Beschreibung
Die einfachste Methode, WordPress mit externen APIs zu verknüpfen
JCI vereinfacht das Abrufen von Daten von einer REST-API eines Drittanbieters. Die zurückgegebenen Daten können über einen Shortcode oder einen JCI-Block übersichtlich angeordnet und auf Ihrer WordPress-Site präsentiert werden. Generiere ein Template mit dem JCI-Block.
20 Sekunden Video: Lade API und zeige Daten
7 Minuten Video: Grundsätzliche Abläufe mit dem kostenlosen Plugin
Hauptfunktionen des Plugins
Sehen Sie sich die Live-Demonstration an, um zu erfahren, wie wir mit verschiedenen APIs interagieren
LIVE-VORSCHAU – WordPress und eine externe API
Video (engl.): Wikipedia API nutzen
Hauptfunktionen des Plugins
- Ohne oder sehr stark vereinfachtes Programmieren: Spar Zeit und reduziere den Coding-Aufwand für eine API maximal
- Fügen Sie eine API-URL in den JCI-Block ein: Die Daten werden geladen und es kann ein Template zur Anzeige der Daten generiert werden.
- Einfacher Einstieg: Installation prüfen – Ist Ihr WordPress bereit für JCI? Höchstwahrscheinlich!
- Grundeinstellungen: Überprüfen Sie SSL, Cacher, Gutenberg und Authentifizierung
- ContactForm7 Integration: Populate CF7 forms with JSON data and forward CF7-submitted data to an API.
- Verwenden Sie den JCI-Cacher, um viele API-Anfragen zu vermeiden
- Schritt 1: Verwenden Sie die einfache JCI-Block-Schnittstelle, um Daten abzurufen! Fragen Sie die API ab und überprüfen Sie die Antwort.
- Schritt 2: Verwende den einfach zu bedienenden Template-Generator des JCI Blocks um die Daten zu nutzen!
- Contact Form 7 Integration: Fill form and submit to API
Dokumentation
Es stehen Ihnen zahlreiche Ressourcen und Unterstützung zur Verfügung. Entdecken Sie die unten aufgeführten Artikel, um Ihre Reise zu beginnen:
- JCI-Handbuch
- Schritt 1: Zugriff auf die Daten
- Schritt 2: Verwendung der Daten
- Shortcode – Grundstruktur
- Contact Form 7 Integration
- Kostenloses JCI-Plugin: Übersichtsvideos
- Kostenloses JCI-Plugin: Erste Schritte
Brauchst Du mehr?
JSON Content Importer PRO
Sowohl das kostenlose als auch das PRO-JCI-Plugin dienen demselben Zweck: Daten abrufen, umwandeln und die Ergebnisse veröffentlichen.
Während das kostenlose Plugin jedoch nur grundlegende Herausforderungen bewältigen kann, bietet das PRO JCI Plugin nahezu vollständige Kontrolle über WordPress, die Datenbank und Anwendungen.
Vergleichen: Kostenloses vs. JCI PRO Plugin
PRO Funktionen:
* Anwendungserstellung durch Erstellen eines Suchformulars und Verbinden mit einer JSON-API im Hintergrund: Übergeben Sie GET-Variablen, um eine dynamische JSON-Feed-URL zu verwenden („mit API/Webservice sprechen“)
* viel bessere und flexiblere Template-Engine: Twig
* Erstellen und verwenden Sie benutzerdefinierte Beitragstypen
* Templates unabhängig von Seiten speichern
* weitere Shortcode-Parameter
* Ausführen von Shortcodes innerhalb eines Templates
* Mehr Funktionen…
Screenshots

Willkommen bei JCI! Danke schön! 
