Beschreibung
Mit Scrollsequence kannst du atemberaubende Bildsequenz-Animationen erstellen, die mit dem Mausrad oder durch Berührung gesteuert werden. Verwandle ein statisches Design mit wenigen Klicks in ein filmisches Erlebnis.
Erwecke deine Website zum Leben, scrolle durch Videos und interaktive Inhalte. Du kannst damit eine auffällige Animationssequenz auf deiner Homepage oder in einzelnen Beiträgen und Seiten erstellen, um deine Besucher mit einer filmischeren, fesselnderen Art auf deine Inhalte aufmerksam zu machen.
Noch nie zuvor auf WordPress gesehen
Scroll sequence technology was exclusive to big tech companies, who have budget and skills to implement it from scratch. Sony, Apple and Samsung made use of this background animation technique, learn how they made use of scroll animations and how to add this feature to your site with ease.
Erste Schritte
- Sieh dir einige Beispiele auf unserer Website an
- Play around in live demo sandbox
- Sieh dir die Dokumentation an
- Abonniere unseren YouTube-Kanal
Hauptfunktionen
- Leistung – Dank der HTML5-Canvas-Technologie zum Zeichnen von Bildern und leichtgewichtigen Skripten und HTML
- Drag-and-drop – Bilder, Szenen und Animationen neu anordnen
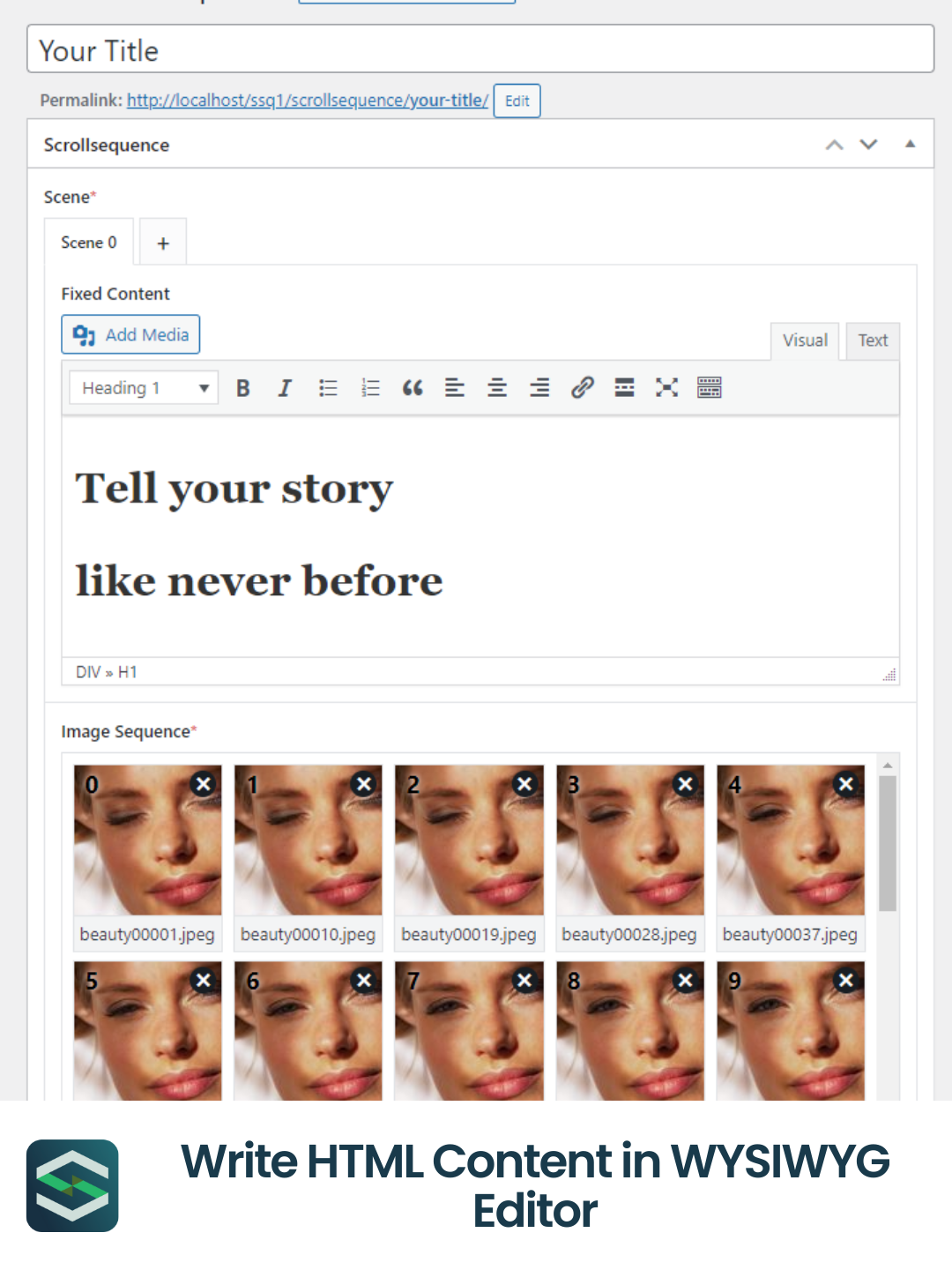
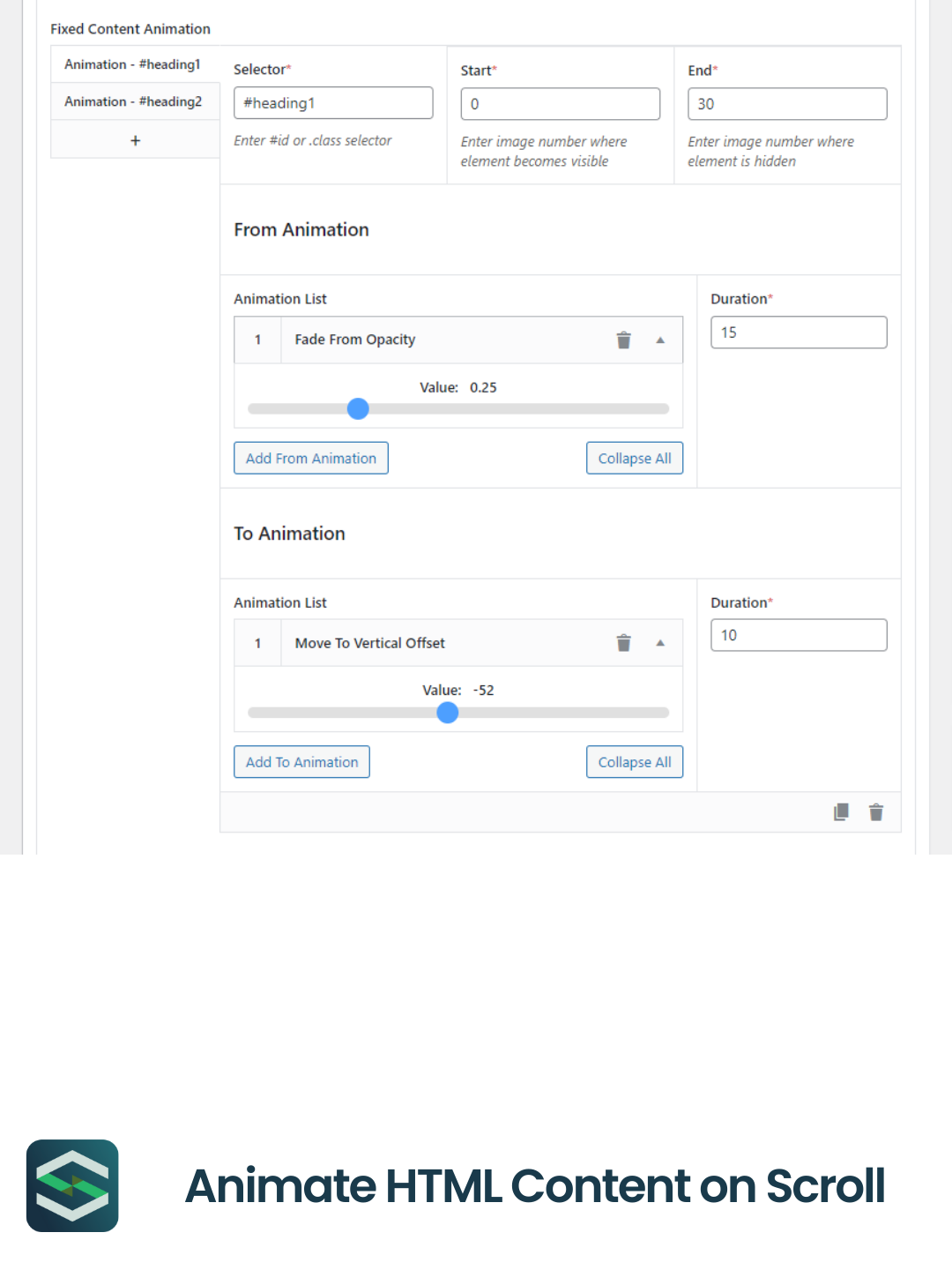
- HTML-Elemente animieren – Inhalte mediensynchron schreiben und animieren
- WYSIWYG-Editor – Shortcode- und oEmbed-Fähigkeit
- Compatible – Use with Gutenberg, Elementor, Divi, Oxygen, Beaver Builder and many others
- SEO – Alle Inhalte sind für Suchmaschinen sichtbar
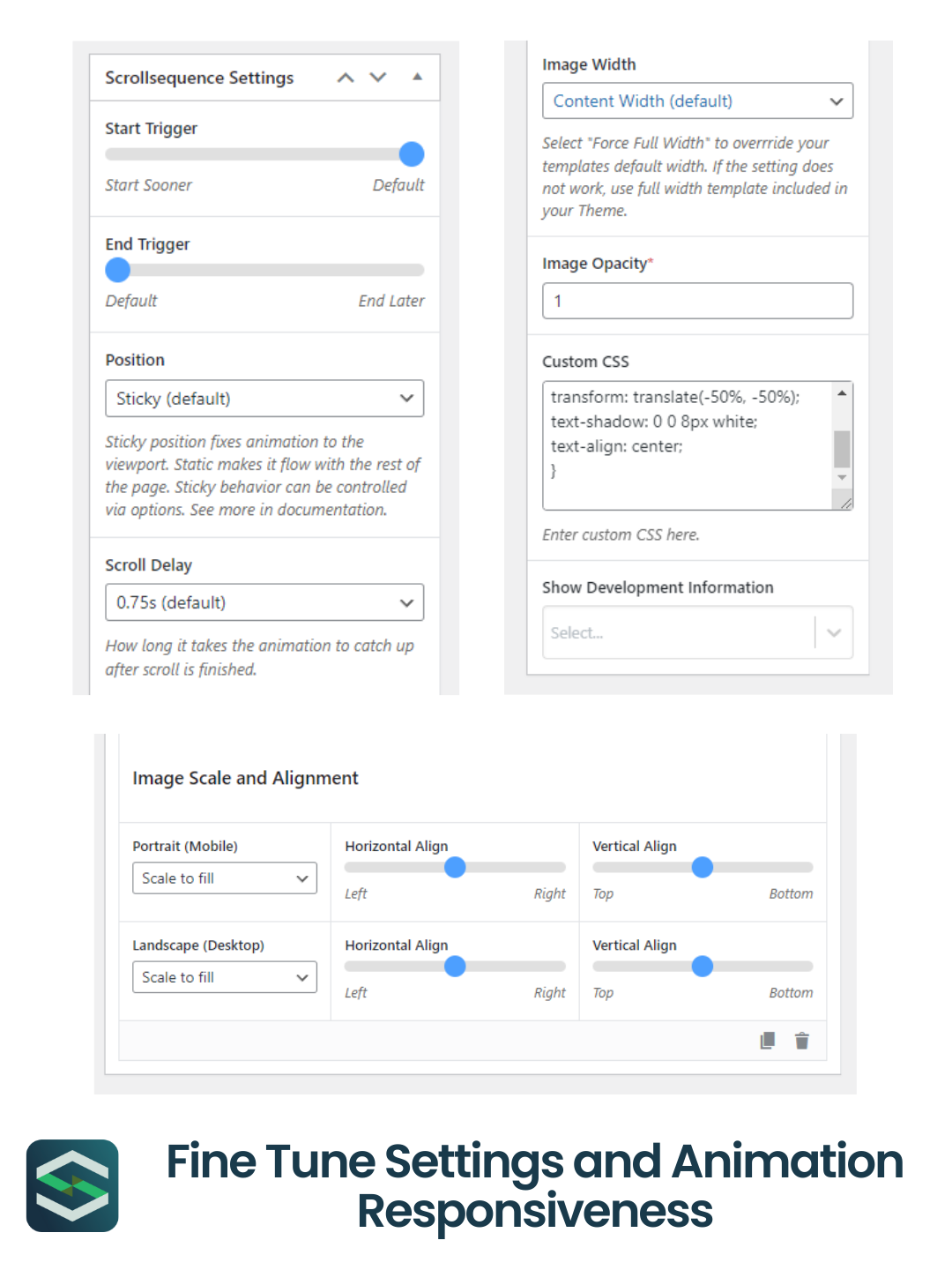
