Beschreibung
Create a custom map featuring your own locations or an interactive map where anyone can add location pins without registering. New locations will wait for your approval before getting published.
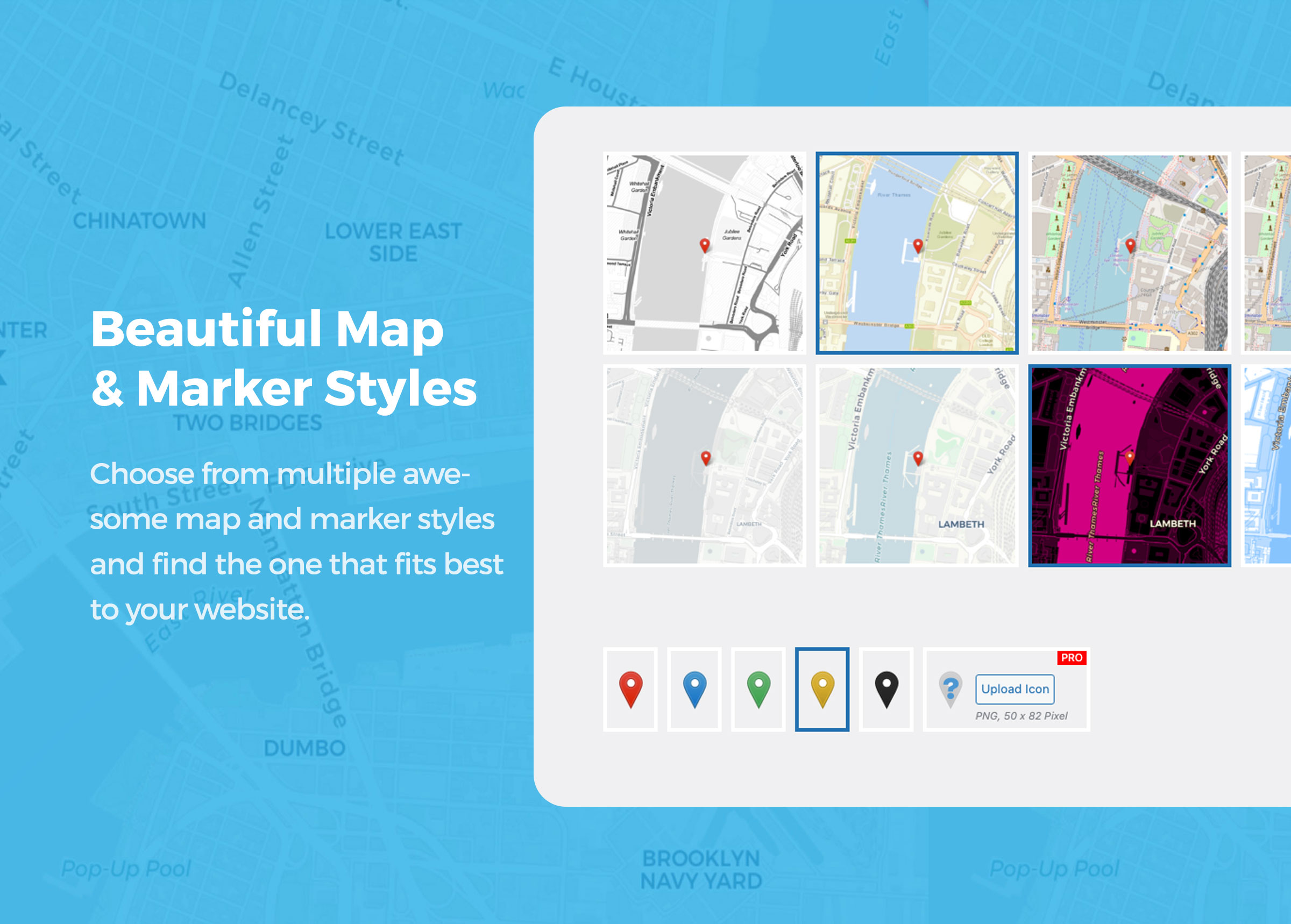
The map is based on Leaflet Map JS and offers you many free map and marker styles. You do not need an API Key, Access Token or any other external registration (like Google). Additionally you have access to awesome MapBox map styles.
Demos | Start 7-day PRO trial (no credit card required) | More Info
🌏 How to create a Simple Map
Integrate a customized and clear map showcasing only your own location markers, without the option for other users to add new locations. Additional features will be deactivated by default.
👩🏾🚀🤵👩🏻🎤👩🏽🌾👩🏿💻 How to create an Interactive Map
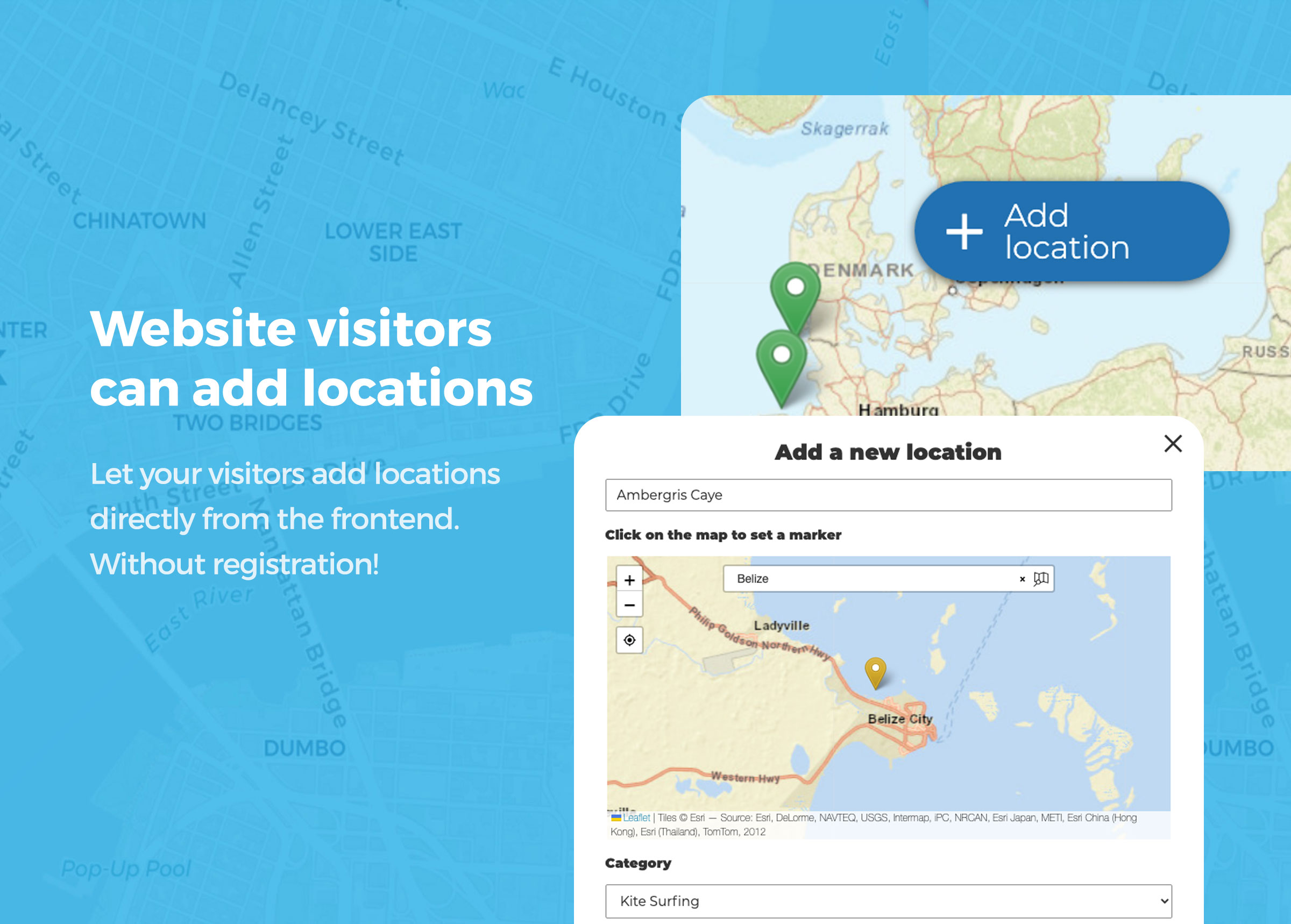
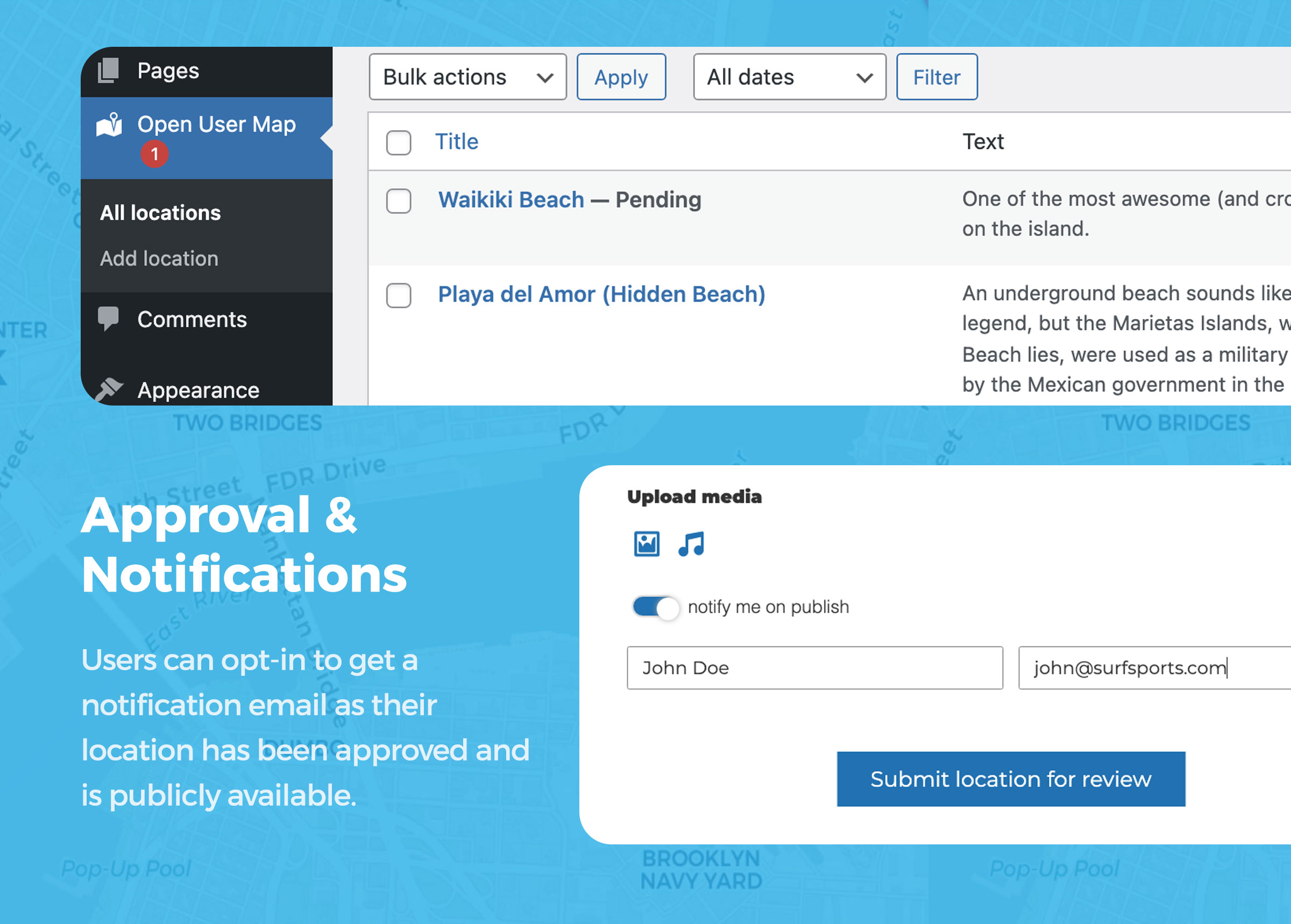
