Beschreibung
Beschleunige deine WordPress-Website durch Performance-Optimierung mit Jetpack Boost. Sorge durch einfach aktivierbare Ein-Klick-Optimierungen für verbesserte Core Web Vitals.
Wusstest du, was eine schnellere Website alles kann?
- Sorgt für ein höheres Google-Ranking.
- Optimiert die Absprungrate (Besucher bleiben länger auf deiner Website).
- Erhöht die Konversionsrate.
Verbessere die Performance deiner Website und beschleunige sie mit Ein-Klick-Optimierungen, die die Performance deiner WordPress-Website erhöhen und die Core Web Vitals für ein besseres Suchmaschinen-Ranking verbessern.
Die Verbesserung von Core Web Vitals verbessert auch dein Ranking bei Google. Eine schnellere Website verbessert auch deine SEO und hilft dir, die Absprungrate zu reduzieren und deine E-Commerce-Konversionsrate zu erhöhen.
- Largest Contentful Paint (LCP): Misst die Ladezeiten. Ein verbesserter LCP-Wert bedeutet ein schnelleres Laden deiner Website.
- First Input Delay (FID): Misst die Interaktivität von Seiten. Um die Benutzerfreundlichkeit zu verbessern, sollte der FID-Wert möglichst niedrig sein.
- Cumulative Layout Shift (CLS): Misst die visuelle Stabilität. Ein reduzierter CLS bedeutet ein verbessertes Benutzererlebnis.
Performance-Module
Optimiere deine Website mit denselben Techniken, die auf den erfolgreichsten Websites der Welt eingesetzt werden.
Alle Optionen zur Steigerung der Website-Performance liegen als Module vor, die du aktivieren und ausprobieren kannst.
Das Plugin verfügt derzeit über 6 Performancemodule:
-
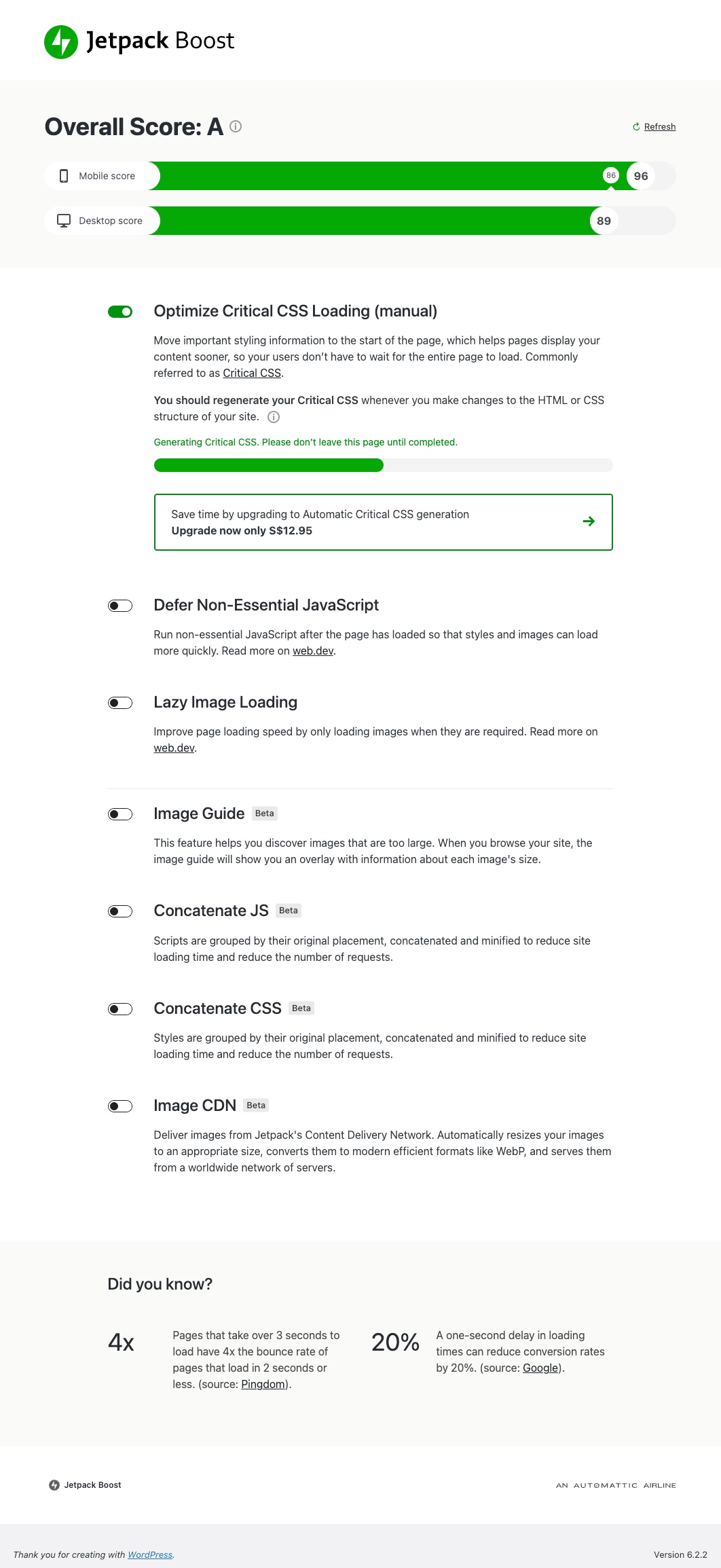
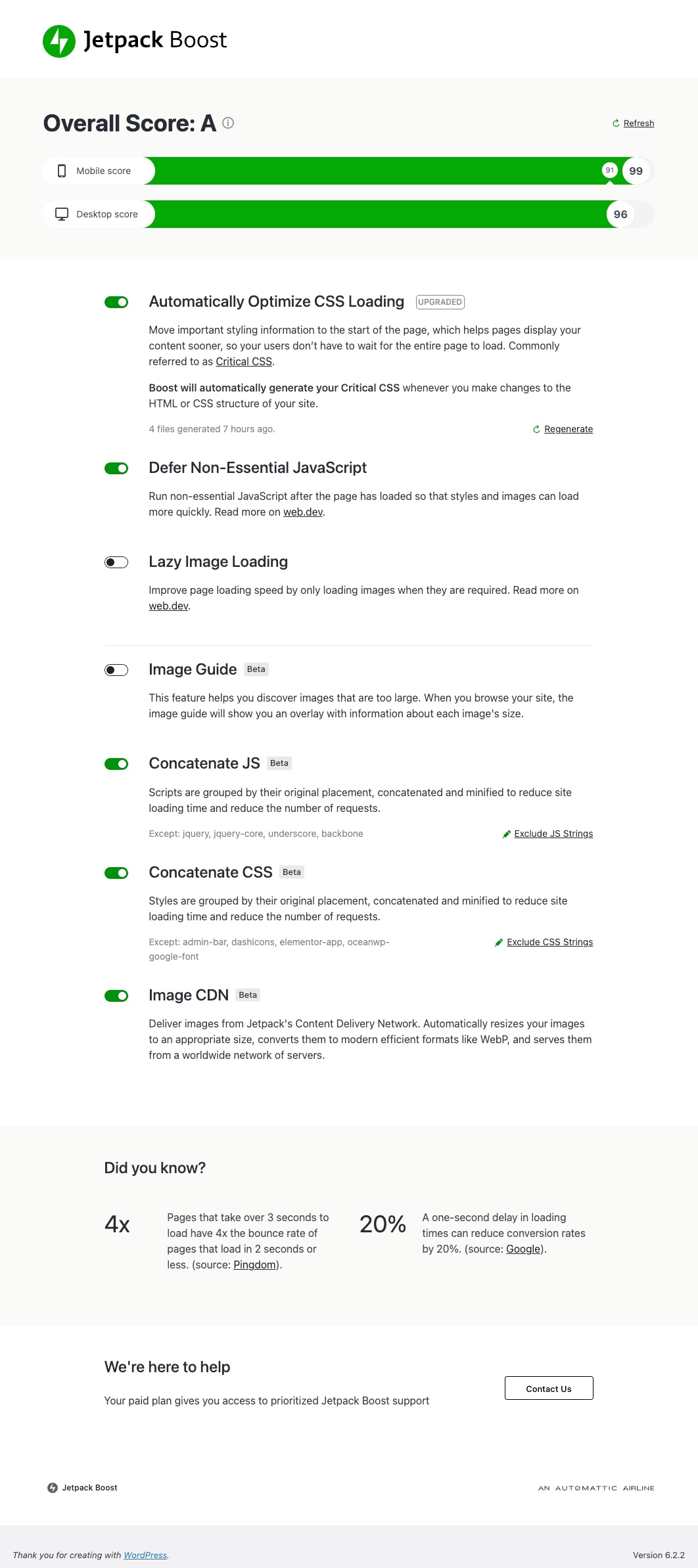
Optimiertes Laden von CSS generiert kritisches CSS für deine Startseite, Beiträge und Seiten. Dadurch können deine Inhalte viel schneller auf dem Bildschirm angezeigt werden, insbesondere für Benutzer von Mobilgeräten.
