Ohne URL zur Website wird dir da kaum jemand helfen können.
Thread-Starter
 ownone
ownone
(@ownone)
Hallo,
evtl. funktioniert das, wenn du bei Design > Customizer > Zusätzliches CSS folgende CSS-Regel am Ende eingibst:
.product-grid-item .product-image-link img, .product-grid-item .hover-img img {
height: 30vh;
}
Viele Grüße
Hans-Gerd Gerhards
Thread-Starter
 ownone
ownone
(@ownone)
Hallo Hans,
folgender CSS ist schon hinterlegt.
Bei des Desktopversion werden die Bilder alle gleich groß angezeigt, bloß bei der mobilen Version funktioniert es nicht.
Danke für die Hilfe
.product-grid-item .product-image-link img, .product-grid-item .hover-img img{
width:auto!important;}
.product-grid-item .product-image-link img, .product-grid-item .hover-img img {
width: auto;
max-height: 200px;
margin-left: auto!important;
margin-right: auto!important;
display: block;}
.woocommerce-product-gallery img {
width: auto!important;
max-height: 500px!important;
margin: auto;
display: block;}
.woocommerce-product-gallery .slick-slider .slick-list{
height:auto!important;
Hallo,
folgender CSS ist schon hinterlegt.
… und damit klappt es ja offensichtlich nicht.
Daher hatte ich dir die o. g. CSS-Regel genannt. Teste das doch mal bitte damit.
An dieser Stelle möchte ich aber noch darauf hinweisen, dass wir hier bei WordPress-Fragen helfen. CSS-Probleme gehören in der Regel nicht dazu, auch wenn wir je nach Zeit mal entsprechende Tipps geben.
Eine gute Möglichkeit, sich mit CSS zu beschäftigen, findest du z. B. hier, hier oder hier. Hier noch ein Link zu einem Hilfe- und Austausch-Forum für (u. a.) CSS -> Forum.
Viele Grüße
Hans-Gerd
Thread-Starter
 ownone
ownone
(@ownone)
Hallo Hans,
danke für die Aufklärung.
Leider funktioniert dien Code nicht, das Problem ist wohl eher in den Einstellungen vom Produkt Grid zu suchen, da sich nicht nur die Bildgröße unterscheidet, sondern auch die Textländer der Produktnamen.
Ich verstehe nur nicht, warum es in der Desktopansicht funktioniert und in der Mobilen Ansicht alles unterschiedlich positioniert ist.
Hallo,
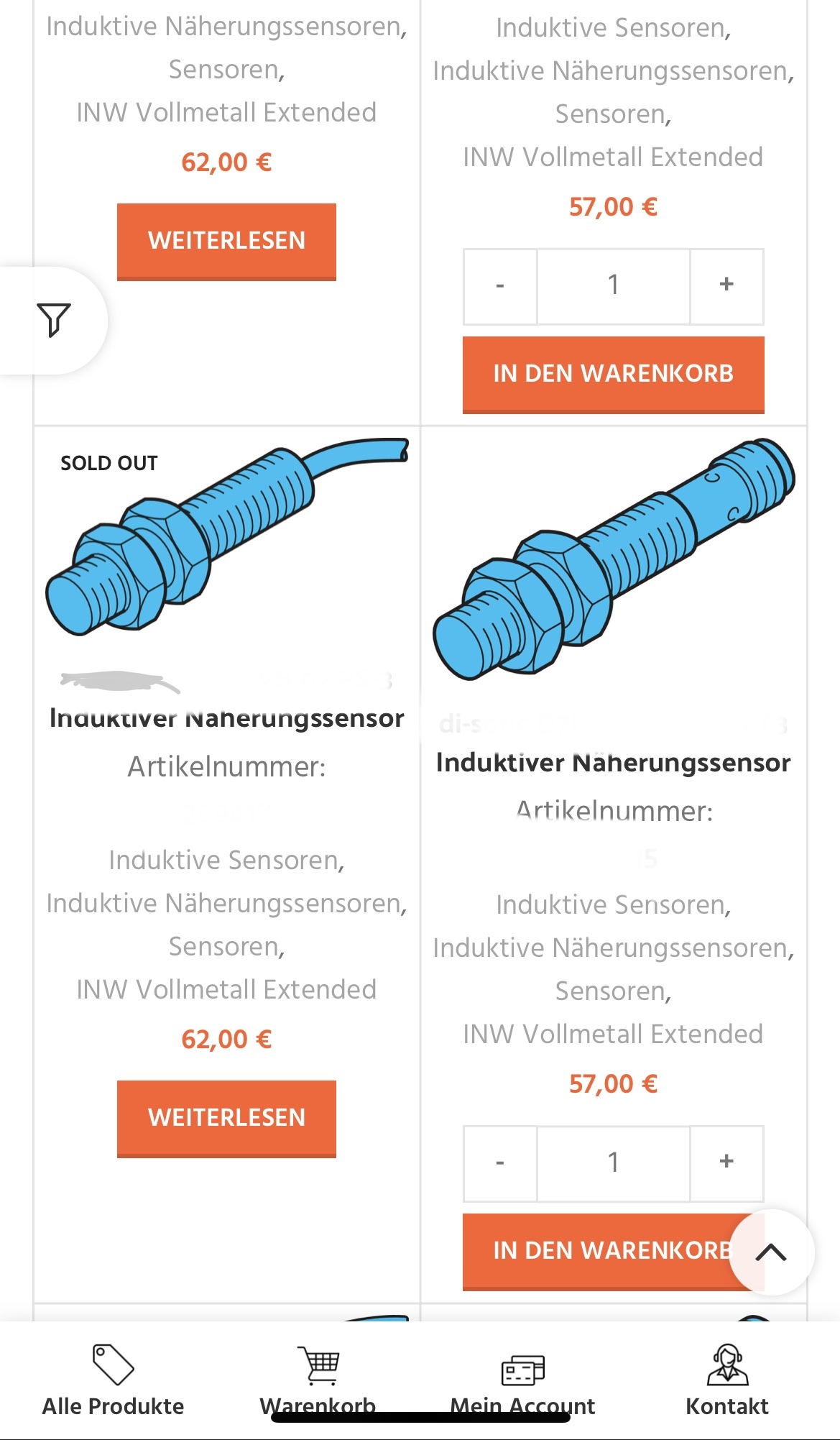
ich habe das gerade noch mal kurz in der developer console mit der von mir genannten CSS-Regel getestet und da sieht das eigentlich so aus, wie du das haben möchtest.
Hier ein Screenshot dazu (bei Klick auf das Bild, wird das Bild vergrößert):

Viele Grüße
Hans-Gerd