- Vollständig responsiv – Größen- und Ausrichtungsoptionen für Mobil- und Desktopgeräte
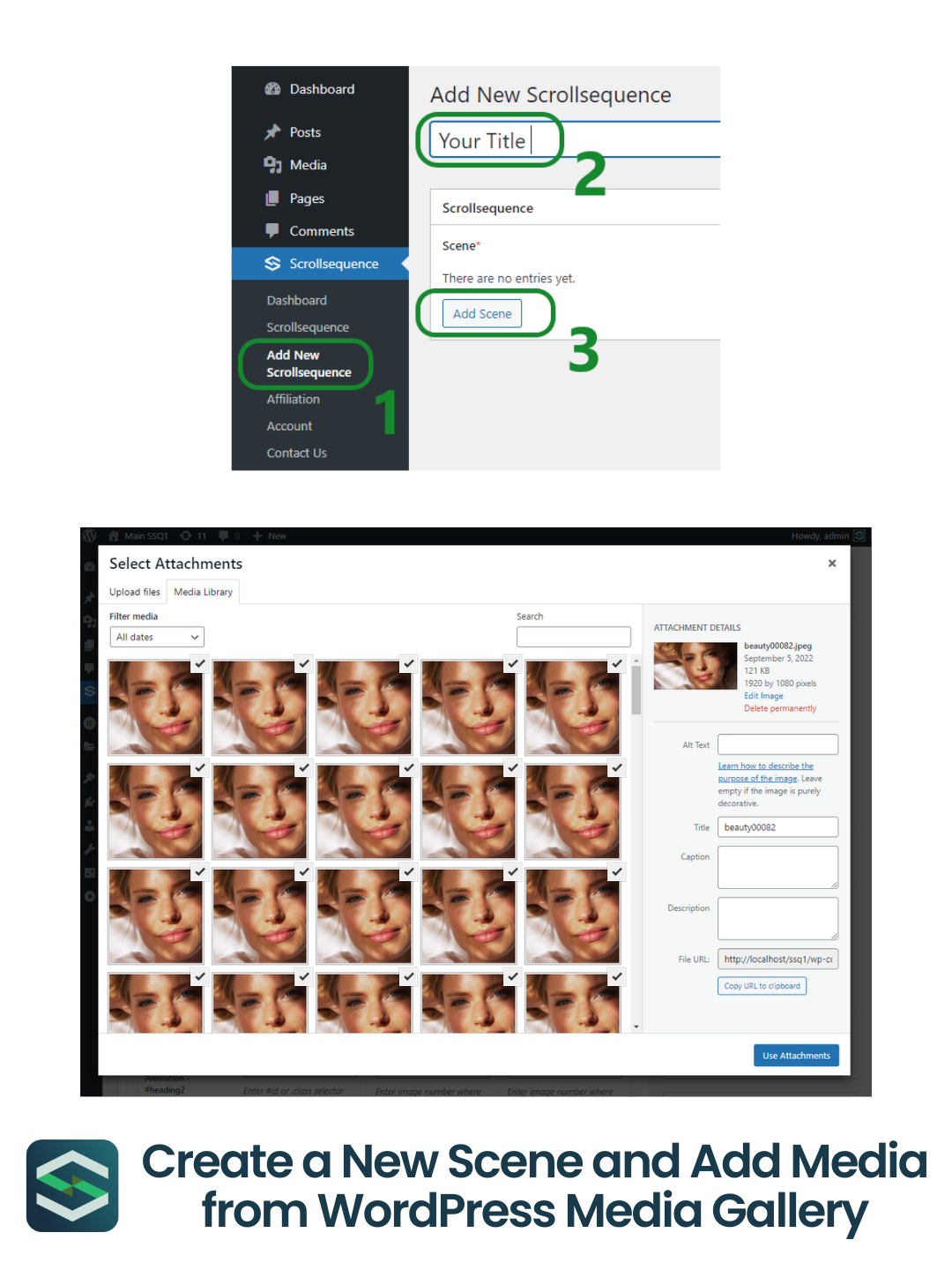
- Mediengalerie – Backend-Upload und Auswahl
- Vorladen von Bildern – Bilder werden im Hintergrund vorgeladen
- Individuelles CSS – Füge deine eigenen Stile hinzu
- Einstellungen für die Deckkraft und Hintergrundfarbe von Bildern
- Einstellungen für die Scrollsequenz-Geschwindigkeit
- Fallback-Option, wenn der Benutzer Javascript deaktiviert hat
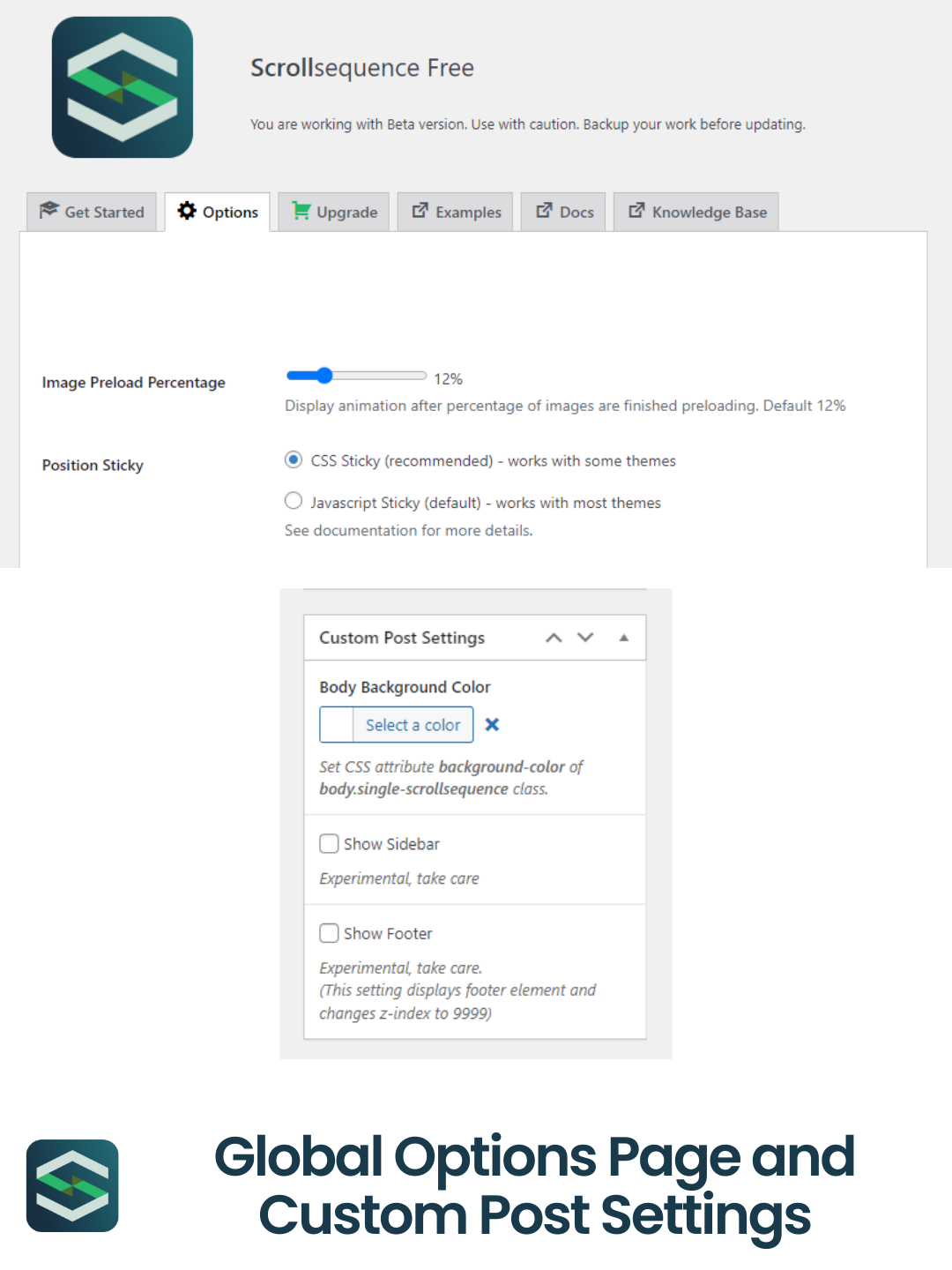
- Optionen zum Ausblenden/Anzeigen von Fußzeile und Seitenleiste
- Native WordPress-Shortcode-Unterstützung
Pro Plan Feautres
- Advanced Content Animation – Create Fade In, Fade Out, Move and Scale animations on scroll
- Unlimited Scenes and Images
- Smooth Scroll Delay – Add a delay effect to your animation to make it smoother