Auf web.dev findest du weitere Informationen über kritisches CSS.
-
Seiten-Cache beschleunigt deine Website, indem Seiten als statische Dateien gespeichert werden. Diese Dateien werden Besuchern schnell bereitgestellt, sodass Ladezeiten verkürzt und das Benutzererlebnis optimiert wird.
-
Verzögern von nicht essenziellem JavaScript verschiebt einige Aufgaben auf einen späteren Zeitpunkt nach dem Laden der Seite. Dadurch sind wichtige visuelle Informationen früher zu sehen und die Website lädt schneller.
Auf web.dev findest du weitere Informationen über verzögertes Javascript.
-
Der Ratgeber zu Bildern ist eine unverzichtbare Funktion für alle, die die Bilder auf ihrer Website optimieren möchten. Mit diesem Ratgeber kannst du sicherstellen, dass die Bilder auf deiner Website die richtige Größe und Abmessung haben. Das ist unerlässlich, um die Benutzerfreundlichkeit, die Seitengeschwindigkeit und dein Website-Ranking zu verbessern. Die Tipps und bewährten Praktiken in diesem Ratgeber werden dir helfen, die Größe von Bilddateien zu reduzieren und deine Website zu beschleunigen. Auf unserer Support-Seite erfährst du mehr über diese Funktion und wie sie dir helfen kann, deine Website für deine Besucher schneller und benutzerfreundlicher zu machen.
-
Bild-CDN ermöglicht es deiner Website, automatisch verkleinerte Bilder in modernen Webformaten direkt über das weltweite Content Delivery Network von Jetpack auszugeben.
Auf web.dev findest du weitere Informationen über Bild-CDNs.
-
CSS und JS verketten und minimieren kombiniert und verkleinert deine JavaScript- und CSS-Ressourcen, um die Anzahl und Größe der Anfragen an deinen Server zu reduzieren und sicherzustellen, dass deine Inhalte schneller geladen werden.
Auf web.dev findest du weitere Informationen zur Dateiminimierung.
Du möchtest kritisches CSS nicht jedes Mal, wenn du deine Website aktualisierst, manuell generieren müssen? Wir erledigen das für dich – bei jeder Aktualisierung deiner Website generieren wir automatisch dein kritisches CSS neu und aktualisieren deine Performance-Werte. Mit dem Upgrade erhältst du auch persönlichen Zugang zu unserem E-Mail-Support.
Mit 💚 von Jetpack
Das ist erst der Anfang!
Wir sind ständig dabei, weitere Funktionen und Verbesserungen für Jetpack Boost zu entwickeln. Teile uns deine Gedanken und Ideen mit!
Großer Dank geht auch an das XWP-Team, das uns bei der anfänglichen Recherche und beim Scoping des Plugins unterstützt und während des gesamten Projekts mit unserem Team zusammengearbeitet hat.
Screenshots
Installation
- Installiere Jetpack Boost über das Plugin-Verzeichnis und aktiviere es.
- Jetpack-Verbindung aktivieren
- Aktiviere ein Performance-Modul nach dem anderen und beobachte, wie sich die Performance-Werte nach und nach verändern
FAQ
-
Wodurch beschleunigt Jetpack Boost meine WordPress-Website?
-
Jetpack Boost nimmt kleine Änderungen an der Art und Weise vor, wie die Daten von deiner WordPress-Website an die Browser deiner Benutzer gesendet werden, damit diese deine Website schneller anzeigen können.
Jetpack Boost umfasst eine zunehmende Anzahl von Funktionen, die einzeln aktiviert werden können, um die Performance deiner Website zu verbessern. Dazu gehören:
- Laden von CSS-Dateien optimieren: Mit dieser Funktion wird das wichtigste CSS bestimmt, das deine Website benötigt, um die ersten Inhalte deiner Website so schnell wie möglich anzuzeigen, und es wird direkt in den Header deiner Website eingebettet.
- Seiten-Cache: Mit dieser Funktion werden die Seiten deiner Website als statische HTML-Dateien gespeichert, sodass keine dynamische Generierung mehr notwendig ist. Dadurch können Besucher Seiten schneller aufrufen, was die Wartezeiten verkürzt und die Gesamtperformance der Website verbessert.
