Support » Allgemeine Fragen » Oberes (primäres) Menü zentrieren? – Blocksatz oder so?
Oberes (primäres) Menü zentrieren? – Blocksatz oder so?
-
Huhu Community,
Ich habe eine Frage bzgl. dem oberen (primären) Menü meiner Webseite: Ich möchte es gerne schaffen, dass dieses Menü nicht nach rechts ausgerichtet ist; sondern möglichst mittig – Ich stelle mir evtl. auch sowas wie Blocksatz vor. Ich habe mich da schon dumm und dämlich gegoogelt, aber leider ohne großen Erfolg.
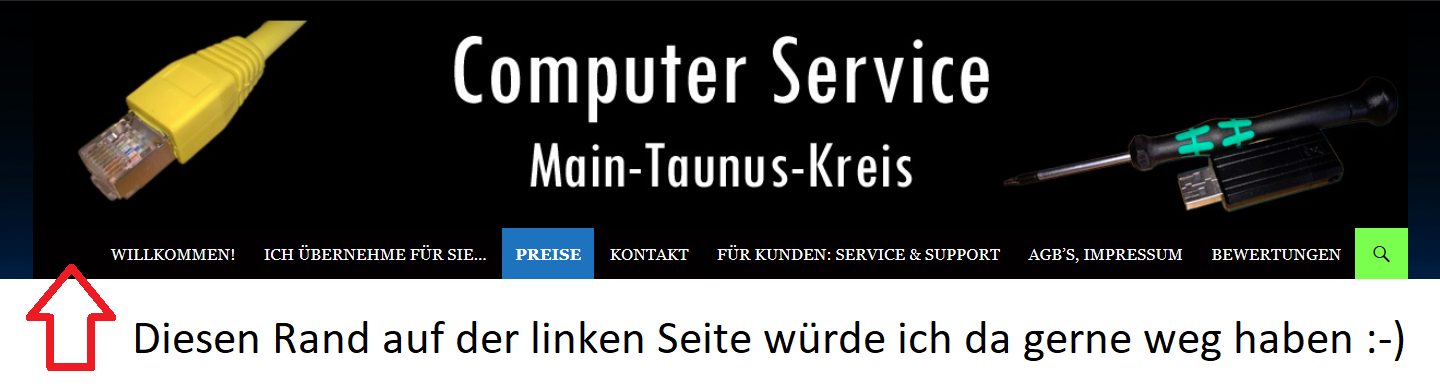
Hauptsache, es sieht nicht mehr so aus:

Aber erst mal zu den Details meiner Seite:
Es geht um: https://computerservice-mtk.de/
Wordpress-Version: 4.8
Theme: Twenty Fourteen – Version 2.0Wisst ihr da vielleicht Rat? – Mich stört das nämlich so langsam wirklich. Sieht einfach k***e aus 🙁
Danke schon mal 🙂
-
Wie sieht es denn mit deinen CSS-Kenntnissen aus?
Grundsätzlich sollte sich die gewünschte Gestaltung mit Flexbox umsetzen lassen. Die CSS-Regeln kannst du dann im Customizer unter zusätzliches CSS ablegen.
Schau mal, ob du damit zurecht kommst:
@media screen and (min-width: 783px) { .primary-navigation { float: none; margin-left: 0; } .primary-navigation .nav-menu { display: flex; justify-content: space-between; } .primary-navigation a { padding: 0 6px; } }Huhu,
Meine CSS-Kenntnisse sind gleich null 😀 – Ich benutze immer Anleitungen, die ich in Google gefunden habe. Vorher natürlich immer ein Backup machen und so…
Aber deine Anleitung teste ich mal. Danke schon mal.
Rückmeldung kommt noch… 🙂
Hallo nochmals,
Hat leider nicht funktioniert. Ich bin entweder zu doof oder oder die Anleitung funktioniert nicht. – Vermutlich aber Ersteres 😀
Das ist ja ein ziemliches Durcheinander, in der Menüzeile. Da liegen 3 Blocks nebeneinander: der Seitentitel, das eigentliche Menü und das Suchen-Widget.
Wobei der Seitentitel durch seine absolute Positionierung vom Fluss ausgenommen wird und sich hinter dem Menü versteckt.Wenn das ausreichend ist:
http://www.bilder-upload.eu/show.php?file=4f5387-1497779580.pngtrag mal folgenden Code unter „zusätzliche CSS“ (Adminbereich, linke Spalte, Klick auf -> Design -> Customizer -> „Zusätzliche CSS“) ein:
.header-image .header-main { padding: 0; } .header-image .primary-navigation { float: left; margin-left: 0; }Den Code bitte ganz ans Ende und auf jeden Fall nach dem letzten */ und in einer neuen Zeile einfügen.
-
Diese Antwort wurde geändert vor 6 Jahren, 10 Monaten von
Angelika Reisiger.
Super, danke – Das ist schon besser so 😉
-
Diese Antwort wurde geändert vor 6 Jahren, 10 Monaten von
- Das Thema „Oberes (primäres) Menü zentrieren? – Blocksatz oder so?“ ist für neue Antworten geschlossen.