Create a community map! Visitors to your page can add new location markers to the map. You will receive a notification to approve each location before it is published. Your visitors can search for addresses or markers worldwide to quickly find the right spots. You can add custom fields and descriptions to the form to collect the data you need. Image and audio uploads are possible and much more. Let your users collaborate!
How your website visitors add new markers to your map:
Wenn man auf den „+“-Button klickt, öffnet sich ein Formular, in das der Besucher seine Location Details eintragen kann (so wie du es im Backend tun kannst). Nach dem Absenden wird der neue Location-Vorschlag als „ausstehend“ markiert und wartet auf deine Freigabe, um veröffentlicht zu werden.
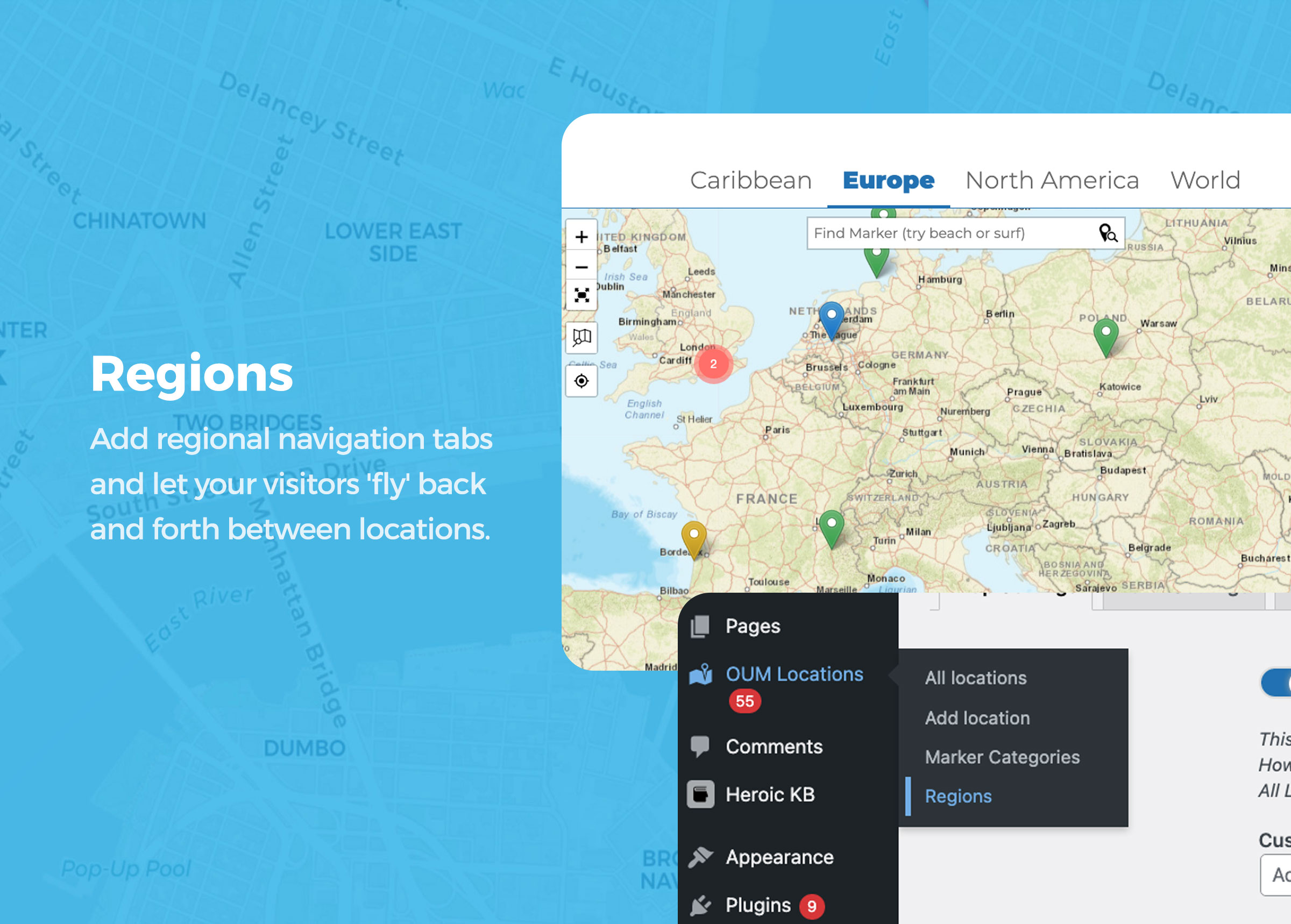
🆕 Regionen
Füge regionale Navigationstabs hinzu und lass deine Besucher zwischen weit voneinander entfernten Orten hin und her „fliegen“. Schau dir die Demo-Karte an.