- Nicht essenzielles JavaScript verzögern: Mit dieser Funktion wird das gesamte JavaScript, das für die Darstellung deiner Website nicht unbedingt für notwendig erachtet wird, erst geladen, nachdem die wichtigsten Inhalte deiner Website geladen wurden.
- Bild-CDN: Diese Funktion passt die Größe der Bilder automatisch an die Bildschirme der Besucher an, konvertiert sie in moderne Bildformate und stellt sie über das weltweite Netzwerk von Jetpack-Servern bereit.
- JS verketten: Diese Funktion reduziert die Größe von JavaScript-Ressourcen und fasst sie automatisch in weniger Dateien zusammen, sodass deine Website mit weniger Anfragen schneller geladen werden kann.
- CSS verketten: Diese Funktion funktioniert wie die Verkettung von JavaScript: Sie reduziert die Größe von CSS-Dateien und ermöglicht ein Laden mit weniger Anfragen.
-
Welche Geschwindigkeitsverbesserungen kann ich erwarten, wenn ich Jetpack Boost verwende?
-
Die Performance einer Website ist eine komplizierte Sache und kann von zahlreichen Faktoren beeinflusst werden. Daher ist es schwierig, genau vorherzusagen, welche Auswirkungen das Plugin auf eine bestimmte Website hat.
Generell gilt: Je niedriger deine Geschwindigkeit ist, desto größer sind die Auswirkungen von Jetpack Boost auf deine Performance. Benutzer haben uns berichtet, dass sie durch die Installation und Verwendung von Jetpack Boost eine Verbesserung von bis zu 25 Speed Score-Punkten erreicht haben.
Da die Performance jedoch von so vielen Faktoren beeinflusst werden kann, kann es in seltenen Fällen auch vorkommen, dass Jetpack Boost die Leistung geringfügig beeinträchtigt.
Wir empfehlen dir, Jetpack Boost zu installieren und es selbst auszuprobieren. Es umfasst ein Tool zur Messung deiner Geschwindigkeit. Damit kannst du überprüfen, welchen Einfluss diese auf deine Website hat.
-
Kann ich mit Jetpack Boost auch nicht essenzielles CSS verzögern?
-
Jetpack Boost verzögert automatisch nicht essenzielles CSS, wenn die Funktion „Optimiertes Laden von CSS-Dateien“ aktiviert ist.
Die Funktion „Optimiertes Laden von CSS-Dateien“ identifiziert die wichtigsten CSS-Regeln, die deine Website benötigt, um deine Seiten so schnell wie möglich darzustellen (diese werden für gewöhnlich als „Critical CSS“ (kritisches CSS) bezeichnet), und verschiebt das Laden aller anderen CSS-Regeln, bis deine Hauptinhalte geladen wurden.
-
Was sind Web Vitals?
-
Web Vitals sind die Messungen, die Google verwendet, um das Benutzererlebnis auf einer Website besser zu verstehen. Indem du die Web Vitals-Scores verbesserst, verbesserst du auch das Benutzererlebnis auf deiner Website.
Weitere Informationen über Web Vitals findest du auf web.dev
-
Wie verbessert das Jetpack Boost-Plugin die Core Web Vitals?
-
Jedes Core Web Vital bezieht sich auf einen Aspekt dessen, wie schnell deine Website geladen und auf den Bildschirmen neuer Besucher angezeigt werden kann.
Jetpack Boost nimmt kleine Änderungen an der Art und Weise vor, wie die Daten von deiner WordPress-Website an die Browser deiner Benutzer gesendet werden, damit deine Inhalte schneller angezeigt werden. Dadurch können deine Core Web Vitals-Werte verbessert werden.
So sorgt beispielsweise die Funktion „Optimiertes Laden von CSS-Dateien“ dafür, dass die wichtigsten CSS-Regeln so früh wie möglich an die Browser der Benutzer gesendet werden. Dabei werden sowohl die First Contentful Paint (FCP)- als auch die Cumulative Layout Shift (CLS)-Werte verbessert.
-
Benötige ich Jetpack, damit dieses Plugin funktioniert?
-
Jetpack Boost gehört zur Jetpack-Marke, benötigt aber kein Jetpack-Plugin, um zu funktionieren. Es ist ein von Jetpack getrenntes Plugin und wird es auch immer bleiben.