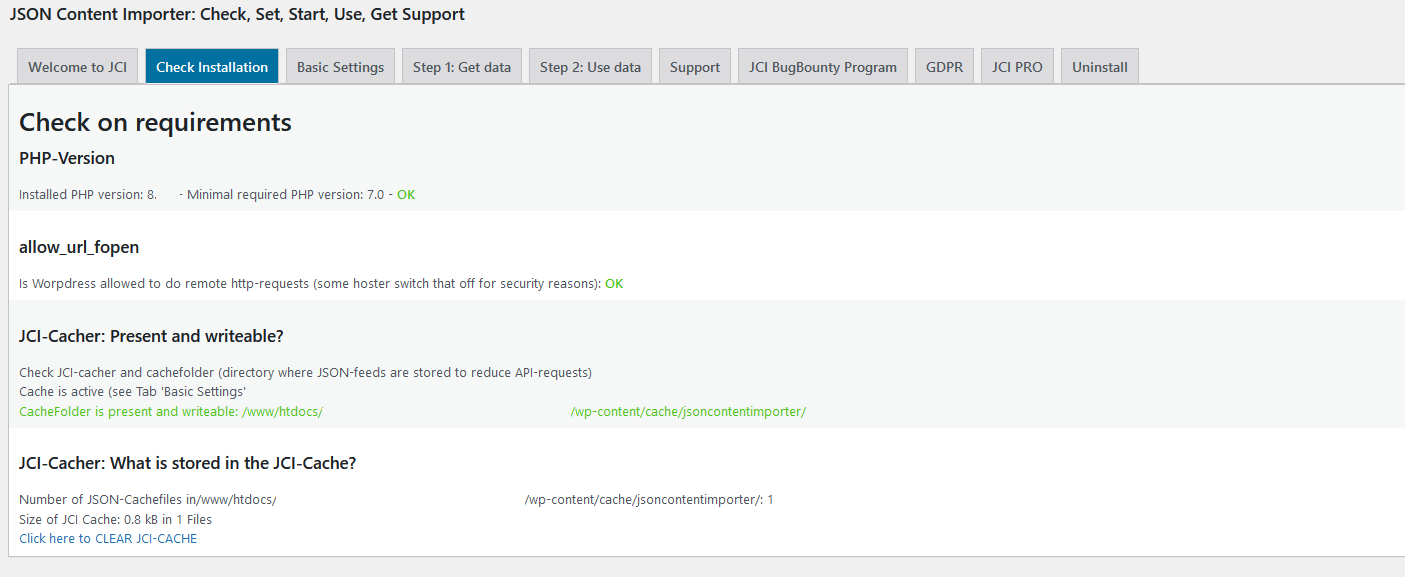
Überprüfe Deine JCI-Installation und ihre Anforderungen. 
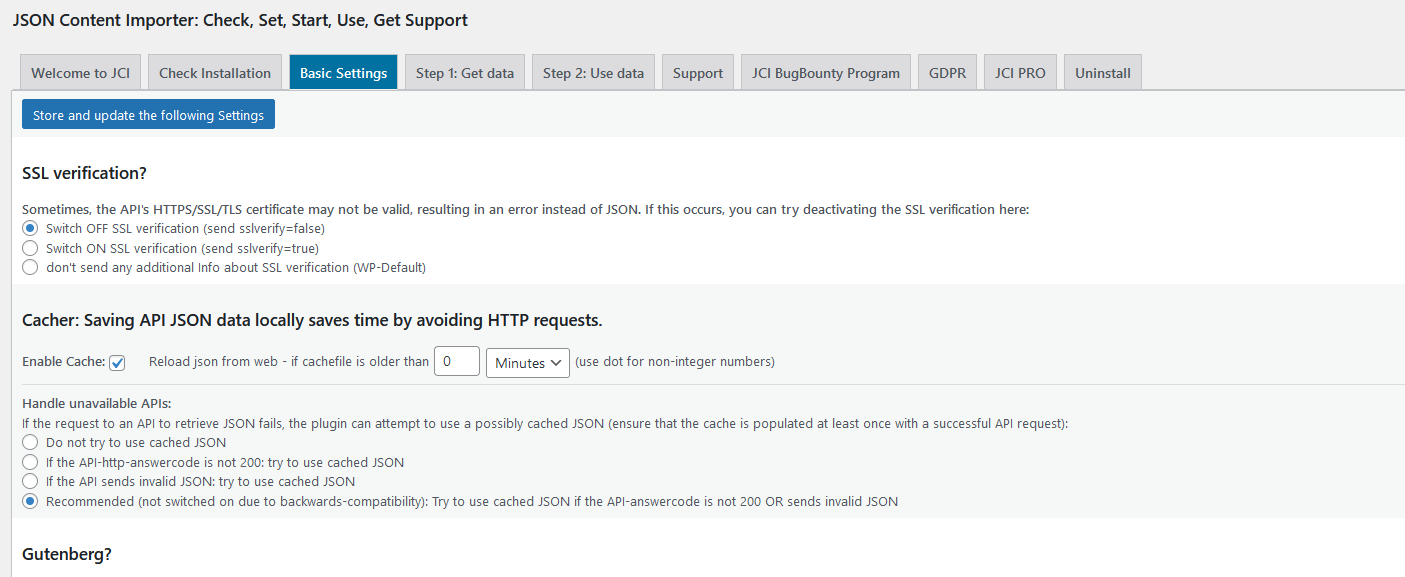
Konfiguriere Deine JCI-Einstellungen: SSL? Zwischenspeicher? Gutenberg? 