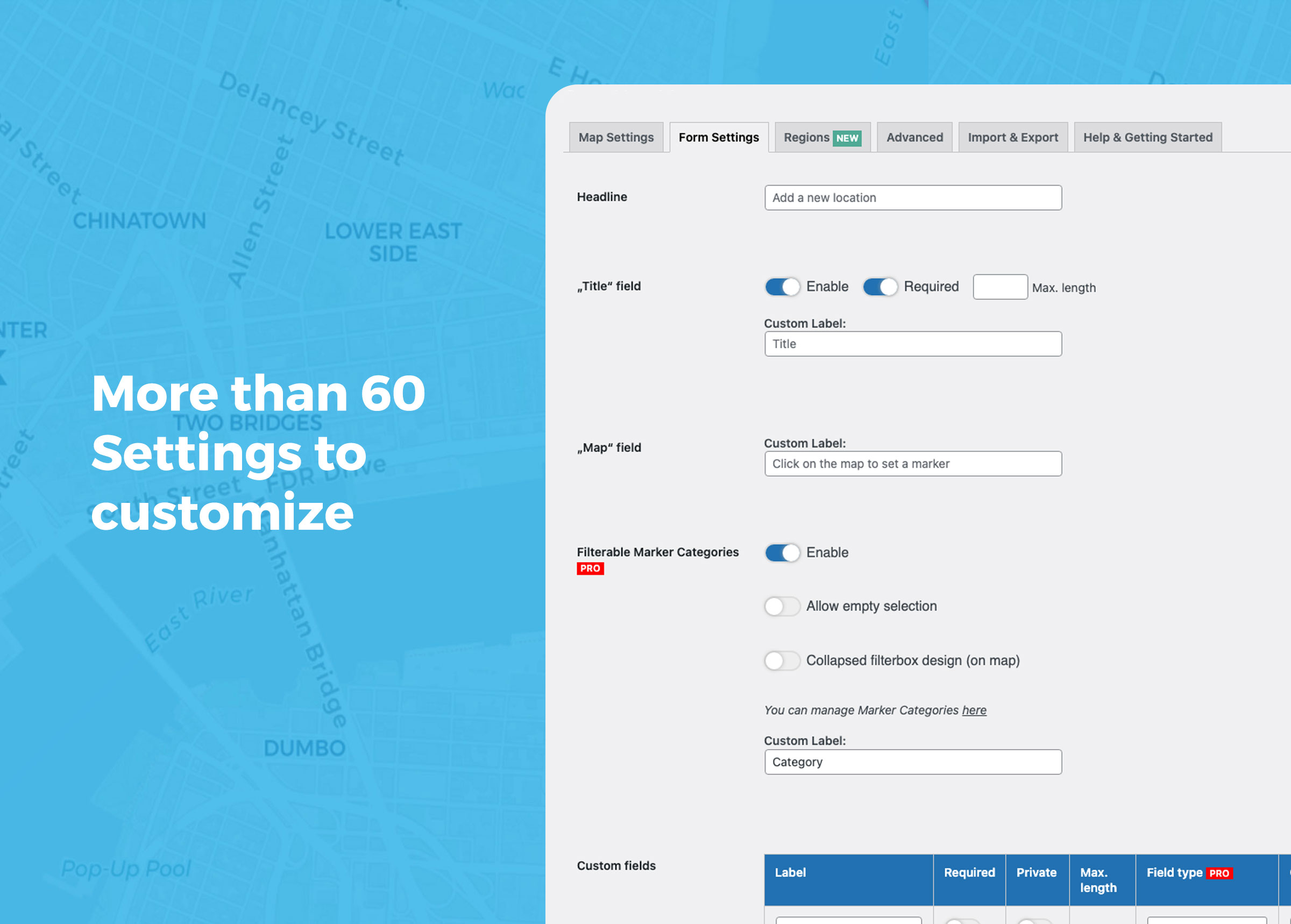
Mehr als 60 Optionen zum Anpassen
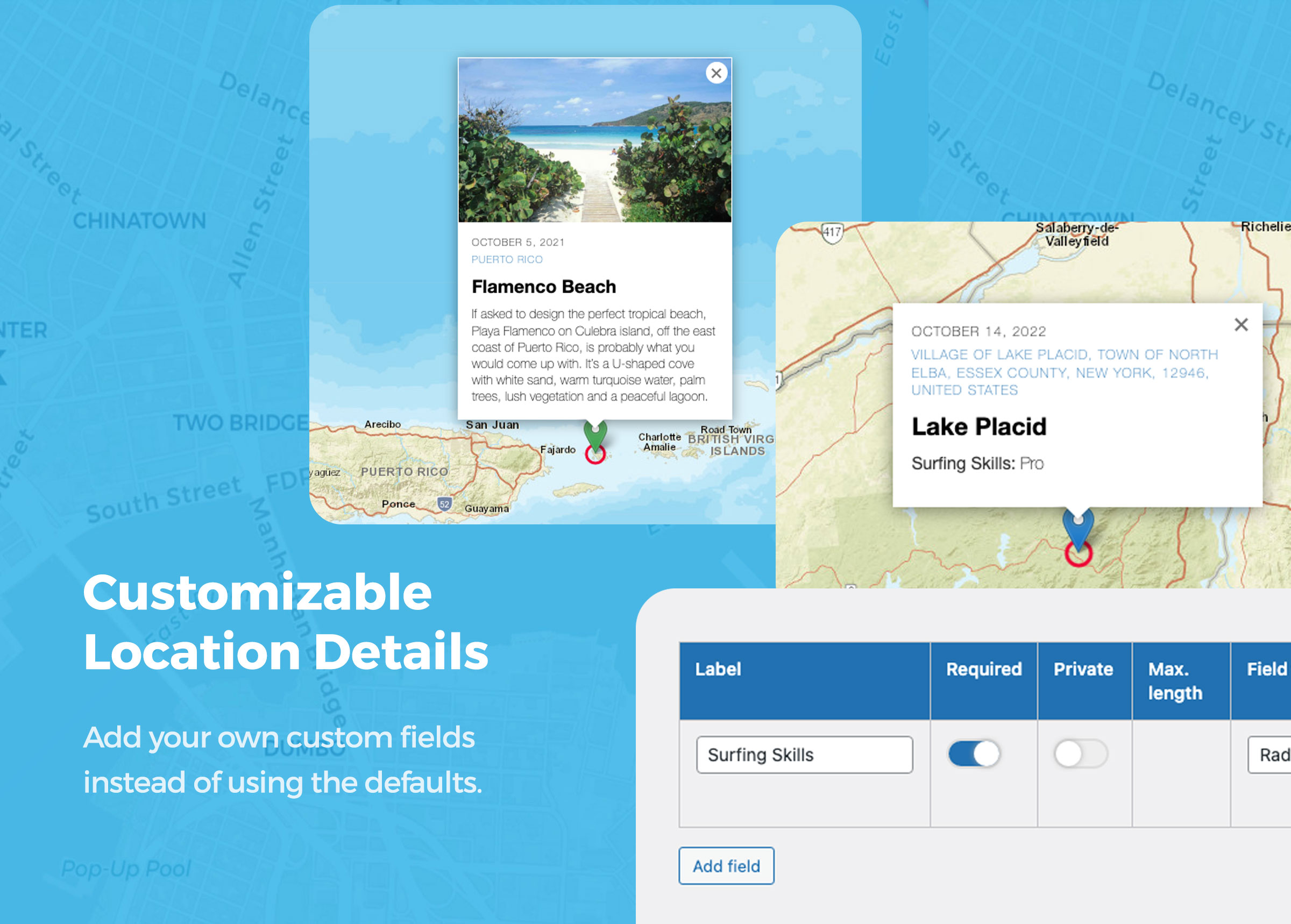
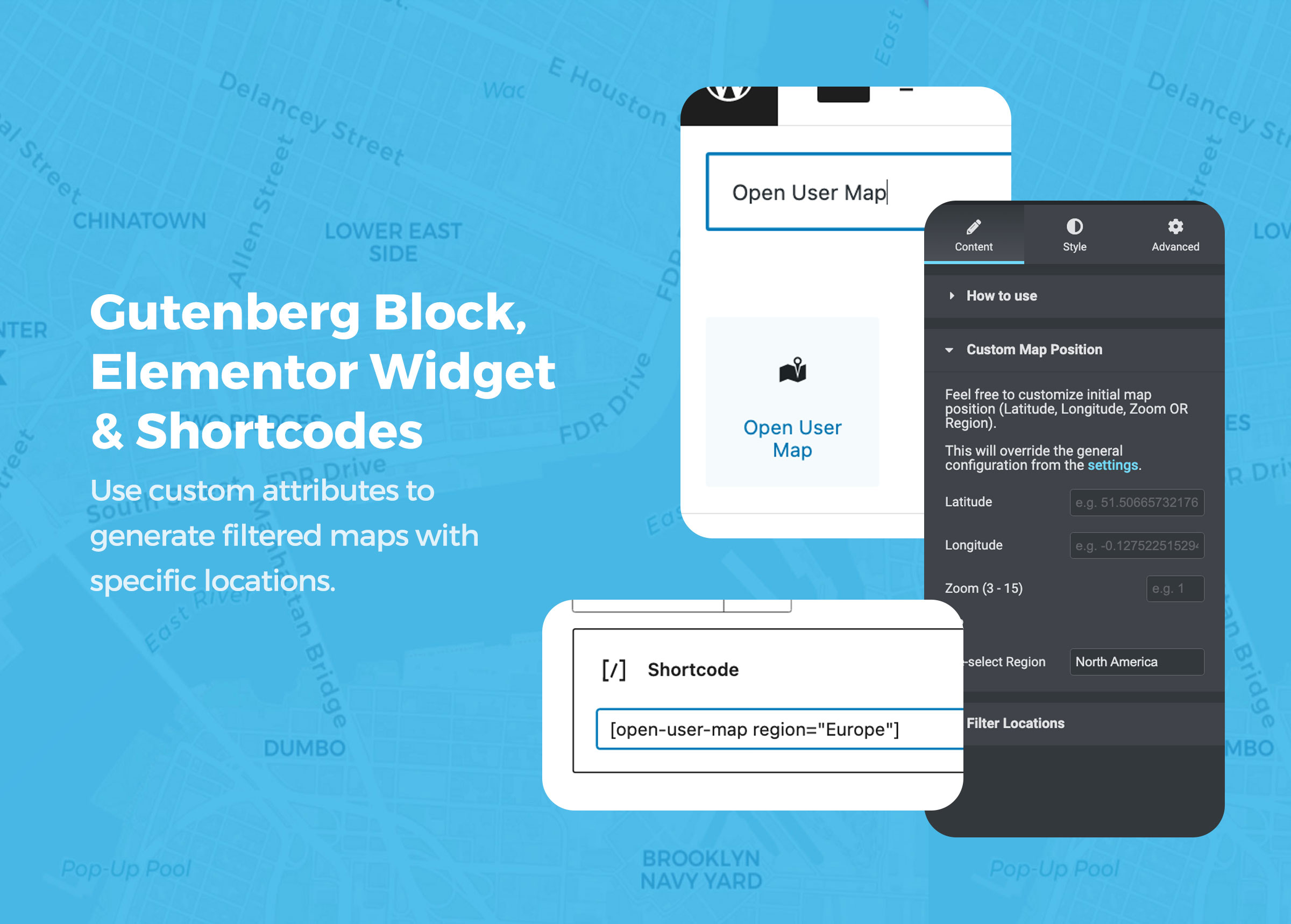
Verwende den Gutenberg-Block oder das Elementor-Widget, um deine Karte zu integrieren, oder platziere den Shortcode an einer beliebigen Stelle auf deiner Website. Nahegelegene Orte werden in Clustern gruppiert. Nutze die Custom Fields, um das Formular nach deinen Bedürfnissen zu gestalten.
Kostenlose Features:
- Location im Frontend hinzufügen (kann deaktiviert werden)
- Admin-Freigabe für neue Locations
- basierend auf Leaflet
- keine API-Schlüssel
- multiple map styles (including MapBox)
- GDPR-konforme Kartenkacheln (Server in Deutschland)
- mehrere Markerstyles
- Regionen als Tabs 🆕
- Kartengröße in voller Breite
- Kartenfokus in fester Position halten (in einem Bereich bleiben)
- Mausrad-Zoom (optional) 🆕
- Suche nach Markern 🆕
- Suche nach Adresse (OSM Geosearch)
- Locations mit benutzerdefinierten Feldern! 🥳
- private benutzerdefinierte Felder
- Conditions (🪄 experimentell, siehe Abschnitt Hilfe)
- „subtitle“, „description“, „image“, „audio“ and even „title“ fields can be disabled
- „subtitle“-field links to google route
- jedes Textbit kann angepasst werden
- Standorte mit Bildern & Audio
- Shortcode mit benutzerdefinierten Einstellungen
- Gutenberg Block mit benutzerdefinierten Einstellungen
- Elementor Widget mit benutzerdefinierten Einstellungen
- Clustering von Markern
- Vollbildmodus
- Seite neu laden, Weiterleitung oder Dankesnachricht nach dem Absenden
- URL-Parameter &markerid=123 verwenden, um einen bestimmten Marker auf der Karte hervorzuheben
- einen bestimmten Wert von einer Location mit der PHP-Funktion oum_get_location_value( ‚DEIN WERT‘, $post_id ) abrufen
- WordPress Hooks verwenden, um die Plugin-Funktionalität mit deinem eigenen Code zu erweitern
🚀 PRO
Das Open User Map Plugin ist auch in einer professionellen Version erhältlich, die mehr Styles, mehr Funktionen und mehr Flexibilität bietet!
