Beschreibung
CodePen is an online code editor for front-end development. You build things (we call them Pens) with HTML, CSS, and JavaScript, and the languages and libraries that go along with those. Any Pen can be embedded on another site, making them useful for blog posts, documentation, forums, etc.
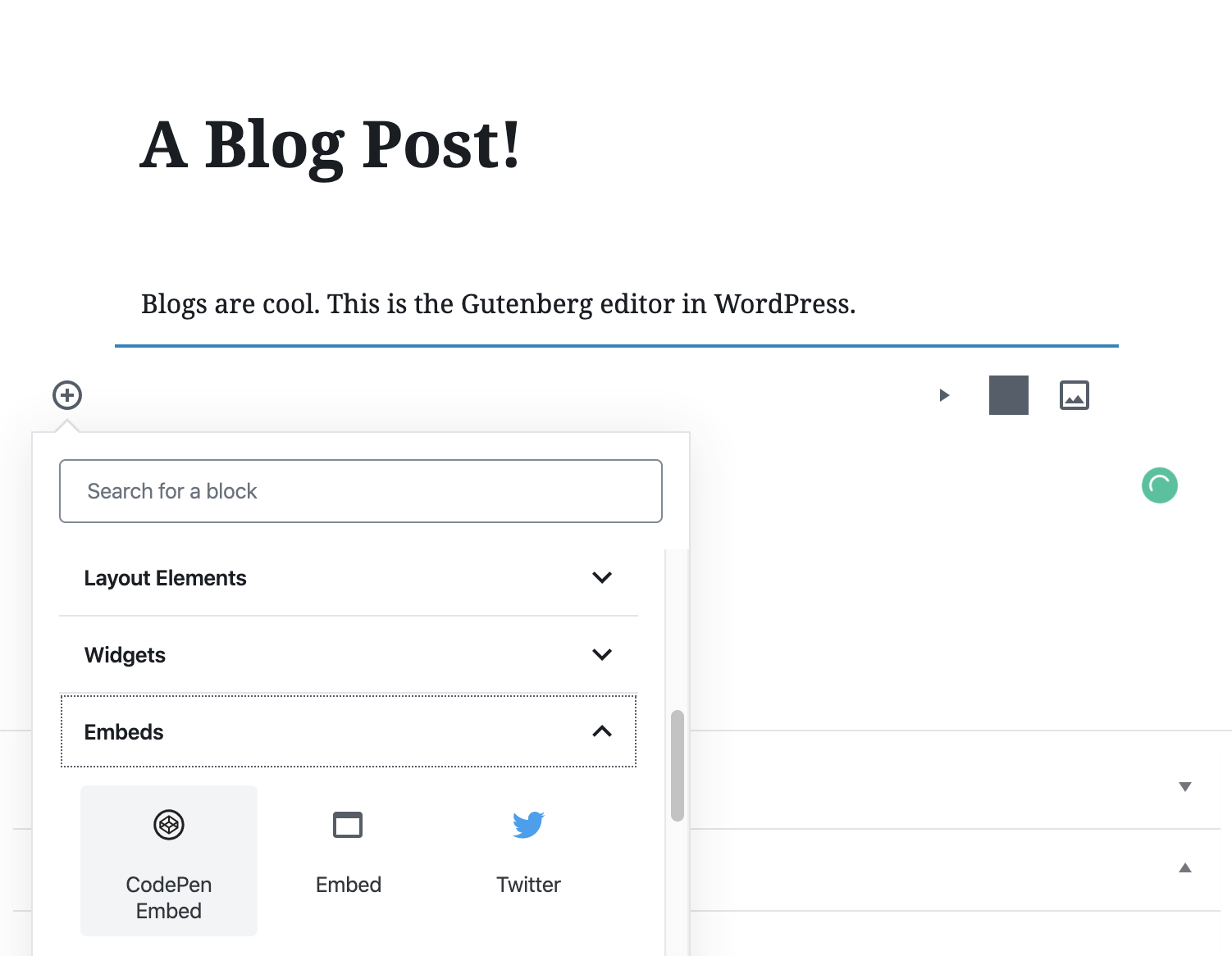
This Gutenberg block makes it easy to embed them. While oEmbed (just paste in a Pen URL!) also works for CodePen embeds in Gutenberg, this plugin allows for much more control, like setting the the height, theme, and default tabs.
Blöcke
Dieses Plugin unterstützt 2 Blöcke.
- CodePen Embed
- CodePen Embed Block
Installation
Install from the WordPress Plugin Directory.
FAQ
-
Why is this useful?
-
It’s helpful for embedding Pens you build (or others have built) on CodePen on your own WordPress site.
Rezensionen
Mitwirkende & Entwickler
„CodePen Embed Block“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„CodePen Embed Block“ wurde in 1 Sprache übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „CodePen Embed Block“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.0
- Initial release
1.0.2
- Added editable option
1.0.3
- Tested up to WordPress 6.3.1
1.1.0
- Added new setting for default theme ID