Beschreibung
The plugin renders a tag cloud using a professionally designed tag image as a background.
The plugin’s tag cloud is completely responsive and is correctly rendered in all browsers.
The primary application of this feature is through the „Cool Tag Cloud“ widget, but you can also use the shortcode [cool_tag_cloud] to display the tag cloud anywhere where shortcodes are supported.
Here is the list of parameters that can be used with the shortcode, each with its own set of potential values (which are separated by the | symbol):
style="default|silver|green|red|blue|brown|purple|cyan|lime|black"font_family="Arial, Helvetica, sans-serif"smallest="10"largest="10"align="left|right"font_weight="normal|bold"text_transform="none|uppercase|lowercase|capitalize"number="20"order_by="name|count"order="ASC|DESC|RAND"taxonomy="post_tag"nofollow="yes|no"animation="yes|no"on_single_display="global|local"on_archive_display="all|children|siblings|descendants"exclude="1,2,3"include="1,2,3"
If you liked my plugin, please rate it.
Special thanks to Orman Clark for the tag image and to Dimox for the CSS code.
This plugin is maintained by WPKube, a WordPress resource site where you can find helpful guides like how to choose the right list building plugin, how to install WordPress, choose the best WordPress hosting, and more.
They also have a huge collection of exclusive deals on various plugins and hosting services such as WPEngine, SiteGround, etc.
Screenshots

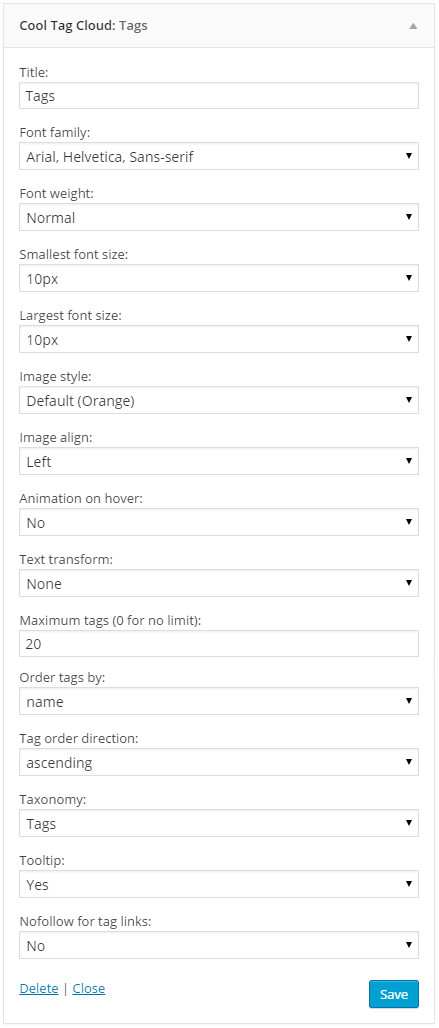
Configuring the plugin's widget. 
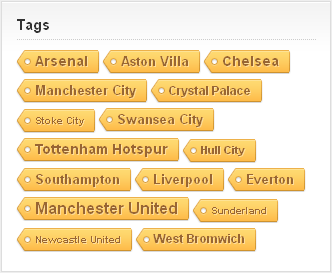
Font-family: Arial, Font weight: Bold, Font size: 11px to 16px, Image style: Default. 
Font-family: Rockwell, Font weight: Bold, Font size: 12px (smallest and largest), Image align: Right, Image style: Black. 
Font-family: "Open Sans", Font weight: Bold, Font size: 14px (smallest and largest), Image style: Blue. 
Font-family: Arial, Font weight: Normal, Font size: 11px (smallest and largest), Image style: Red, Dark Theme. 
Font-family: Rockwell, Font weight: Bold, Font size: 10px (smallest and largest), Text transform: Uppercase, Image style: Brown. 
Font-family: "Open Sans", Font weight: Bold, Font size: 11px to 17px, Image style: Green.
Installation
- Upload cool-tag-cloud folder to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
- Add the plugin’s widget on the Appearance\Widgets page.
- That’s all.
FAQ
-
Why is the font size limited to 17px?
-
Because when a larger font size is set, the tag text does not fit into the tag image.
-
Does the plugin support localization?
-
Yes, please use translate.wordpress.org.
Rezensionen
Mitwirkende & Entwickler
„Cool Tag Cloud“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Cool Tag Cloud“ wurde in 4 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Cool Tag Cloud“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
2.29 (April 11th, 2023 )
- Compatibility tested up to 6.2
- Fixes for the readme
2.28 (October 3rd, 2022 )
- Option to show siblings, chidren or descendants of the „active tag“ when on an archive page of a tag/term.
2.27 (November 2nd, 2021 )
- Fix CSS issues
- Removed unused „tooltip“ option
2.26 (September 24th, 2021 )
- Escape/sanitize dynamic values for HTML attributes
2.25 ( May 24th, 2020 )
- Option to get top tags and order them alphabetically
2.23 ( December 29th, 2020 )
- Ability to disable !important CSS by setting option name „cool_tag_cloud_important“ to „no“ or a PHP constant COOL_TAG_CLOUD_IMPORTANT to false
2.22 ( November 25th, 2020 )
- Issue with div tag closing incorrectly when no tags found
2.21 ( September 11th, 2020 )
- WordPress 5.5 compatibility bump
- Fix – When „On single post display“ is set to „Tags from shown post“ the „Exclude“ paramater stops functioning
- Fix – When „On single post display“ is set to „Tags from shown post“ and the current post has no tags it shows all tags instead of showing nothing
2.20 ( June 19th, 2020 )
- WordPress 5.4 compatibility bump
2.19 ( January 14th, 2020 )
- Option to have a non-linked list of tags ( span instead of anchor )
2.18 ( October 21st, 2019 )
- Fix „Warning: Illegal offset type in isset or empty…“ when title not supplied
2.17 ( October 4th, 2019 )
- Option to limit the amount of shown tags and have a „view more“ button to expand for full list
2.16 ( September 2nd, 2019 )
- Option to show children terms of a specified parent term
2.15 ( August 9th, 2019 )
- Option to include multiple taxonomies
2.14 ( July 24th, 2019 )
- The class „ctc-active“ will be added to the tags and categories that are connected to the currently shown post
2.13 ( April 12th, 2019 )
- The local „on single post display“ option now works for custom post types
2.12
- Added options to include/exclude specific tags by ID
2.11
- Added option to show post count for tags
2.10
- Added [cool_tag_cloud] shortcode
2.09
- PHP7 compatibility fixes
2.08
- the option to show tags of the shown post now works for pages as well
2.07
- option to set the widget to show the tags of the shown post ( on single post )
2.06
- minor tweaks
2.05
- removed widget_tag_cloud_args filter
2.04
- added compressed png images
2.03
- removed the bundled languages in favour of language packs from translate.wordpress.org
2.02
- added Chinese (Taiwan) translation (thanks to 陳泰澄)
2.01
- added French translation (thanks to Wolforg)
2.00
- added 10 different color styles
- added „Animation on hover“ option
1.01
- added „Image align“ option
- css fixes
1.00
- first version