- Smart Image Pre-loading – Control how many images are loaded on page load before the animation is displayed
- SEO Friendly – All content added to Scrollsequence is indexable
- Priority Support
Business Plan Feautres
- Cloud Media Tools – A collection of handy cloud based media tools
- Video to Image Converter – Convert source video into a sequence of images in seconds
- AI Frame Former – Increase number of image frames from your video in our cloud service for smoother animation
- WP Media Gallery Import – Import still images from your video directly to WP Media Gallery with one click
Was sagen andere über Scrollsequence?
“ So etwas hast du in WordPress noch nie gesehen. “ – Björn Allpas – WP Learning Lab
“ Dies hebt Interaktivität auf eine neue Ebene. “ – Imran Siddiq – Web Squadron
“ Game Changer – Ich bin wirklich gespannt auf die Zukunft dieses Plugins, denn es ist einfach fantastisch. Ich bin gespannt, was die Zukunft bringt und freue mich auf die Widget-Funktionalität, vielleicht in Buildern wie Divi.“ – Luke Dempsey
“ Beste Ausführung von Scrolly Telling – Ich habe viele Möglichkeiten ausprobiert, um Scrolly-Telling-Inhalte zu erstellen… von Lottie-Dateien über Scroll-Trigger bis hin zu eigenen Gsap-Sachen. Aber keine kommt an das heran, was Scrollsequence kann.“ – Leon Kiongwei
“ Tolles Plugin – Es funktioniert, es läuft flüssig. Man braucht nur etwas Zeit, um die Logik zu verstehen, aber es ist ziemlich einfach.“ – P Fabor
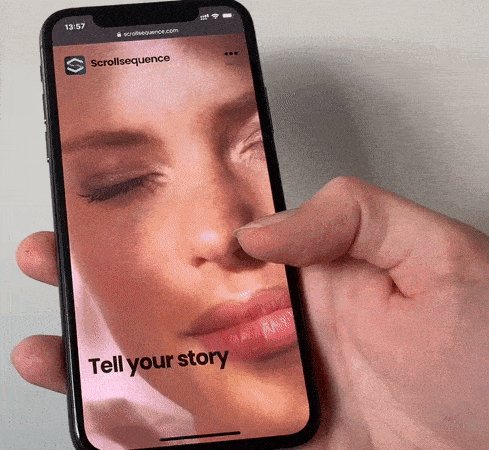
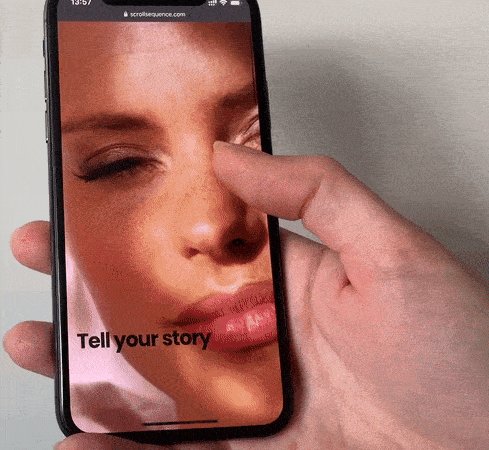
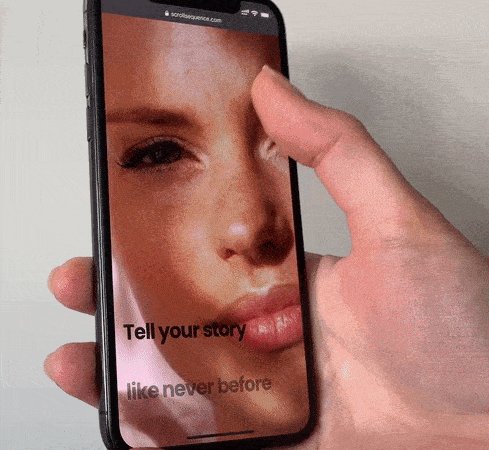