-
Verbessert dieses Plugin die Performance jeder Website?
-
Dieses Plugin beinhaltet eine Reihe von Performance-Verbesserungen, die fast jeder WordPress-Website zu einer besseren Performance verhelfen können.
Wenn deine Website allerdings bereits stark optimiert ist, besteht für Jetpack Boost möglicherweise nur noch wenig Raum für Verbesserung.
Jetpack Boost enthält ein Tool, mit dem du die Geschwindigkeit deiner Website messen kannst. Wir empfehlen Benutzern, es auszuprobieren und zu überprüfen, wie sich Jetpack Boost auf ihre Website auswirkt.
-
Woher weiß ich, dass es funktioniert?
-
Jede Website ist anders, d. h., dass die Performance-Vorteile der einzelnen Module von Website zu Website variieren können. Deshalb empfehlen wir dir, die Performance-Verbesserungen auf deiner Website zu messen, indem du die Module nach und nach aktivierst. Es gibt viele Tools, die du kostenlos nutzen kannst, um Performance-Verbesserungen zu messen:
Die Google PageSpeed-Messungen sind in das Jetpack Boost-Dashboard integriert.
-
Ist die Geschwindigkeitsoptimierung bei Jetpack Boost sicher?
-
Ja, Jetpack Boost kann bedenkenlos auf jeder WordPress-Website ausprobiert werden.
Jetpack Boost verändert keine Website-Inhalte. Es ändert nur die Art und Weise, wie die Inhalte an den Browser des Benutzers gesendet werden, damit sie schneller angezeigt werden können.
Daher können sämtliche Funktionen von Jetpack Boost problemlos deaktiviert werden, falls sie mit anderen Plugins inkompatibel sein sollten.
-
Wie unterscheidet sich Jetpack Boost von anderen Plugins zur Geschwindigkeitsoptimierung?
-
Geschwindigkeitsoptimierungs-Plugins für WordPress können für Benutzer kompliziert und umständlich sein. Sie enthalten oft spaltenweise Kontrollkästchen mit nur wenigen Erklärungen und keine Tools, um die Auswirkung der einzelnen Änderungen oder Entscheidungen der Benutzer zu messen.
Jetpack Boost ist besonders benutzerfreundlich und verfügt über eine Geschwindigkeitsanzeige, mit der Benutzer die Auswirkungen ihrer Entscheidungen sofort messen können.
-
Funktioniert es mit statischem Seitencache?
-
Auf jeden Fall! Wenn du Plugins wie WP Super Cache oder W3 Total Cache installiert hast, wird Jetpack Boost auf jeden Fall helfen, die Performance zu verbessern! Denk daran: Du musst warten, bis der Cache gelöscht ist, damit die Verbesserungen von Jetpack Boost wirksam werden.
-
Kann Jetpack Boost das Laden meiner Website beschleunigen, wenn ich eine große Datenbank habe?
-
Jetpack Boost umfasst derzeit keine Optimierungen, die auf große Datenbanken ausgelegt sind. Besuche diese Seite aber bald wieder, denn wir arbeiten ständig daran, die Performance unserer Benutzer zu verbessern.
-
Hilft Jetpack Boost bei der Bildoptimierung?
-
Die Bild-CDN-Funktion von Jetpack Boost konvertiert deine Bilder automatisch in modernere Webformate, was zu kleineren Dateigrößen führt, ohne dass die Qualität darunter leidet.
-
Ist Jetpack Boost mit anderen Caching- und Geschwindigkeitsoptimierungs-Plugins kompatibel?
-
Bis auf wenige Ausnahmen kann Jetpack Boost problemlos mit den meisten Plugins für Caching und Geschwindigkeitsoptimierung verwendet werden. Wir raten grundsätzlich davon ab, die gleiche Funktion in mehreren Optimierungs-Plugins zu aktivieren.
Wenn beispielsweise zwei Plugins versuchen, dein nicht essenzielles JavaScript zu verzögern, kann es passieren, dass sie sich gegenseitig blockieren und Anzeigeprobleme auf deiner Website verursachen.
Lass uns bitte wissen, falls Kompatibilitätsprobleme auftreten. Du erreichst uns jederzeit in den Jetpack Boost-Support-Foren.
Rezensionen
Mitwirkende & Entwickler
„Jetpack Boost – Website-Geschwindigkeit, Performance und kritisches CSS“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Jetpack Boost – Website-Geschwindigkeit, Performance und kritisches CSS“ wurde in 27 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.