-
Mehr benutzerdefinierte Feldtypen
Füge benutzerdefinierte Felder wie Links, Optionsfelder, Kontrollkästchen, Dropdowns und sogar HTML hinzu. Links zu sozialen Medien werden automatisch als Icons dargestellt. -
Additional geosearch providers (Geoapify, Here, MapBox)
-
Locations exportieren & importieren
Vielleicht hast du bereits eine Liste von Locations, die du auf der Karte anzeigen möchtest. Kein Problem – nutze einfach die CSV-Export- und Importfunktion. Das ist auch sehr praktisch, wenn du viele Marker bearbeiten willst. -
E-Mail-Benachrichtigung
Die Nutzer werden per E-Mail benachrichtigt, sobald ihr Location-Vorschlag genehmigt wurde. -
E-Mail Admin-Benachrichtigung
Sende Benachrichtigungen über eingehende Location-Vorschläge an ein Admin-E-Mail-Konto. -
Benutzereinschränkung
Schränke die Funktion „Location hinzufügen“ nur auf registrierte Nutzer ein. Leite deine Besucher zum Anmeldeformular um. -
Auto-Publishing
Wenn diese Funktion aktiviert ist, veröffentlichen registrierte Nutzer direkt und ohne Zustimmung des Administrators. Dies kann auch für unregistrierte Nutzer/innen aktiviert werden. -
Benutzerregistrierung erweitern
Integriere die Funktion „Location hinzufügen“ in das WordPress-Nutzerregistrierungsformular. -
Benutzerdefinierte Dateigrößen
Lege die maximale Dateigröße für Bild-/Audio-Uploads fest (Standard: 10 MB). -
Benutzerdefinierte Icons
Verwende dein eigenes benutzerdefiniertes Markersymbol. -
Benutzerdefinierte UI-Elemente Farbe
Wähle eine Farbe für Buttons und Icons, die zu deinem Theme passt. -
Aktueller Standort
Füge eine Schaltfläche hinzu, die die Karte zum aktuellen Standort des Nutzers verschiebt. -
Filterbare Markerkategorien
Organisiere Locations in mehreren filterbaren Markergruppen. Jede Gruppe (Kategorie) kann ein eigenes Symbol haben und ist für die Besucher zugänglich. -
Sichtbare Locations einschränken
Du kannst die anzuzeigenden Locations nach Marker-Kategorien und nach Post IDs einschränken. So ist es möglich, nur Marker eines bestimmten Typs anzuzeigen oder nur eine einzige Location darzustellen. Das kannst du in den Blockeinstellungen oder mit Shortcode-Attributen tun. -
Detailseiten für Locations
Standardmäßig haben die Locations keine eigene Seite. Das sollte sicherstellen, dass sich Locations nicht negativ auf deine SEO auswirken. Wenn du aber weitere Inhalte zu den Locations hinzufügen möchtest, kannst du dies in der PRO-Version ganz einfach aktivieren. -
Default template for Single pages
If Single pages are enabled locations will automatically have a post thumbnail, an excerpt as well as a default content template. And you can show locations within query loop blocks to setup your own list or grid view. -
Shortcodes for single location values
Use the shortcode [open-user-map-location value=“YOUR VALUE“ post_id=“POST ID (optional)“] to easily display a value from a location. You will need this when creating single pages for locations. See all the available values in the Help section of the plugin settings (Open User Map > Settings > Help). -
Alle Location-Bilder als Galerie anzeigen
Verwende den Shortcode [open-user-map-gallery], um eine schöne Galerieansicht aller Location-Bilder zu erhalten. Jedes Bild ist mit dem Marker auf der Karte verknüpft. -
Show all locations as list or grid
Use the shortcode [open-user-map-list] to get a list view of all the locations. Alternatively you can use the native query loops block to build a custom list or grid. -
Erlaube registrierten Nutzern, ihre Locations zu bearbeiten
Open User Map PRO erweitert die WordPress-Funktionen und ermöglicht den Zugriff auf das Backend. Wenn die Benutzerrolle zugewiesen wurde, können registrierte Benutzer ihre Locations im Backend lesen, bearbeiten und löschen.
Hol dir eine 7-tägige PRO-Testversion (ohne Kreditkarte)
Anwendungsfälle
🍕 Bar- und Restaurantführer
Du möchtest einen kollaborativen Kartendienst aufbauen, bei dem deine Besucher selbst Orte hinzufügen können. Das könnte ein Reiseblog oder ein Bar- und Restaurantführer sein. Wo gibt es in deiner Stadt die besten Lokale zum Essen und Trinken? Frag dein Publikum nach ihren Empfehlungen! Bereite einige Kategorien wie Essen, Getränke, Musik usw. vor und lass sie die Markierungen direkt im Frontend setzen. Sieh zu, wie deine Karte schnell wächst!
👭👬 Gemeinschaftsbildung
Erweitere das WordPress-Nutzerregistrierungsformular um die Eingabe „Locations hinzufügen“. Deine neuen Nutzer können einen Marker auf der Karte platzieren, um ihren Standort mitzuteilen. Nutze diese Funktion, um eine beeindruckende Nutzerübersicht zu erstellen und deinem Publikum zu helfen, sich zu vernetzen.
🎤🎸 Soundkarte
Präsentiere deinem Publikum eine Soundmap. Deine Besucher können nicht nur Text und Bilder zu ihren Orten hochladen, sondern auch Audio! Auf diese Weise können z.B. städtische (oder abgelegene) Gebiete durch ihre spezifische Geräuschkulisse entdeckt werden.
Die Möglichkeiten sind endlos. Wir sind sehr neugierig darauf, was du mit Hilfe unseres Plugins erstellst. Bitte zögere nicht, uns das mitzuteilen oder im Support-Forum nach Feature Requests zu fragen. Da das Plugin ständig weiterentwickelt wird, sind wir sehr daran interessiert zu erfahren, welche Funktionen du brauchst Kontaktiere uns!
Screenshots
Blöcke
Dieses Plugin unterstützt 1 Block.
- Open User Map Insert a custom map featuring your own locations or an interactive map where anyone can add location pins without registering.
Installation
Aus der WordPress Werkzeugleiste
- Plugins besuchen > Neu hinzufügen
- Suche nach „Open User Map“
- Installiere und aktiviere Open User Map von deiner Plugins-Seite aus
- Use the default WordPress editor or Elementor to insert the „Open User Map“ block onto a page. Alternatively, you can use the shortcode
[open-user-map]. - Sie können Standorte im Menü „Open User Map“ verwalten.
- You can manage styles and features under „Open User Map > Settings“.