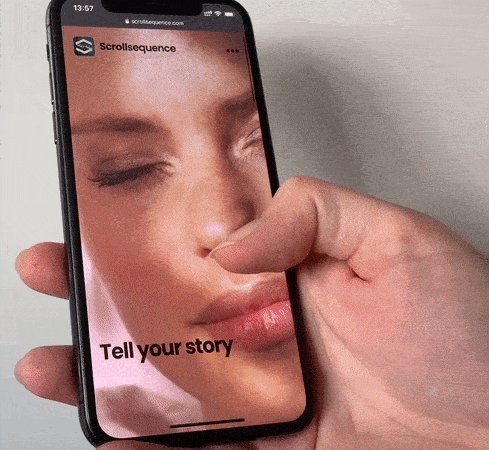
Screenshots
Installation
- Scrollsequence .zip-Datei in das Verzeichnis
/wp-content/plugins/hochladen - Aktiviere das Plugin im „Plugins“-Menü in WordPress
- Navigieren Sie zum Scrollsequence-Verwaltungsmenü
- Folgen Sie Getting Started im Dashboard-Menü
FAQ
-
Muss ich irgendwelche Programmierkenntnisse haben?
-
No, Scrollsequence makes it easy for you to create unique user experiences with animated background.
-
Kann ich es auf jeder Website verwenden?
-
Ja, wenn Sie eine bestehende Website haben, können Sie diese Funktionalität mit wenigen Klicks hinzufügen.
-
Kann ich Scrollsequence mit Elementor oder Divi verwenden?
-
Ja, fügen Sie einfach einen Shortcode in einen beliebigen Builder Ihrer Wahl ein, und es wird sich nahtlos einfügen!
-