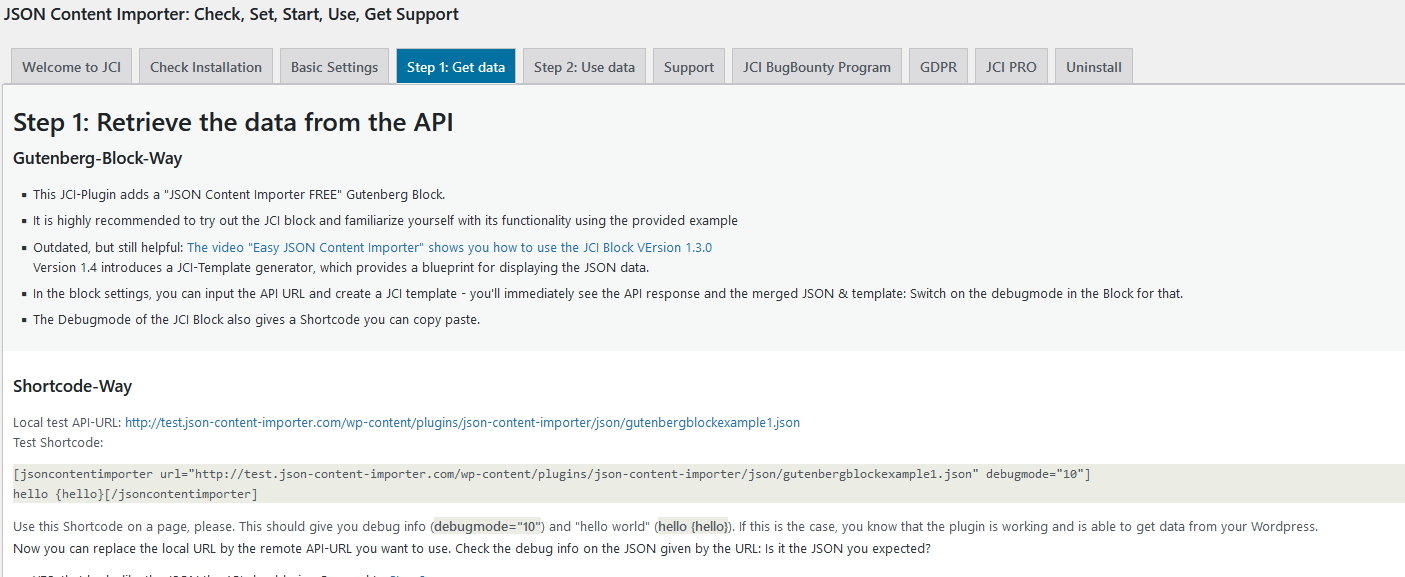
Schritt 1: Daten abrufen. Sehr empfehlenswert: Verwende den JCI-Block. 
Schritt 2: Daten nutzen. Generiere das Template mit dem JCI-Block und probier es aus. 
Suchen Sie den JCI-Block. 