FAQ
-
Benötige ich einen API-Schlüssel oder eine externe Registrierung?
-
Nein, das Plugin basiert auf Leaflet.js und bietet dir kostenlose Kartenstile, für die du dich nicht registrieren musst.
-
Wie wird die Karte integriert?
-
Use the page editor or Elementor to insert the „Open User Map“ block or just place the shortcode
[open-user-map]anywhere in your content. Or integrate it within your theme template with PHP:echo do_shortcode("[open-user-map]")Du kannst den anfänglichen Kartenfokus auch mit Shortcode-Attributen überschreiben:
[open-user-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13"] -
Kann ich die Anfangsposition der Karte individuell festlegen?
-
Wenn du den anfänglichen Kartenfokus (Einstellungen) außer Kraft setzen willst, verwende einfach den Shortcode mit Attributen:
[open-user-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13"] -
Kann ich Locations auf eine bestimmte Markerkategorie beschränken?
-
Ja, füge einfach das Attribut „types“ zum Shortcode hinzu:
[open-user-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13" types="food|drinks"] -
Kann ich nur bestimmte Locations anzeigen?
-
Ja, füge einfach das Attribut „ids“ zum Shortcode hinzu:
[open-user-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13" ids="123"] -
Brauche ich GPS-Koordinaten?
-
Nein. Füge einfach einen neuen Ort hinzu, indem du einen Marker auf der Karte setzt. Du kannst auch nach Adressen suchen. Wenn du allerdings GPS-Koordinaten verwenden willst, gibt es dafür eine Option.
-
Ich möchte meine eigenen Felder. Ist das möglich?
-
Yes. You can add custom fields in the settings and use them instead of „subtitle“ and „description“.
-
Kann ich Gutenberg verwenden?
-
Ja! Du findest den „Open User Map“-Block unter Widgets.
-
Kann ich Elementor verwenden?
-
Ja! Du findest das „Open User Map“-Widget. Die erforderliche Mindestversion von Elementor ist 3.7.0. PHP muss mindestens Version 7.3 sein.
-
Kann ich Marker Clustering verwenden?
-
Ja! Dies ist standardmäßig aktiviert. Du kannst das in den Einstellungen deaktivieren.
-
Kann ich nach Markern suchen?
-
Ja, das kannst du. Aktiviere einfach die Funktion „Suche nach Location“, die einen Button oder eine vollständige Suchleiste auf der Karte anzeigt. Es ist eine Volltextsuche.
-
Kann ich im Vollbildmodus arbeiten?
-
Ja! Oben links auf der Karte gibt es einen Button zur Steuerung des Vollbilds. Du kannst das in den Einstellungen deaktivieren.
-
Kann ich benutzerdefinierte Styles verwenden?
-
Ja, wir ermutigen dich, das zu tun. Dieses Plugin soll entwicklerfreundlich sein. Du kannst die Klasse .open-user-map in css überschreiben, um dein eigenes Design zu erstellen.
-
Können meine Nutzer Audiodateien hochladen?
-
Ja! Das ist eine neue coole Funktion. Deine Besucher können mp3-, wav-, mp4- und m4a-Dateien hochladen und nach deiner Zustimmung werden kleine Audio-Player an die Orte angehängt. Die Welt braucht Soundmaps!
-
Gibt es eine maximale Dateigröße für Bild-/Audio-Uploads?
-
Ja, standardmäßig sind es 10 MB. In der PRO-Version kannst du das anpassen. Beachte, dass du eventuell upload_max_filesize und post_max_size auf deinem Server entsprechend erhöhen musst, da sie das allgemeine Limit für das Hochladen von Dateien festlegen.
-
Kann ich bestimmte Formularfelder deaktivieren?
-
Ja, alle Standardformularfelder können deaktiviert werden. Du kannst benutzerdefinierte Felder verwenden.
-
Kann das Feld „Link“ mehrere URLs verarbeiten?
-
Ja. Sie müssen mit dem Symbol | getrennt werden.
-
Wie kann ich auf Feldwerte einer Location zugreifen?
-
Verwende diesen Shortcode (PRO)
[open-user-map-location value="YOUR VALUE" post_id="POST ID (optional)"]to display a value from a location. You will need this when creating single pages for locations. See all the available values in the Help section of the plugin settings (Open User Map > Settings > Help & Getting started).
-
Wie kann ich registrierten Nutzern erlauben, ihre Locations zu verwalten?
-
Nutze die folgenden Funktionen: ‚edit_oum-locations‘, ‚edit_published_oum-locations‘ und ‚delete_oum-locations‘. Außerdem musst du sicherstellen, dass der/die Nutzer/in die Fähigkeit „upload_files“ hat, wenn du möchtest, dass er/sie Bilder im Backend bearbeiten/hochladen kann.
Du kannst sie mit Plugins wie z.B. User Role Manager einer beliebigen Benutzerrolle zuweisen. -
Kann ich einen Location automatisch öffnen (z.B. zum Teilen)?
-
Füge ?markerid=123 an die URL an, um einen bestimmten Marker automatisch zu öffnen. 123 kann die post_id einer beliebigen öffentlichen Location sein.
-
Die Karte wird beim Pre-Loading der Inhalte nicht angezeigt.
-
Einige Themes/Plugins nutzen das Pre-Loading von Inhalten. Dadurch kann das Laden der OUM-Karte unterbrochen werden. In diesem seltenen Fall deaktiviere bitte das Pre-Loading für den diese Seite. Alternativ kannst du die Methode oumMap.invalidateSize() manuell auslösen, nachdem der Inhalt geladen wurde. Dadurch wird die OUM-Karte erneut geladen.
-
Wie kann ich Locations nach CSV importieren/exportieren?
-
In der PRO-Version gibt es eine Import & Export-Funktion.
-
Kann ich Conditions verwenden?
-
Yes, there is an (experimental) feature available. It can be done with a Javascript function. Find more details in the Help section (Open User Map > Settings > Help & Getting Started).
-
Wie verwende ich WordPress Hooks?
-
Open User Map includes Hooks to let you customize the code. Please see details and examples in the Help section (Open User Map > Settings > Help & Getting Started).
-
Kann ich ACF-Felder verwenden?
-
Yes, you could use the Advanced Custom Fields plugin to extend the WordPress user registration form with your own fields. Please see Open User Map > Settings > Help & Getting Started > Hooks to learn how to show these field values inside the location bubble.
-
Ich möchte einen Feature Request stellen.
-
Bitte tu das! Du kannst das Support-Forum nutzen, um uns deine Ideen mitzuteilen, die helfen, dieses Plugin besser zu machen.