Wie kann ich die Animation zu einem Beitrag oder einer Seite hinzufügen?
-
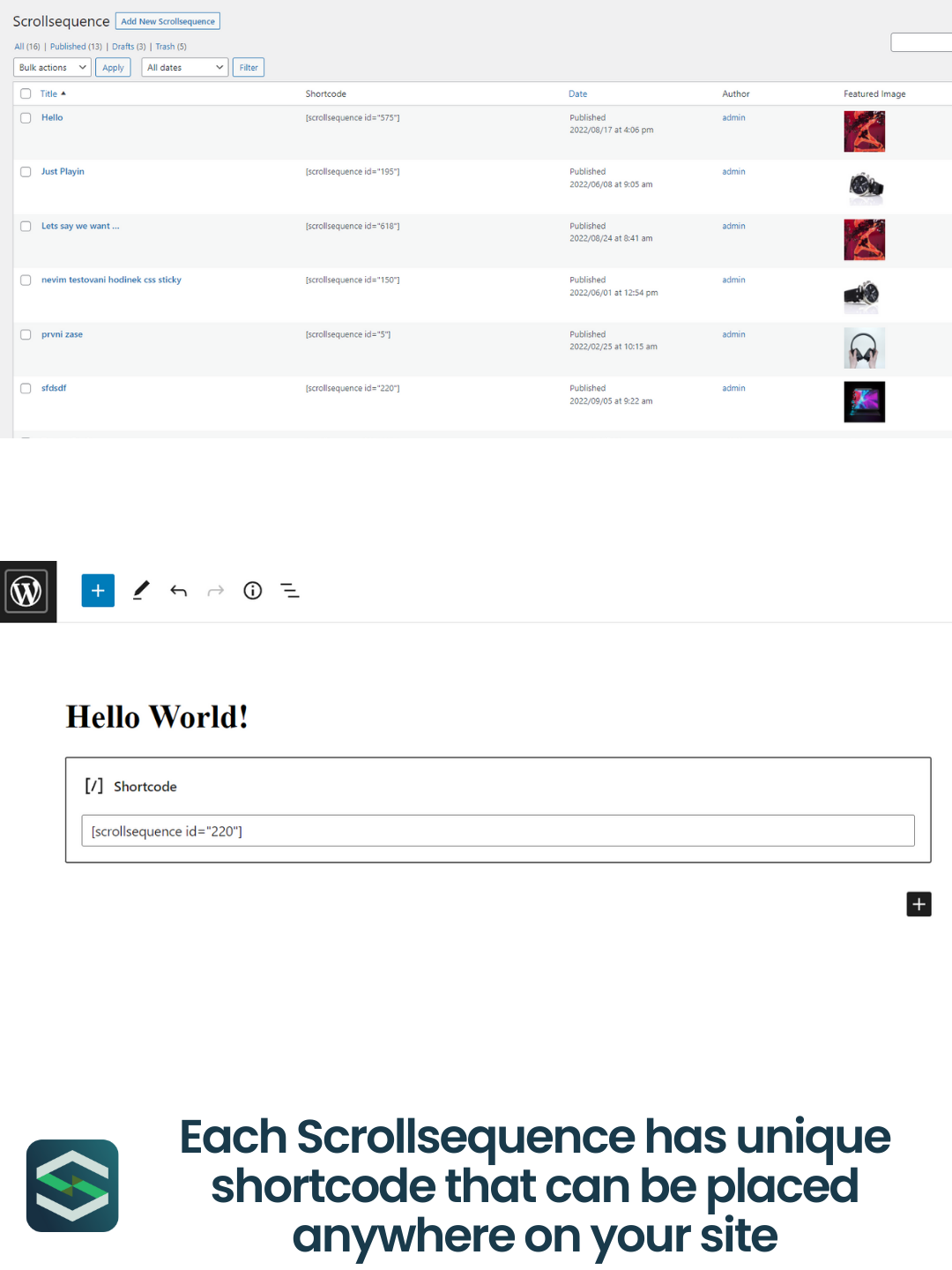
Verwenden Sie den Shortcode [scrollsequence id=“####“], um ihn in jede Seite oder jeden Beitrag einzufügen.
-
Ist Scrollsequence mit allen Themes kompatibel?
-
Wir haben unser Bestes getan, damit Sie es auf jeder Website verwenden können. Wir empfehlen, Themes zu verwenden, die das normale Scrollverhalten nicht durch individuelle Scrollbars oder AJAX-Übergänge unterbrechen. Bitte kontaktieren Sie unseren Support, wenn Sie Probleme mit der Integration in Ihr Theme haben.
-
Ist der Plugin kostenlos?
-
Ja, die Grundfunktionen sind kostenlos. Wenn Sie mehr wollen, können Sie die PRO- oder Business-Versionen kaufen.
-
Bieten Sie Support an?
-
Ja, es gibt einen E-Mail-Support für die PRO-Version. Wenn Sie die kostenlose Version verwenden, können Sie im WordPress-Supportforum nachfragen.
-
Wie sieht es mit den Ladezeiten der Seiten aus?
-
Die ersten Bilder werden beim Laden der Seite abgerufen. Sobald eine Mindestanzahl von Bildern fertig geladen ist, wird die Animation angezeigt und die restlichen Bilder werden im Hintergrund geladen.
Rezensionen
Mitwirkende & Entwickler
„Scrollsequence – Cinematic Scroll Image Animation Plugin“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Scrollsequence – Cinematic Scroll Image Animation Plugin“ wurde in 6 Sprachen übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Scrollsequence – Cinematic Scroll Image Animation Plugin“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.5.6
- WP 6.5 compatibility
- i18n update
1.5.5
- security update