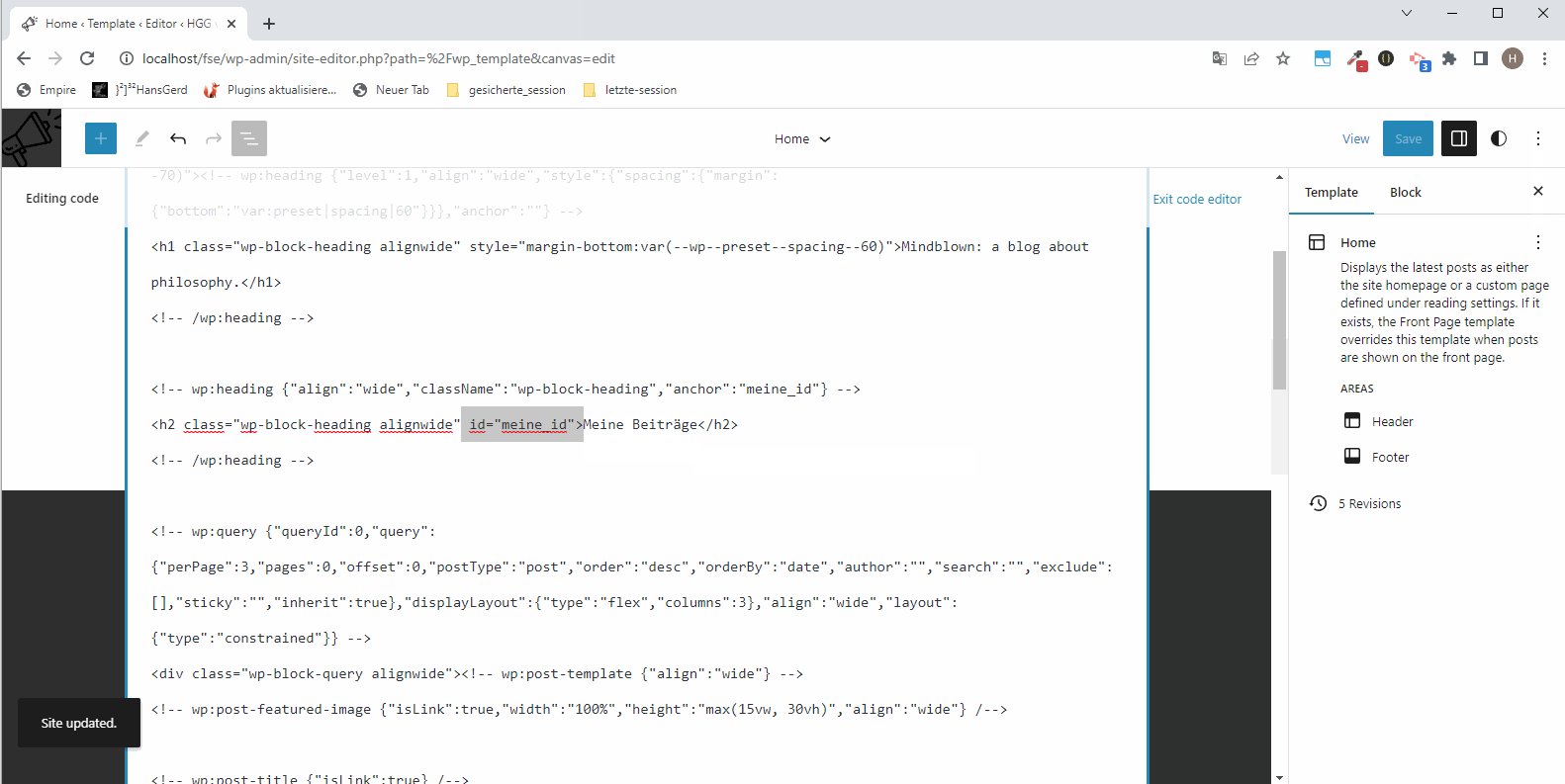
<!-- wp:template-part {"slug":"template","className":"template"} /-->Was mir diesen Output erzeugt
<div class="template wp-block-template-part">Zu diesem Output soll die ID hinzugefügt werden, damit ich folgendes Ergebnis bekomme:
<div id="my-ID" class="template wp-block-template-part">Wie ist das möglich?
Ansicht von 10 Antworten - 1 bis 10 (von insgesamt 10)
Ansicht von 10 Antworten - 1 bis 10 (von insgesamt 10)
- Das Thema „ID zu template-part hinzufügen (FSE)“ ist für neue Antworten geschlossen.