Support » Allgemeine Fragen » Mobile Menu wird nicht dargestellt
Mobile Menu wird nicht dargestellt
-
Hi Zusammen,
meine Homepage ist relativ neu und mir ist aufgefallen dass dass Menü auf dem Handy nicht dargestellt wird. Da wird lediglich ein Smilie ); angezeigt. Ich habe bereits versucht mit zwei Plugins die ein Responsive Menu erstellen dass zu lösen. Aber das Problem scheint irgendwie was anderes zu sein. Hat jemand eine Idee & Lösungsvorschlag?
Danke im Voraus 🙂
Die Seite, für die ich Hilfe brauche: [Anmelden, um den Link zu sehen]
-
Was für ein Theme setzt du ein, das scheint mir daran zu liegen.
Hallo,
das könnte dieses theme sein, zumindest deutet der Eintrag „ancora_tattoo-theme-style-inline-css“ im Seitenquelltext darauf hin.
Wenn das der Fall ist, dann können wir Dir bei diesem gekauften Theme so gut wie gar nicht helfen, weil es uns nicht zur Verfügung steht. Wir müssten sonst bei jeder Frage erst einmal das passende Theme oder Plugin kaufen, uns dort einarbeiten und dann kostenlos den Support anbieten, für den Du beim Kauf eigentlich bezahlt hast. Du solltest Dich in dem Fall an den Entwickler wenden. Lies bitte auch mal in der FAQ (B 5.) zu diesem Thema.
Viele Grüße
Hans-Gerd-
Diese Antwort wurde geändert vor 4 Jahren, 5 Monaten von
Hans-Gerd Gerhards.
Ah ok, dann hab ich einen Ansatz zumindest, ich dachte vielleicht habe ich irgendwo das ausgelöst mit Plugins / Einstellungen oder ähnliches. Ja dann wende ich mich an den Support von denen (wenn die Zeit nicht abgelaufen ist dafür oder mach mich im entsprechenden Forum dann schlau).
Vielen Dank erstmal für die schnelle Antwort!
Das ist aber ein Zufall 😉
Das Menü ist ja da, aber es hat offensichtlich fast die selbe Farbe wie der Header…
Das kannst du am Desktop nachvollziehen – Browser schmal machen und mit der Maus links suchen… Beim Treffer wird das Menüsymbol rot (gefunden).
Versuche mal nachfolgendes im Dashboard unter Customiter > Design > Zusätzliche CSS einzfügen:.scheme_original .header_mobile .menu_button { color: rgb(255, 0, 255); }Bei deinem Theme kann das mit den Zusätzlichen CSS ggf auch wo anders sein, aber im Browsertool klappt es 😉
Ahh bestens!! Danke @jostu55 das war das Problem 😀 Hab es angepasst.
Aber diese seltsame Zeile „;(“ kann mir einer sagen was das ist? Auf Mobil und Desktop erscheint diese…
;( ist ein Smiley mit heruntergezogenen Mundwinkeln und zugedrücktem Auge. 😛
); ist eher ein Programmierfehler, wahrscheinlich im Theme oder einem der Plugins. Das kannst du herausfinden, in dem du alle Plugins deaktivierst und dann einzeln wieder aktivierst. Taucht das Überbleibsel wieder auf, weißt du, wo der Programmierfehler herkommt.
Ich habe mir den Quellcode einmal angesehen!
Da könnte der Scherzbold, der den Code für Google Analytic eingetragen hat sich gespielt haben!!

Aus meiner Sicht ist:); <\script>ganz unten nicht erforderlich 😉
Das ist auch am Desktop vorhanden, nur nicht soooo gut zu sehen!
Stimmt, da ist wohl einiges schief gelaufen und der Code ist mehrfach eingegeben worden:
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXX-5"></script>
gefolgt von<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-XXX-5', <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-5578861-5"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-XXX-5'); </script>); </script>mit ineinander verschachtelten Script-Tags.