JCI-Block: Willkommen im JCI-Block. Machen Sie sich mit dem JSON-Beispiel vertraut. 
JCI-Block: Aktivieren Sie den Debug-Modus, um zu sehen, was passiert. 
JCI-Block: Generiere ein Template aus JSON.
Blöcke
Dieses Plugin unterstützt 1 Block.
- JSON Content Importer FREE
FAQ
-
Hilfe! Ich brauche mehr Informationen!
-
Wo beginnen?
-
Probieren Sie es aus: Der Block des JCI-Plugins enthält ein einfaches, leicht verständliches Beispiel. So können Sie ohne Risiko lernen, wie JCI funktioniert.
-
Was macht dieses Plugin?
-
Mit diesem Plugin können Sie einen WordPress-Shortcode oder einen Gutenberg-Block in jede Seite, jeden Beitrag oder jeden benutzerdefinierten Beitragstyp (CPT) einfügen. Dies erleichtert das Abrufen von Daten von einer API, die Sie dann bearbeiten können, beispielsweise durch Konvertieren in HTML für Anzeigezwecke.
Die Verbindung einer API mit WordPress bietet eine verbesserte Inhaltsverwaltung, erweiterte Funktionalität, Personalisierung und Skalierbarkeit. Es ermöglicht die Anzeige von Daten in Echtzeit, die Integration von Drittanbieterdiensten und die Prozessautomatisierung und macht Ihre Website dynamisch und leistungsstark.
Das Plugin analysiert nahezu jeden JSON-Feed und ermöglicht Ihnen die Anzeige aller Daten auf Ihrer Website: Importieren Sie Daten von einer API oder einem Webservice, um sie auf Ihrer Website anzuzeigen. -
Wie kann ich mich vergewissern, dass das Plugin arbeitet?
-
Wählen Sie im Admin-Menü die Option „JSON Content Importer“. Anschließend werden Ihnen verschiedene Registerkarten angezeigt, von denen eine die Bezeichnung „Installation prüfen“ trägt. Stellen Sie sicher, dass alle hier durchgeführten Tests erfolgreich bestanden werden, damit das Plugin optimal funktioniert.
Anschließend verwenden Sie die Shortcodes aus dem Tab „Schritt 1: Daten abrufen“ und bei Erfolg „Schritt 2: Daten verwenden“. Wenn das nicht funktioniert, überprüfen Sie den Tab „Support“. -
Woher kommt dieses Plugin?
-
Diese Plugin wird in München ,Bayern, Deutschland hergestellt!
Berühmt für das Oktoberfest, FC Bayern München, AllianzArena, TUM, BMW, Siemens, Seen, Berge und Vielem mehr…. -
Shortcode
-
‚[jsoncontentimporter
* url=“http://…json“
* numberofdisplayeditems=“Anzahl: Wie viele Elemente der Ebene 1 sollen angezeigt werden? Alle anzeigen: leer lassen oder -1 setzen“
* urlgettimeout=“Anzahl: Wie viele Sekunden dauert das Laden der URL bis zur Zeitüberschreitung?“
* basenode=“Startpunkt von Datensätzen, der Basisknoten im JSON-Feed, wo sich die Daten befinden“
* oneofthesewordsmustbein=“Standard leer, wenn nicht leere Schlüsselwörter, getrennt durch ‚,‘. Mindestens eines dieser Schlüsselwörter muss im erstellten Text enthalten sein (hier: text=Code ohne HTML-Tags)“
* oneofthesewordsmustbein Depth=“Standard: 1, Zahl: Wo im JSON-Baum muss oneofthesewordsmustbein sein?“
]
Dies ist das Template:
Beliebiger HTML-Code plus „basenode“-Datenfelder umschlossen in „{}“
{subloop:“basenode_subloop“:Anzahl der anzuzeigenden Subloop-Datensätze“}
Beliebiger HTML-Code plus „basenode_subloop“-Datenfelder umschlossen in „{}“. Wenn es sich bei den JSON-Daten um HTML handelt, fügen Sie das Flag „html“ wie „{fieldname:html}“ hinzu.
