Beschreibung
Hast du schon mal mit WordPress’ neuem Block-Editor Gutenberg gearbeitet und dir gewünscht, du könntest kontrollieren, wem einzelne Blöcke angezeigt werden? Wir waren in dieser Situation und haben Block Control gebaut. Dieses clevere kleine Plugin erlaubt dir einzustellen, ob ein Block unter bestimmten Umständen angezeigt werden soll oder nicht. Und das gilt natürlich sowohl für die Standard-Blöcke, die in WordPress enthalten sind, ebenso wie für Blöcke von Drittanbieter-Plugins.
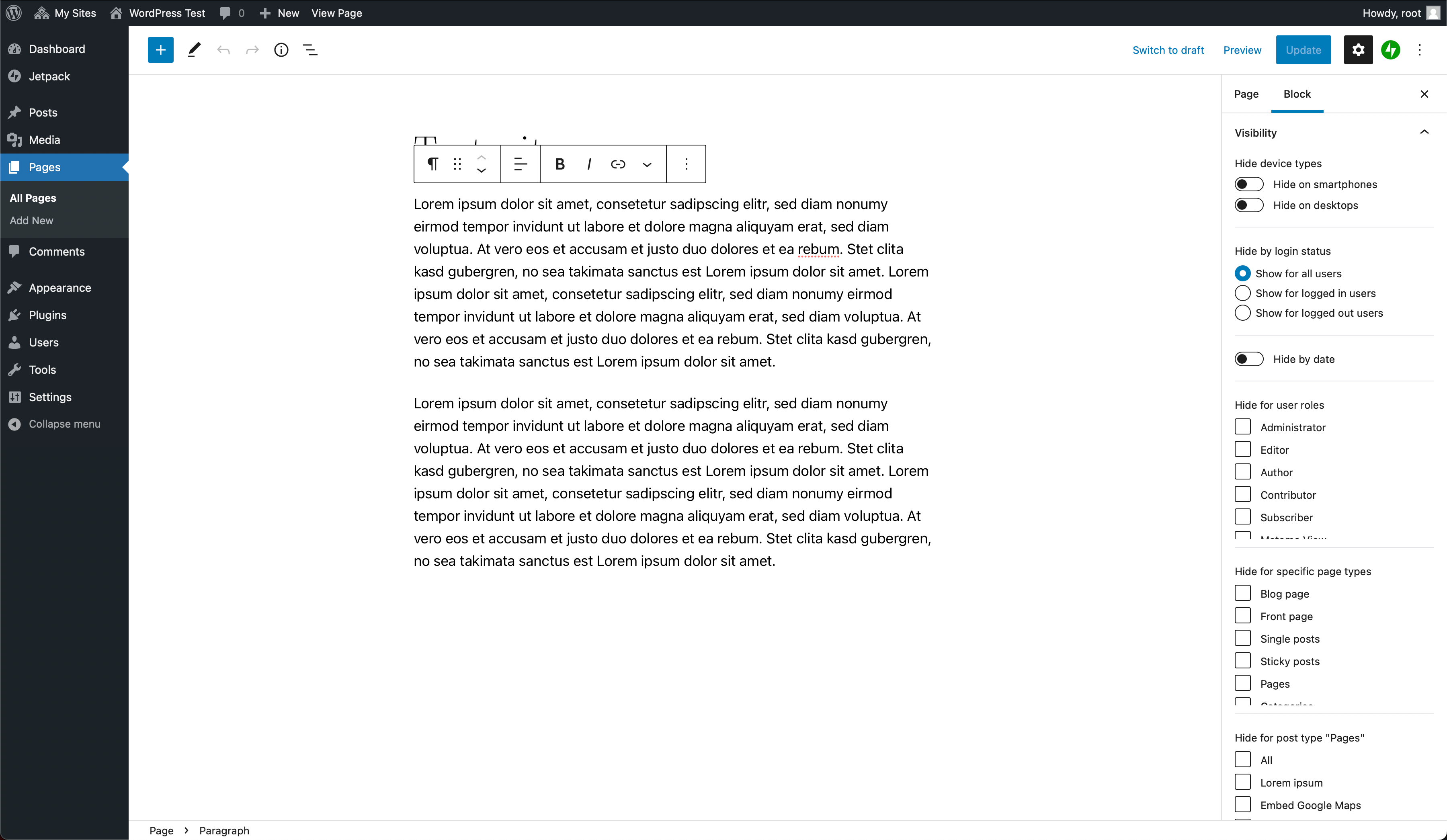
Du kannst Blöcke ausblenden, basierend auf:
- Gerätetypen (Desktop, mobil)
- Anmeldestatus
- Datum (Anfangs- und Enddatum)
- Benutzerrollen
- Seitentypen
- Beiträge des aktuellen Inhaltstyps
Installation
- Lade die Plugin-Dateien in das Verzeichnis
/wp-content/plugins/block-controlhoch oder installiere das Plugin direkt über die Plugin-Seite in WordPress. - Aktiviere das Plugin über die „Plugins“-Ansicht in WordPress
- Jetzt kannst du das Panel „Sichtbarkeit“ einsetzen, das Block Control zu jedem Gutenberg-Block hinzufügt.
FAQ
-
Wie benutze ich Block Control?
