Support » Allgemeine Fragen » Menu CSS Optimierung
Menu CSS Optimierung
-
Hallo liebe Community,
ich habe bei dem Menü der Webseite eine Linie unter die einzelnen Punkte eingefügt. Diese bleibt aber nur beim Punkt HOME bestehen, wenn ich die Seiten wechsel, z.B. auf SHOP, dann wird diese nicht mehr angezeigt. Ich will aber, dass diese durchgehend angezeigt wird, je nach dem auf welcher Seite man sich momentan befindet. Könntet ihr mir da bitte helfen, was ich im CSS Code anders schreiben muss. Das ist der aktuelle Code:
#primary-menu .current-menu-item a::before, #primary-menu .current_page_item a::before { content: ""; position: absolute; z-index: 5; left: 1px; right: 7px; margin-bottom: -10px; margin-right: 15px; } #primary-menu li a:before { content: ""; position: absolute; z-index: -2; left: 0; right: 100%; bottom: 50%; background: #18879a; /*** COLOR OF THE LINE ***/ height: 2px; /*** THICKNESS OF THE LINE ***/ -webkit-transition-property: right; transition-property: right; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; margin-bottom: -10px; } #primary-menu li a:hover { opacity: 1 !important; } #primary-menu li a:hover:before { right: 0; } #primary-menu li li a:before { bottom: 10%; }Danke für eure Hilfe,
LG Julian-
Dieses Thema wurde geändert vor 3 Jahren, 6 Monaten von
Bego Mario Garde. Grund: Code formatiert
Die Seite, für die ich Hilfe brauche: [Anmelden, um den Link zu sehen]
-
Dieses Thema wurde geändert vor 3 Jahren, 6 Monaten von
-
Du hast in deinem Zusätzlichem CSS so lustige Striche zur Unterteilung eingefügt – nimm die doch bitte mal raus. Das ist kein valides CSS.
Den Status deiner Frage habe ich auf „keine Support-Frage“ geändert, weil CSS hier nicht unser Thema ist, auch wenn du WordPress nutzt. Du bist bei Fragen zu Cascading Style Sheets in einem CSS-Forum besser aufgehoben. Wir können hier auch keine Grundkenntnisse (wie Kommetare in Stylesheets) vermitteln.
Hallo @julisee
versuch es mal damit:
#primary-menu .current-menu-item a::before, #primary-menu .current_page_item a::before { content: ""; position: absolute; z-index: 5; left: 1px; right: 7px; margin-bottom: -10px; margin-right: 15px; } #primary-menu li.current-menu-item a:before { content: ""; position: absolute; z-index: -2; left: 0; right: 100%; bottom: 50%; background: #18879a; /*** COLOR OF THE LINE ***/ height: 2px; /*** THICKNESS OF THE LINE ***/ -webkit-transition-property: right; transition-property: right; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; margin-bottom: -10px; } #primary-menu li a:hover { opacity: 1 !important; } #primary-menu li a:hover:before { right: 0; } #primary-menu li li a:before { bottom: 10%; }Ich habe das
.current-menu-itemhinzugefügt.@pixolin
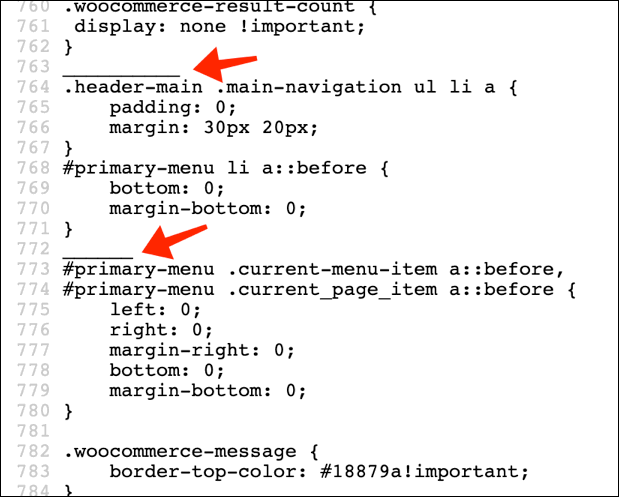
Was für Striche zur Unterteilung meinst du? Ich sehe Präfixe und Kommentare, alles korrekt imo.@la-geek Schau mal in den Quellcode (nicht Developer Tools) ab Zeile 704. Das sieht dann z.B. so aus:
@pixolin
und ich hab ewig überlegt und nichts gefunden 🙈. Gut, dass ich nachgefragt habe. Ja im Quelltext sind die Unterstriche, echt lustig/seltsam :D.Schade, dass wir von @julisee keine Rückmeldung mehr bekommen haben.
Da die Unterstriche inzwischen entfernt wurden und die Website scheinbar läuft, wie gewünscht, markiere ich den Thread jetzt als „gelöst“.Hallo zusammen!
@pixolin warum so ungeduldig?!
Danke für eure zahlreiche Hilfe. Es hat tatsächlich an den Stichen gelegen 🙂 Ich kann euch nicht sagen, wie die da reingekommen sind. Vielen Dank nochmals!
- Das Thema „Menu CSS Optimierung“ ist für neue Antworten geschlossen.