Rezensionen
Mitwirkende & Entwickler
„Open User Map“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Open User Map“ wurde in 2 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Open User Map“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.3.38
- Bugfix: much better json encodes (should prevent code breaks)
- Bugfix: Prevent failing shortcode/block rendering by Slim SEO plugin
- Style fixes
- plugin version fix
1.3.36
- Bugfix: List View: Allow more than two locations
- Bugfix: jQuery error on single location pages
- 🎉 Default Single Location Template if no content or custom template is set
- 🎉 Better popup placement
- Set location image as featured image initially (on admin approval)
- Set location description as excerpt initially (on admin approval)
1.3.35
- Remove „made with OUM“ notion
- Fixing incompatibility (image upload) with „Featured Image from URL (FIFU)“ plugin
- UI Improvements
1.3.34
- Bugfix: Single map missing API key when using Mapbox
- Feature Request: Get Google route link with shortcode [open-user-map-location value=“route“ post_id=“12345″]
- Feature Request: Shortcode to get all locations as list view
- Feature Request: Hook to customize output of the locations list item
- Reduced images file sizes (-75%)
- Freemius SDK Update
1.3.33
- Bugfix: CSV import validation
- Freemius SDK Update
1.3.32
- Bugfix: white text on white background
- ensure MapBox API key input
- Gutenberg Block: better UI
- temporary disable Freemius Garbage Collector [Beta]
1.3.31
- Freemius SDK update (incl. Garbage Collector [Beta])
- Block: move custom settings to Settings sidebar
- re-enable OUM attribution
- set WordPress downward compatibility to 5.5
1.3.30
- Bugfix: Trial workflow
- disable OUM attribution
- ensure WordPress 6.4 compatibility
1.3.29
- Ensure backend block styles are always correct
- Bugfix: Trial workflow
1.3.28
- Bugfix: php warnings
- Bugfix: oumMap and oumMap2 not available inside additional JS
1.3.27
- Make the map in the form accessable to JS customizations (oumMap2)
- Security improvement
1.3.26
- Bugfix: Trial workflow
- Removing Stadia Map Style (automatic switch to CartoDB Positron)
- New commercial map styles (MapBox)
- „MapBox“ as geosearch provider option
- Fixing style issues
1.3.25
- Feature Request: extending the max world bounds a little bit (cheers to NZ!)
- Feature Request: New Map Style: Satellite
- Bugfix: compatibility issue with MapPress’s leaflet library
- Bugfix: compatibility issue with Complianz plugin
- Bugfix: compatibility issue with All In One SEO „Run Shortcodes“ feature
- Bugfix: start longitute 0
- textarea font reset
- renaming „address“ field to „Subtitle“
- renaming „notify on publish“ to „Notify me when it is published“
- renaming „Enter address“ to „Search for address“
- wording & language updates
1.3.24
- Major Bugfix: wrong JS dependency management
- leaflet providers library update
- updating map style (Stamen > Stadia)
- new custom field type „email“
- custom fields: open links in new tab
- better checkbox & radio button styles
- translations .pot file update
- Freemius SDK update
1.3.23
- Bugfix: wizard style
1.3.22
- rename „OUM Locations“ menu item to „Open User Map“
- move „Settings“ to „Open User Map > Settings“
- Wording
- prevent moving/zoom outside main world bounds
- Bugfix: Bubble images don’t cover (grey borders)
- Bugfix: Touchpad zoom too slow
1.3.21
- Bugfix: Map inside form uses custom icon
- Geoapify & Here as geosearch provider
- New shortcode attribute: map_type
- New shortcode attribute: enable_cluster
- New shortcode attribute: enable_fullscreen
- New shortcode attribute: enable_searchbar
- New shortcode attribute: enable_searchaddress_button
- New shortcode attribute: enable_searchmarkers_button
- New shortcode attribute: enable_currentlocation
- New shortcode attribute: disable_regions
- hide „made with OUM“ notion (PRO)
1.3.20
- Remove attribution by default
- Wizard > Simple Map: disable extra features (searchbar, searchbuttons, fullscreen, current position, date) by default
1.3.19
- Feature Request: New hook to customize image output
- Bugfix: direct links to markers
- new base color
- style optimizations
- video tip
1.3.18
- Bugfix: long CSV files failed on import
- Bugfix: Wizard misses Step 3/3
- Bugfix: missing markers when using cluster (conflicts with min zoom)
- Bugfix: remove/ignore whitespaces around custom field options
- Bugfix: Prevent html in title field (breaks JS)
- Ensure WordPress 6.3 compatibility
1.3.17
- Bugfix: Apostrophe in location name
- New „How To“ videos
1.3.16
- Better „Map Type“ settings
- Bugfix: Link to „Manage you locations here“
1.3.15
- Bugfix: JS error on location detail rendering other than map
- Bugfix: on smallscreen the marker has moved out of sight when the popup gets closed
- Bugfix: Zoom Level setting was limited to max 15
- Gutenberg Block: Custom settings to be less distracting
- Freemius SDK update to 2.5.10
- Übersetzungen aktualisieren
1.3.14
- Whitelisting inline JS for Complianz plugin
- Custom JS field in the Advanced Settings
- Zoom on markerid equals zoom level on marker search setting
- Alphabetic order of legend
- Bugfix: loading times due to external images
- Bugfix: bubble content positioning on click
- Bugfix: no default icon for imported marker categories
- Bugfix: fullscreen display issue
- Bugfix: missing image thumb on external images
1.3.13
- Wording (Renaming „Type“ to „Marker Category“)
- Allow Subscribers for „Restrict Frontend Adding to logged in users only“
- Better location zoom in Edit view
- Bugfix: Map is incomplete inside Gutenberg Accordion
- Bugfix: Map doesn’t respect fixed header
- Bugfix: Avada Motion Effects incompatibity
- Bugfix: Marker Category Filter does not work correct on single locations per category
- Bugfix: „Getting started“ notice always shows up
- Fixing height without unit
- Fixing line height in location fullscreen container
1.3.12
- Feature Request: Regions and Pre-selected regions
- Feature Request: GDPR ready map style (server in Germany)
- Feature Request: Map inside the form should have the same view as the current main map
- Feature Request: Label next to Image/Audio upload buttons
- Feature Request: direct link to location backend in admin notification
- Feature Request: adjustable zoom level for marker search
- Bugfix: Map is incomplete inside Gutenberg Accordion
- Bugfix: Title max length not working
- Freemius SDK Update (2.5.8)
- UI optimizations
1.3.9
- Feature Request: allow Featured Image for single location page
- Bugfix: Popups not in the front
- Bugfix: Markers disappear after upgrading to 1.3.8
1.3.8
- Feature Request: „notify me on publish“ text customizable
- Feature Request: drop marker on current position
- Feature Request: Enable scroll wheel zoom (optional)
- Fix and optimize Quick Setup
- Freemius SDK Update (2.5.7)
- Bugfix: automatic popup open fails
- Bugfix: Title field can’t be unrequired
- Bugfix: Import fails behing reverse proxy
1.3.7
- Feature Request: Single Location template is now available in Site Editor
1.3.6
- Feature Request: Location images should always be excluded from Jetpack’s Lazy Loading Feature
- Bugfix: PHP error on missing user roles
- Bugfix: images not loading on WordPress subdirectory installs
- Freemius SDK Update
1.3.5
- Bugfix: color inside location info
1.3.4
- Feature Request: Search for markers
- Feature Request: Better UI on small screens
- Feature Request: Tags for multiple custom field values
- Feature Request: IDs for backend sections
- Bugfix: Apostrophe in title
- Bugfix: error message on empty select custom field
- Bugfix: SSL related error (very slow page loading)
- Bugfix: Import CSV on WordPress Multisite
- Bugfix: name & email (Notification Feature) should be mandatory
- Bugfix: Submit button background color
- Freemius SDK Update
- UI Updates (settings page)
- .pot Update
1.3.2
