Menü-CSS-Formatierung ohne Einzug für nur eine Box
-
Hallo alle,
ich setze die neuste WordPress-Version ein und kenne mich mittlerweile gut mit WordPress aus – so gut, dass ich zwar für die meisten von euch vermutlich noch Anfänger bin, aber jetzt erstmal etwas tiefer einsteigen möchte / muss und mit einem css nicht weiterkomme.
Ich weiß grundsätzlich so etwa, wie css funktioniert. Ich habe aber das Problem mit einem Container, der ein Widget enthält. Und zwar soll dieser Container ein Menü-Widget aufnehmen. Das funktioniert auch alles wunderbar, allerdings möchte ich jetzt gerne mehrere Container mit mehren Menüs auf meiner Seite haben und nur in einem Container sollen die Menüpunkte nicht eingerückt werden. Der Container vor meiner Bearbeitung:
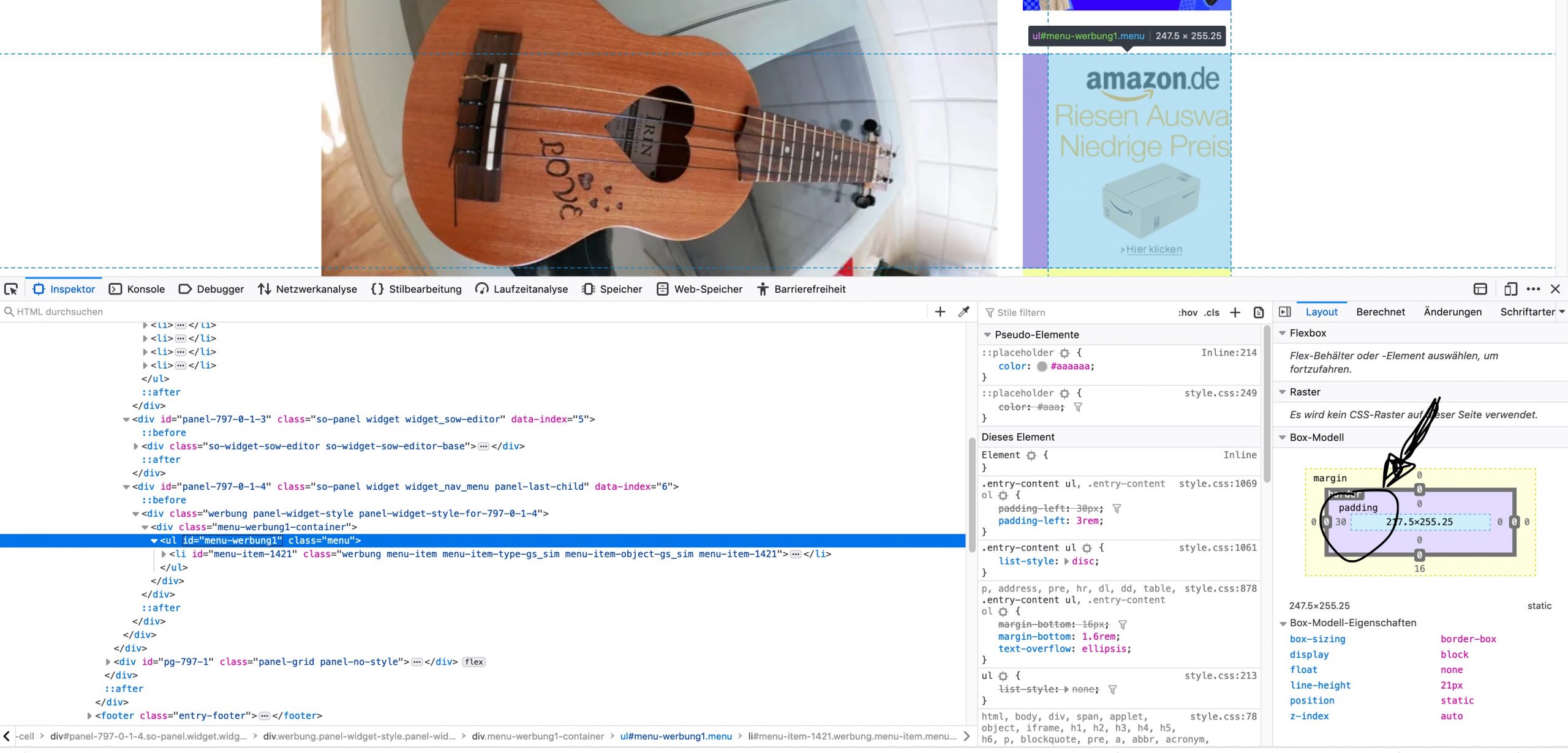
Der Container:
<div class=“werbung panel-widget-style panel-widget-style-for-797-0-1-4″><div class=“menu-werbung1-container“><ul id=“menu-werbung1″ class=“menu“><li id=“menu-item-1253″ class=“werbung menu-item menu-item-type-post_type menu-item-object-page menu-item-1253″>Amazon
</div></div>Alles wird um 30Px eingerückt. Wenn ich mir das alles im Inspektor ansehe und das Box-Modell anzeigen lasse, dann ist padding-left mit 30 definiert,
.entry-content ul {
padding-left: 30px;}Leider bekomme ich nicht heraus, wie ich die einzelne Klasse anspreche. Mit einem generellen CSS-Eintrag im WordPress-Theme gelingt es mir nur für alle Boxen:
.entry-content ul {
padding-left: 0;}CDSS-Einträge nur im Widget selbst führen nicht zum Erfolg, dann geschieht gar nichts.
Könnt ihr mir weiterhelfen? Wie kann ich generell schnell die CSS-Klasse herausfinden und wie muss ich diese angeben?
Danke,
Jan
Die Seite, für die ich Hilfe brauche: [Anmelden, um den Link zu sehen]
- Das Thema „Menü-CSS-Formatierung ohne Einzug für nur eine Box“ ist für neue Antworten geschlossen.