Ganz allgemein hat sich in den letzten zwei Jahren durch Einführung und Weiterentwicklung des neuen Block-Editor soviel in WordPress getan, dass bei einem inzwischen zwei Jahre alten Video geprüft werden sollte, ob das überhaupt noch zeitgemäß ist. Du wirst aber entschuldigen, dass ich mir jetzt nicht 1,5 Stunden Video anschaue, um dir kostenlos zu helfen.
Eine lokale Entwicklungsumgebung wie Local by Flywheel oder das sehr ähnliche DevKinsta zu nutzen ist sicherlich sinnvoll. Ob es noch zeitgemäß ist, als Einsteiger mit der Erstellung eines eigenen Themes zu beginnen, mögen andere besser beurteilen können. Ich würde eher dazu raten, vorhandene Themes soweit wie möglich auszunutzen und Webprojekte erst einmal mit einem Theme wie GeneratePress umzusetzen. Ein eigenes Theme von Grund auf zu erstellen ist inzwischen eine recht komplexe Aufgabe geworden, weil Themes nicht nur sematisch korrektes, für Suchmaschinen optimiertes HTML und browserübergreifend gültige Cascading Style Sheets haben sollen, sondern auch noch mit allen möglichen Plugins (WooCommerce!) funktionieren sollten. Und barrierefrei wäre auch noch schön.
Wenn du selber ein Theme erstellst, ist es hilfreich, wenn du das Prinzip der Template Hierarchie kennst. Damit ist gemeint, dass WordPress automatisch für Inhalte ein möglichst spezifisches Template verwendet, aber auf allgemeinere Templates zurückfällt, wenn ein spezifisches Template nicht vorhanden ist. Um bei deinem Beispiel zu bleiben:
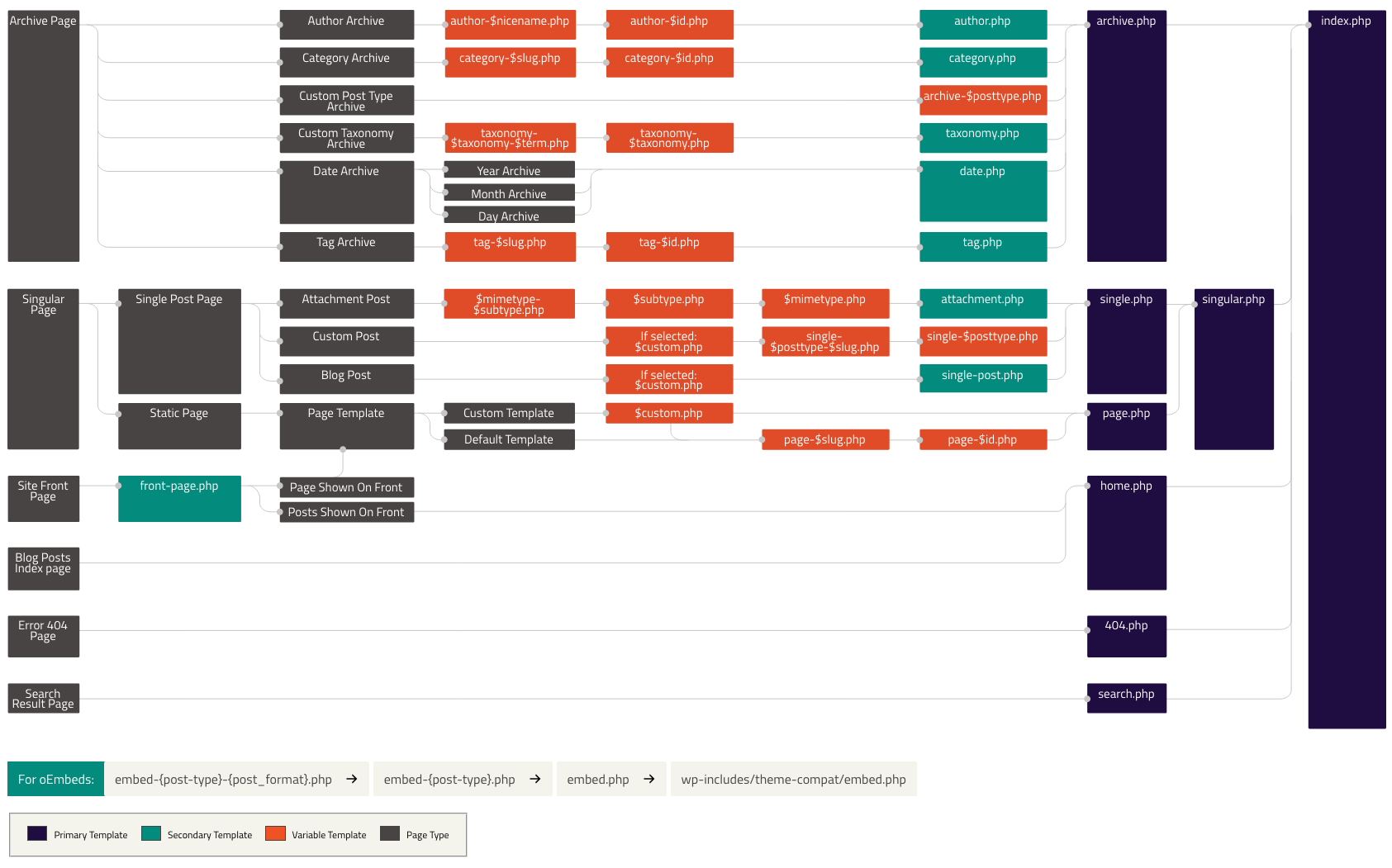
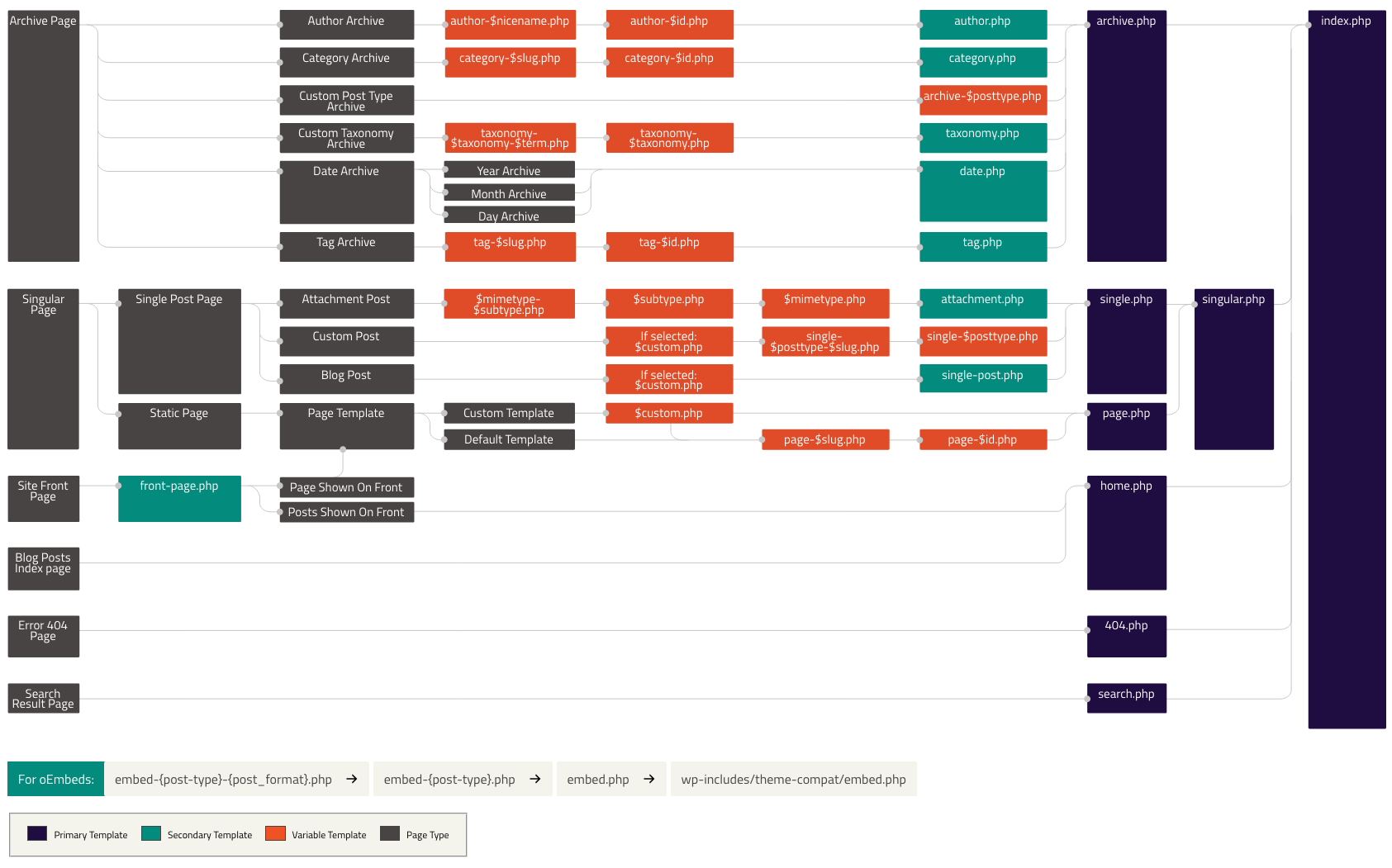
Zur Darstellung der Startseite verwendet WordPress automatisch ein Template front-page.php. Ist das nicht vorhanden, wird geprüft, was auf der Startseite angezeigt wird. Handelt es sich um eine statische Seite, wird geprüft ob ein Seiten-Template page-$slug.php (also z.B. page-willkommen.php für eine statische Seite mit dem Titel „Willkommen“) vorhanden ist. Handelt es sich um eine Beitragsübersichtsseite, wird nach einem Template home.php gesucht. Werden die Templates nicht gefunden, fällt WordPress auf das Template index.php zurück, das in jedem Theme enthalten sein muss. Grafisch ist das hier hübsch veranschaulicht, wobei du den Chart von links nach rechts lesen musst:

(zum Vergrößern anklicken)
Langer Rede kurzer Sinn: erstellst du eine statische Seite, pickt sich WordPress das „richtige“ Template raus. Welches Template gerade verwendet wird, kannst du z.B. mit dem Plugin What the file oder dem mehr auf Entwickler abzielenden Query Monitor abfragen.
Übrigens ist ein häufiger Fehler in Einsteigerkursen, dass Anwender in der Admin-Leiste auf das +-Symbol klicken, Text und Inhalt einfügen und sich dann wundern, dass ihre neue Seite nicht auftaucht … weil sie gerade einen Beitrag geschrieben haben. (Daran lässt sich im Einsteigerkurs immer gut ablesen, ob die Teilnehmenden noch bei der Sache sind oder langsam ermüden. 😉 ) Aber da bist du natürlich schon weit drüber hinaus.