{/subloop:“basenode_subloop“}
[/jsoncontentimporter]‘- Templates wie „{subloop-array:AAAA:10}{text}{subloop:AAAA.image:10}{id}{/subloop:AAAA.image}{/subloop-array:AAAA}“ sind möglich:
Einerseits ist das der rekursive Einsatz von“subloop-array“ and „subloop“.
Andererseits ist „{subloop:AAAA.image:10}“ der Objekt-Pfad zu „AAAA.image“. Manche JSON-Daten benötigen eine solche Konstruktion.
- Templates wie „{subloop-array:AAAA:10}{text}{subloop:AAAA.image:10}{id}{/subloop:AAAA.image}{/subloop-array:AAAA}“ sind möglich:
-
Einige spezielle Zusatzoptionen für die Datenfelder
-
- „{street:purejsondata}“: Die Standardanzeige eines JSON-Datenfeldes ist nicht HTML, sondern HTML-Tags werden konvertiert (in HTML). Soll das HTML (oder anderer Text) von der API zum Browser einfach durchgereicht werden, verwende dieses Attribut.
- „{street:html}“: Als Standard werden Datenfelder nicht im HTML-Format angezeigt: „<“ etc. werden zu „&,lt;“ konvertiert. Füge „html“ hinzu, um HTML-Code als Code zu verwenden.
- „{street:htmlAndLinefeed2htmlLinefeed}“: genuso wie „{street:html}“, zusätzlich:“\n“-Zeilenumbrüche werden in HTML-Zeilenumbrüche verwandelt
- „{street:ifNotEmptyAddRight:,}“: Wenn das Datenfeld „street“ nicht leer ist, füge „,“ rechts des Datenfeldes hinzu. Erlaubte Zeichen sind: „a-zA-Z0-9,;_-:<>/ „
- „{street:html,ifNotEmptyAddRight:extratext}“: Du kannst „html“ und „ifNotEmptyAdd…“ so kombinieren
- „{street:purejsondata,ifNotEmptyAddLeftRight:LEFT##RIGHT##}“: Wenn das Datenfeld „street“ nicht leer ist, fügen Sie links und rechts Text hinzu
- „{street:ifNotEmptyAdd:,}“: genauso wie „ifNotEmptyAddRight“
- „{street:ifNotEmptyAddLeft:,}“: Wenn das Datenfeld „street“ nicht leer ist, füge „,“ links des Datenfeldes hinzu. Erlaubte Zeichen sind: „a-zA-Z0-9,;_-:<>/ „
- „{locationname:urlencode}“: Füge den php-urlencodierte Wert des Datenfelds „locationname“ ein. Nötig zum Basu von URLs
Rezensionen
Mitwirkende & Entwickler
„Hole und Nutze APIs – JSON Content Importer“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Hole und Nutze APIs – JSON Content Importer“ wurde in 1 Sprache übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Hole und Nutze APIs – JSON Content Importer“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
= 1.5.6=
* Additional CSS class(es)“ defined in the „Advanced“ settings of the JCI free Block are now considered
* Enhanced CF7 Integration: Submitted data is now sent successfully even without defining all CF7 Additional Settings
= 1.5.5=
* Plugin ok with WordPress 6.4.3
* ContactForm7 Integration: Populate CF7 forms with JSON data and forward CF7-submitted data to an API.
* Set Shortcode Parameter ‚execshortcode=y‘ if a Shortcode in the enclosed Content of a JCI-free Shortcode should be executed. To mask [ and ] use #BRO# / #BRC# in the enclosed content
= 1.5.4=
* Plugin ok with WordPress 6.4.1
* Improved Security in the Backend
= 1.5.3=
* Erweiterung, siehe Tab „Grundeinstellungen“: Übertrage Header „HEADER_KEY:HEADER_VALUE“: Füge dazu ‚header HEADER_KEY1:HEADER_VALUE1#HEADER_KEY2:HEADER_VALUE2‘ im folgenden Feld ein, wobei ‚Bearer‘ wird nicht hinzugefügt. wird. Z. B. ‚header User-Agent:JCIfree‘
* Erweiterung: Die interne Kommunikation eines WordPress Block basiert auf APIs, die typischerweise mit GET-Anfragen gemacht wird. Für größere Datenmengen kommt das an Grenzen, dafür sind POST Anfragen nötig. Diese neue Version von JCI nutzt POST statt GET.
