Mein Hoster sagt, ich soll alle http Links entfernen.
Die Aussage ist so natürlich … nicht richtig.
Nehmen wir an, du schreibst einen Blogbeitrag, bei dem du die Webseite eines Freundes erwähnst. Die Webseite deines Freundes hat kein SSL-Zertifikat, die URL lautet entsprechend http://example.com und der Link zu der Webseite deines Freundes wird so in deiner Webseite erscheinen:
Mein Freund hat auch eine tolle Webseite, die ihr unter
<a href="http://example.com">Freds tolle Website</a> findet.
Das ist natürlich völlig legitim, auch wenn deine Website ein SSL-Zertifikat hat und die Webseiten nur per https ausgeliefert werden sollen.
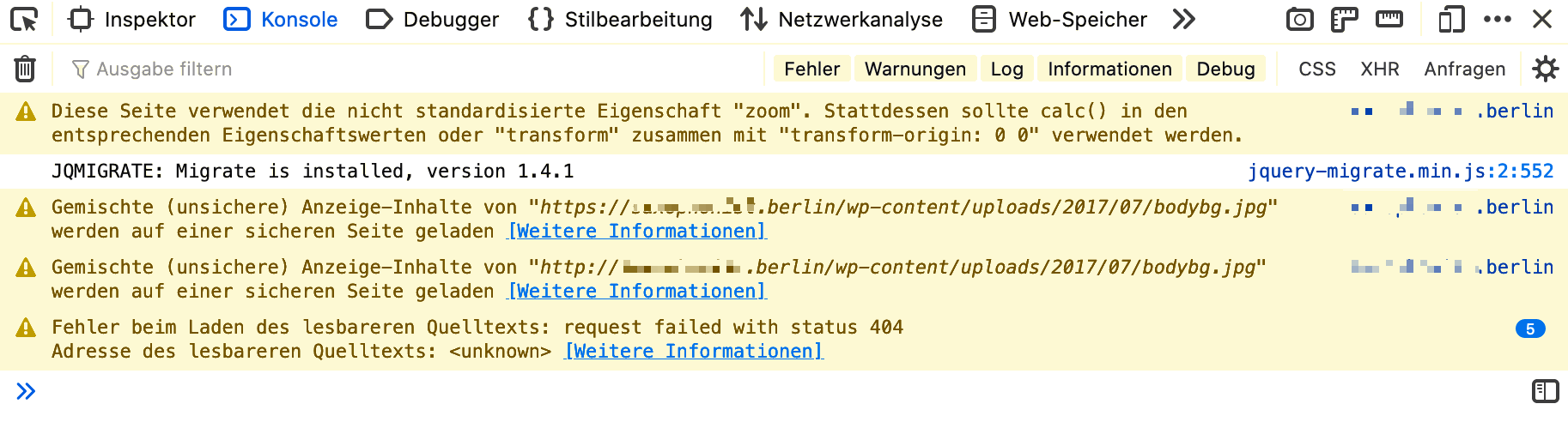
Problematisch ist hingegen, wenn du z.B. auf deiner Webseite Bilder einfügst und die URL zu diesen Bildern eine unverschlüsselte Adresse <img src="http://example.com/wp-content/2020/06/saxophon.jpg"> enthält. Die verschlüsselte Verbindung soll Webseitenbesucher ja gerade davor schützen, dass andere im gleichen (Hotel-, Bahn-, Café-, Supermarkt-Netzwerk) sehen, was du dir da gerade anschaust und wenn dann Teile unverschlüsselt übertragen werden, ist die Webseite eben nicht sicher vor den neugierigen Blicken anderer.
Der Link <link rel="profile" href="http://gmpg.org/xfn/11"> ist ein Versuch, ein Verbindungsgeflecht verschiedener Blogs aufzusetzen, der hier weiter erklärt wird. Es ist ein Verweis auf eine fremde Website – also vom Prinzip nichts anderes als der erwähnte Link zur Website deines Freundes.
Wo liegt also das Problem? Zur Analyse rufst du deine Webseite auf und öffnest mit <F12> die Entwickler-Tools deines Browsers, gehst auf den Tab Netzwerk und lädst die Seite neu. In der Tabelle werden alle übertragenen Dateien und ein numerischer Wert für die Rückmeldung im HTTP-Protokoll ausgegeben, wobei die meisten Dateien ein „200:OK“ zurückgeben, also normal geladen werden. Was auf deiner Startseite (ich hoffe, die im Quellcode angegebene URL stimmt?) nicht normal eingebunden wird, sind die Videos demo.mp4 und museum.mp4.
Ich weiß nicht, wie du bei der Umstellung auf https vorgegangen bist, aber ich empfehle gerne das Plugin Better Search Replace, mit dem du dann in allen Datenbanktabellen nach http://example suchst und es mit https://example (natürlich mit deiner Domain) ersetzt. Alle Tabellen auswählen, Häkchen bei Testlauf rausnehmen, auf Tippfehler prüfen, abschicken … und zwei Minuten später sollte alles OK sein und du kannst das Plugin wieder entfernen. Alles ganz einfach, ohne „Anpassungen im Header“ und so … 😉
 enthält. Die verschlüsselte Verbindung soll Webseitenbesucher ja gerade davor schützen, dass andere im gleichen (Hotel-, Bahn-, Café-, Supermarkt-Netzwerk) sehen, was du dir da gerade anschaust und wenn dann Teile unverschlüsselt übertragen werden, ist die Webseite eben nicht sicher vor den neugierigen Blicken anderer.
enthält. Die verschlüsselte Verbindung soll Webseitenbesucher ja gerade davor schützen, dass andere im gleichen (Hotel-, Bahn-, Café-, Supermarkt-Netzwerk) sehen, was du dir da gerade anschaust und wenn dann Teile unverschlüsselt übertragen werden, ist die Webseite eben nicht sicher vor den neugierigen Blicken anderer.