-
Nachdem du Block Control installiert und aktiviert hast, findest du ein neues Panel „Sichtbarkeit“, das in die rechte Seitenleiste jedes einzelnen Blocks hinzugefügt wurde. Öffne das Panel, um auszuwählen, wann der jeweilige Block angezeigt werden soll.
Blöcke, die auf diesem Weg konfiguriert wurden, werden nur unter den Umständen angezeigt, die du ausgewählt hast. Bitte beachte, dass sich alle Einstellungen nur auf die Darstellung im Frontend deiner Website auswirken, nicht auf den Editor selbst.
-
Funktioniert Block Control mit Seiten-Caching-Plugins?
-
Da Block Control Inhalt komplett aus dem Quellcode entfernt, statt es nur via CSS auszublenden, ist es zu fast jedem Caching-Plugin inkompatibel, weil es für jeden Benutzer unterschiedliches HTML generieren kann.
-
Wie kann ich die Anzeige von Inhaltstyp X deaktivieren?
-
Seit Version 1.1.0 kannst du Blöcke auf Basis des Inhaltstypen ausblenden. Da du möglicherweise Inhaltstypen hast, für die das in diesem Kontext keinen Sinn ergibt, kannst du den Filter
block_control_ignored_post_typesbenutzen, um sie zu entfernen.Z. B. wenn deine Inhaltstyp-Titelform
my_post_typeheißt, kannst du es folgendermaßen benutzen:function my_filter_block_control_post_types( $post_types ) { unset( $post_types['my_post_type']; return $post_types; } add_filter( 'block_control_ignored_post_types', 'my_filter_block_control_post_types' ); -
Wer seid ihr eigentlich?
-
Wir sind Epiph.yt, dein freundlicher WordPress-Plugin-Shop aus der Nachbarschaft (bzw. aus Süddeutschland).
-
Mitwirken
-
Du kannst am Code auf GitHub mitwirken.
Rezensionen
Mitwirkende & Entwickler
„Block Control“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Block Control“ wurde in 2 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Block Control“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.1.12
- Wir haben alle Variationen der Einstellung zum Ausblenden nach Datum korrigiert, sodass sie korrekt überprüft werden.
1.1.11
- Wir haben die Einstellung zum Ausblenden nach Datum korrigiert, wenn nur ein Datum verwendet wird.
1.1.10
- Wir haben die Einstellung zum Ausblenden nach Datum korrigiert, wenn beide Einstellungen in der Zukunft oder in der Vergangenheit liegen.
- Wir haben die Einstellungen für das Ausblenden nach Datum für bessere Barrierefreiheit und Funktionalität verbessert.
1.1.9
- Wir haben ein Problem behoben, bei dem einige Blöcke die Sichtbarkeitseinstellungen nicht mehr speichern.
1.1.8
- Wir haben ein Problem mit kaputten Blöcken nach der Aktualisierung auf Version 1.1.7 behoben. Der Editor beinhaltet jetzt keine Klassen mehr von Block Control.
1.1.7
- Wir haben die Kompatibilität mit dynamischen Blöcken korrigiert.
1.1.6
- Wir haben die Möglichkeit verbessert, den Filter
blockControl.unsupportedBlockszu benutzen, ohne das eigene JavaScript früh laden zu müssen.
1.1.5
- Wir haben einen Filter
blockControl.unsupportedBlockshinzugefügt, um die Liste der nicht unterstützten Blöcke zu filtern. - Wir haben Block Control für den SimpleTOC-Block deaktiviert, damit dieser im Backend korrekt angezeigt wird.
1.1.4
- Wir haben Block Control für den Polylang-Sprachwechsler deaktiviert, damit dieser im Backend korrekt angezeigt wird.
1.1.3
- Wir haben die vollständige Unterstützung für WordPress 6.1 hinzugefügt (eine veraltete Funktion ersetzt).
1.1.2
- Wir haben einen potenziellen Fehler in Blöcken innerhalb des Widget-Bereichs behoben.
1.1.1
- Wir haben ein Abhängigkeitsproblem korrigiert, das dazu führen konnte, dass das Einstellungs-Panel nicht angezeigt wird.
1.1.0
- Da die ursprünglich geplante Pro-Version nie fertiggestellt wird, haben wir uns entschieden, sie in die kostenlose Version von Block Control zu migrieren.
- Blende Blöcke basierend auf Rollen aus
- Blende Blöcke basierend auf Daten aus
- Blende Blöcke basierend auf Seitentypen aus (
is_home,is_pageetc.) - Blende Blöcke basierend auf Beiträgen des aktuellen Inhaltstyps aus (insbesondere hilfreich für wiederverwendbare Blöcke)
1.0.4
- Wir haben ein Problem mit dem Laden von Assets im Backend behoben
1.0.3
- Wir haben ein Problem während der Prüfung von Block-Attributen behoben
1.0.2
- Wir haben ein Problem behoben, das dazu führte, dass mehrere Editor-Skripte im Frontend geladen wurden, auch wenn sie dort nicht notwendig waren
- Wir haben ein Problem behoben, wodurch die Optionen von Block Control für manche Blöcke nicht verfügbar waren
1.0.1
- Es können nun alle Zeichenfolgen übersetzt werden
1.0.0
- Erste Version