Jetzt gehts danke für den Hinweis, hab plugin raus, nochmal rein und Code nochmal sauber eingespielt. Jetzt passts. Vielen Dank Euch für die Hilfe!
Schön, dann markiere ich den Thread mal als „gelöst“?
Um die Datenschutzerklärung kümmerst du dich aber noch? Könnte sonst irgendwann mal teuer werden. Google mal nach DSGVO.
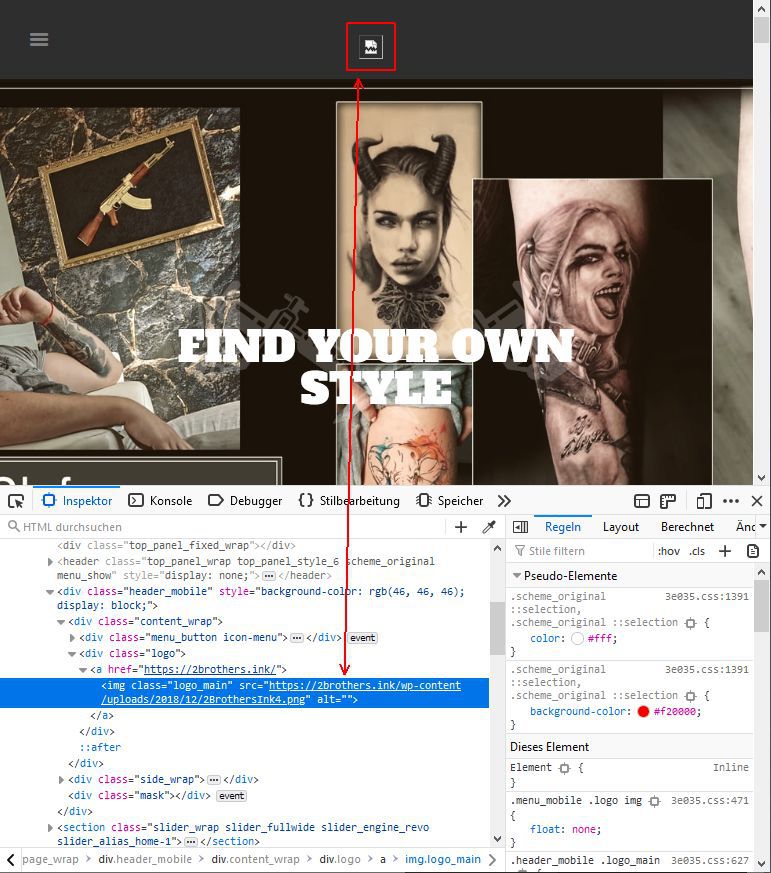
Wenn du für die mobile Version auch noch das Bild (Logo) in der Mitte reparierst –
…./uploads/2018/12/2BrothersInk4.png“ – wirds schön langsam 😉-
Diese Antwort wurde geändert vor 4 Jahren, 4 Monaten von
jostu55.
@pixolin Danke für den Hinweis, habe die Datenschutzerklärung nun eingepflegt. Diese beinhaltet Dinge wie die eingebundenen Google Dienste Youtube und Google Maps. Denke das war das worauf du konkret angesprochen hast?
@jostu55 tut mir Leid, kann hier nicht folgen. Kann das Bild aber auch nicht identifizieren bzw. öffnen 🙂 an welcher Stelle befindet sich das angesprochene Logo/Bild? Würde mich über Antwort freuen.
@pixolin Kann man an sich gerne schließen, aber die erwähnten zwei Themen sind hier auch interessant.
Ich bin selbstverständlich für jegliche Tipps dankbar! Vorallem für euren Support/Hilfestellung.
Im Firefox wird in der mitte ein fehlerhafter Bildlink angezeigt.
Laut Konsole 404 Not Found!
Schau mal im Customizer, ob da ggf ein Logo definiert ist, das es so nicht mehr gibt.
-
Diese Antwort wurde geändert vor 4 Jahren, 5 Monaten von
- Das Thema „Mobile Menu wird nicht dargestellt“ ist für neue Antworten geschlossen.