- Add .pot file for translation
- CSS resets
- Feature Request: WordPress Hooks (see Help section)
1.3.1
- Better map focus and default min zoom
- Update: Leaflet v1.9.3 and add-ons
- Bugfix: Translation Handling
- Feature Request: Location date info now uses publish_date instead of last_modified_date
1.3.0
- Ensure WordPress 6.1 compatibility
- Renaming Menu „Open User Map“ to „OUM Locations“
- Add Wizard on initial setup
- Map Size & Height as Block Attributes (Elementor, Gutenberg, Shortcode)
- Bugfix: Catch error when EXIF PHP library is missing
- Feature Request: CSV import/export for locations
- Experimental Feature: Conditional Fields via JS (see Help section)
1.2.26
- Bugfix: JS comments could break minification (3rd party plugins)
- Bugfix: PHP warning
- Feature: Elementor Widget
1.2.25
- Bugfix: Disable Audio Uploads doesn’t work
- Bugfix: Shortcode in Elementor leads to JS error
- Design optimization for Gutenberg Block (in Editor Mode)
- Add chunked loading for very many markers
1.2.24
- Rename „Types“ to „Marker Catgories“
- Refactor and Rearrange Plugin Settings
- Feature Request: Show location date (optional)
- Feature Request: Relocate Close button & close on backdrop click and on ESC Key
- Feature Request: Dropdown options for Type now correspond to pre-selection
- Bugfix: Fullscreen not working
- Bugfix: PHP notice (undefined index)
1.2.23
- Ensure overlay compatibility with nested page sections
- FR: Option to allow empty type selection
- Readme Info: How to export locations
1.2.22
- Bugfix: Get custom field value
1.2.21
- Feature: Shortcodes for single location values
- Feature: Archive pages (when single page are enabled)
- Freemius SDK update
1.2.20
- Bugfix: Make map globally available to lazy loading triggers (use oumMap.invalidateSize())
- Bugfix: Shaking map on fixed position
- Bugfix: oum-location post type not showing up in Elementor
- Bugfix: & symbol in title results in &
- Bugfix: `symbol in title or description breaks the code
- Feature Request: address searchbar should be optional
- Add gallery shortcode attributes (url, number)
1.2.19
- Bugfix: Audio Upload on iPhone
1.2.18
- Add debug info under Settings > Open User Map > Help
- Feature Request: Allow comments for single pages
- Feature Request: Custom fields should get option to be private
- Feature Request: custom min zoom, custom map bounds
- Feature Request: support m4a audio format
- Feature Request: address search field on map
- Feature Request: shortcode [open-user-map-gallery] to render all images as gallery
- Feature Request: URL-Parameter &markerid=123 to auto-open specific location
- Bugfix: automatic scroll to top of form
1.2.17
- Bugfix: issues with output buffer
- Bugfix: JS error with disabled audio upload
- Bugfix: wrong image thumbnail
- Feature Request: new setting to collapse filterbox design (on map)
- Feature Request: display full image in the location edit screen
1.2.16
- Bugfix: Default marker icon
- better on-boarding
- optimized backend style
1.2.15
- Bugfix: Admin notification failed sometimes
- Bugfix: Error on missing default roles
- Feature Request: Better „Show me where I am“-Icon
1.2.14
- Bugfix: JS error in the backend (color-picker & custom fields)
- Bugfix: Image uploaded from the backend missing thumbnail
- Bugfix: Missing image rotation for mobile uploads
- Feature Request: All texts are now customizable
- Feature Request: New custom field „HTML“
- Feature Request: New capabilities that allow edit access for registered users
- Feature Request: Remove button for image & audio uploads
- Feature Request: Loading Icon on submit
- Optimized settings layout
- Code optimization
1.2.13
- Bugfix: php warning (type undefined)
- Feature Request: Allow refresh, redirection or text message after validation
- Feature Request: Notify admin on incoming location proposals
- Feature Request: Redirect „Add Location“-Button to registration form (when restricted to registered users only)
- Feature Request: Allow to limit the number of characters on text fields
- Feature Request: Allow empty option value
- Feature Request: Allow auto-publish for unregistered users
1.2.12
- Bugfix: Styling of checkboxes
- Bugfix: map paning on 1st click on marker incorrect due to lazy loading image dimensions
- Feature Request: new option to auto-generate title allowing locations without title
- Feature Request: Allow to change the title of the form and the title of the buttons
- Feature Request: limit map to specific location
- Feature Request: limit map to specific type
- Feature Request: adjustable map height (desktop & mobile)
- FEATURE: Customize Gutenberg Block with attributes
1.2.11
- Security Update
- Bugfix: „notify me on publish“ was not translatable
- Feature Request: multiple links (separated with |)
- Feature Request: Add more Social Media Icons
- Feature Request: „Type“ can have a custom label
1.2.10
- „Add location“ button can be disabled entirely
- create and use automatic image thumbnails
- Better styling & validation for fieldsets
- hide empty custom fields
- Feature Request: „Full width“, „Fixed Size“ & „Reponsive size“ option
- Feature Request: marker categories filter
- Feature Request: single pages for locations
- Feature Request: automatic Social Media Icons
- Feature Request: dynamic image size
1.2.9
- better styles for „+“-Button
- better settings overview
- Feature Request: change allowed audio file extensions to ‚mp3‘, ‚wav‘, ‚mp4‘
- Feature Request: individually disable „audio“ and „image“ upload
- Feature Request: mark „description“, „audio“ & „image“ as required fields
- Feature Request: custom colors for ui elements
- Feature Request: more custom field types
- Feature Request: description texts for custom fields
- Bugfix: custom fields not showing correctly in the backend
- Bugfix: multiple approval confirmation emails
1.2.8
- Bugfix: default audio and image upload sizes
- optimized loading of settings
- fixing minor bugs
- ensure WordPress 5.9 compatibility
1.2.7
- Bugfix: „Address“ & „Description“ don’t hide (thanks @tom29)
- Feature Request: pre-fill address field when geosearch succeeds
1.2.6
- Feature Request: Custom fields
- Feature Request: „Address“ and „Description“ fields can be disabled
- Feature Request: Search leads to marker placement
1.2.5
- PRO: use marker categories with individual marker icons
1.2.4
- Bugfix: enabling current user location
1.2.3
- Bugfix: UI settings page
1.2.2
- PRO: use your own custom marker icon
- PRO: add a button that relocates the map to the users current location (optional)
1.2.1
- wording
1.2.0
- major update provides access to PRO version
- better code structure
- limit max. filesize for image/audio uploads to 10MB
- PRO: user email notification after approval (optional)
- PRO: customize max. filesize for image/audio uploads
- PRO: auto-publish for registered users (optional)
- PRO: restrict „Add location“ feature to registered users only (optional)
- PRO: add „Add location“ feature to WordPress registration (optional)
1.1.10
- bugfix: dashicons
1.1.9
- FUN FEATURE: let your visitors upload audio to locations (xmas feature request)
- better frontend form
- code optimization
1.1.8
- neue Funktion: Verwendung von Shortcode-Attributen zum Setzen des anfänglichen Kartenfokus
1.1.7
- bugfix: escaping quotes
1.1.6
- escaping single quotes from HTML input
1.1.5
- bessere Ausgangsposition auf der Karte beim Hinzufügen neuer Orte
- Plugin-Mitwirkende hinzugefügt (Danke!)
1.1.4
- bugfix: Fullscreen auf iOS
- verbesserte Startposition der Karte beim Hinzufügen eines weiteren Standorts
- verbesserte Responsive Styles für kleine Displays
1.1.3
- Style fehler behoben
1.1.2
- Style fehler behoben
1.1.1
- besseres Styling für Overlay
1.1.0
- Vollbild Funktion hinzugefügt
- Einstellungen: benutzerdefinierte „Dankeschön“-Nachricht
- besserer Opt-in-Bildschirm
1.0.0
- kostenlose Grundfunktionen
- Medieninhalte & readme