* Änderung: Manche Server haben Probleme, jcifree-block.php als JavaScript-Applicaton (strikte „mime policy“) zu erkennen und verweigern die Programmausführung. Lösung: Umbenennung der Datei in jcifree-block.js
* Einige Korrekturen im Hintergrund für Block-React, PHP8…
1.5.2
- Fehlerkorrektur: der JCI Block wurde nicht zur Auswahl angeboten, wenn beim benutzten Browser die „strict mime type“ Einstellungen aktiv sind. Mit dieser Korrektur ist das kein Problem mehr.
1.5.1
- Behoben: JCI-Block – In einigen Situationen wird unerwünschter Inhalt (‚Willkommenstext‘) auf der veröffentlichten Seite angezeigt.
- Verbessert: Übersetzung
1.5.0
- Versionsprobleme: WordPress.org aktualisiert nicht von 1.4 auf 1.4.1
1.4.1
- Bugfix: Die Standardeinstellungen des Shortcode-Parameters basenode waren falsch. Dies wurde nun korrigiert.
1.4
- Empfehlung: Bitte überprüfen Sie Ihren JCI-Cache! Das Plugin zeigt die Anzahl der Dateien im JCI-Cache und deren Größe an. Mit der Funktion „Cache löschen“ können Sie die zwischengespeicherten Dateien löschen.
- Stark verbesserte Admin-Oberfläche: Tabs, Beispiele, Einstellungen, Schritt 1, Schritt 2,…
- Stark verbesserter JCI-Block. Bessere Fehlerbehandlung und als Highlight die Erstellung von Templates.
- Neu: Verbesserter Deinstallationsprozess.
- Kleinere PHP8 Korrekturen
- Neue Screenshots und verbesserte Plugin-Beschreibung
1.3.17
- WordPress 6.2 hat die Art und Weise geändert, wie Blöcke gerendert werden. Dieses Update behebt den Absturz des JCI-Blocks mit WordPress 6.2
1.3.16
- Behobenes Sicherheitsproblem: Rio D. hat eine Cross Site Scripting (XSS)-Schwachstelle in Patchstack entdeckt und gemeldet. Danke Rio! Zur Nutzung benötigen Sie einen WordPress-Backend-Zugriff und die betroffene Seite befindet sich ausschließlich im WordPress-Adminbereich. Dennoch: Aktualisieren Sie bitte Ihr JCI-Plugin!
- PHP 8.1 Korrekturen
1.3.15
- Neu! Verwenden Sie JCILISTITEM, um eine JSON-Liste anzuzeigen: {subloop-array:mylist:no_first_item,no_last_item}AA{JCILISTITEM}BB<
{/subloop-array:mylist}, siehe https://doc.json-content- importer.com/json-content-importer/free-show-the-data/ für mehr - Erweitert! „purejsondata,ifNotEmptyAdd“, „purejsondata,ifNotEmptyAddRight“, „purejsondata,ifNotEmptyAddLeftRight“ und „purejsondata,ifNotEmptyAddLeft“, z. G. {jsondata:purejsondata,ifNotEmptyAddLeft:TEXT}, siehe https://doc.json-content-importer.com/json-content-importer/free-show-the-data/ für mehr
- Plugin Ok für WP 6.1.1
- PHP 8.1 Korrekturen
1.3.14
- Neuer Shortcode-PArameter: „trytorepairjson=16“ im Shortcode entfernt Nicht-ASCII-Zeichen aus den JSON-Daten
- Fehlerkorrektur nötig aufgrund von Ändeurngen bei WordPress 6.0: Der JSONcontentimporter-Quicktag muss etwas anders geladen werden
- Fehlerbehebung: Korrektur eines Fehlers, der autritt wenn in einem JSON-Node ( oder ) enthalten ist
- Plugin funktioniert mit WordPress 6.0.2