Beschreibung
WordPress bietet mehrere (Kontakt-)Formular-Plugins, aber die meisten von ihnen sind nicht mehr zeitgemäß, wenn es um die Erstellung von Formularen geht. Form Block geht dieses Problem an, indem es die Leistung des Block-Editors benutzt. Es ermöglicht dir, ein Formular mühelos im Block-Editor selbst zu erstellen, was den Prozess der Erstellung eines Formulars viel angenehmer und ähnlich wie die Erstellung anderer Arten von Blöcken macht. Dieser innovative Ansatz zur Formularerstellung sorgt dafür, dass sich Form Block von anderen WordPress-Formular-Plugins abhebt.
Hinweis: Dieses Plugin erfordert die PHP-Erweiterung „Document Object Model“ (php-dom).
Funktionen
- Vollständige Unterstützung des Block-Editors
- Erstelle Formulare mit einer unendlichen Anzahl an Feldern
- Wähle zwischen einer großen Auswahl an Feldtypen
- Benutze ein vordefiniertes Formular oder starte bei Null
- Integrierter Honeypot für Spam-Bekämpfung
- Integrierte Wissensdatenbank für Feldtypen
- Client- und serverseitige Überprüfung
Erste Schritte
- Füge den Block „Form Block“ irgendwo in deinem Block-Editor hinzu, wo du ein Formular möchtest.
- Wähle ein vorgefertigtes Formular oder starte bei Null.
- Füge Felder zu deinem Formular hinzu, bearbeite oder entferne sie, wie du möchtest. Du kannst zwischen Eingabefeldern, Auswahlfeldern und Textbereich-Feldern wählen.
Nach dem Absenden werden die Formulardaten an die E-Mail-Adresse geschickt, die du in den Einstellungen definiert hast.
Bald verfügbar
Es ist noch viel mehr geplant für Form Block. Hier ist eine kleine Auswahl an Funktionen, die bald kommen:
- Flood Control
- Antispam-Bee-Integration
- Individuelle Datumsauswähler
- Mehr Anpassungsoptionen
Pro-Version
Es gibt auch eine Pro-Version von Form Block. Es bietet zusätzliche Funktionen wie:
- Erweiterte serverseitige Überprüfung
- Individuelle(r) Empfänger für jedes Formular
- Individuelle Formular-Action
- Upload via Drag-and-drop
- Global definierte Einwilligungs-Auswahlkästchen
- Feldabhängigkeiten
Du findest weitere Informationen unter https://formblock.pro/.
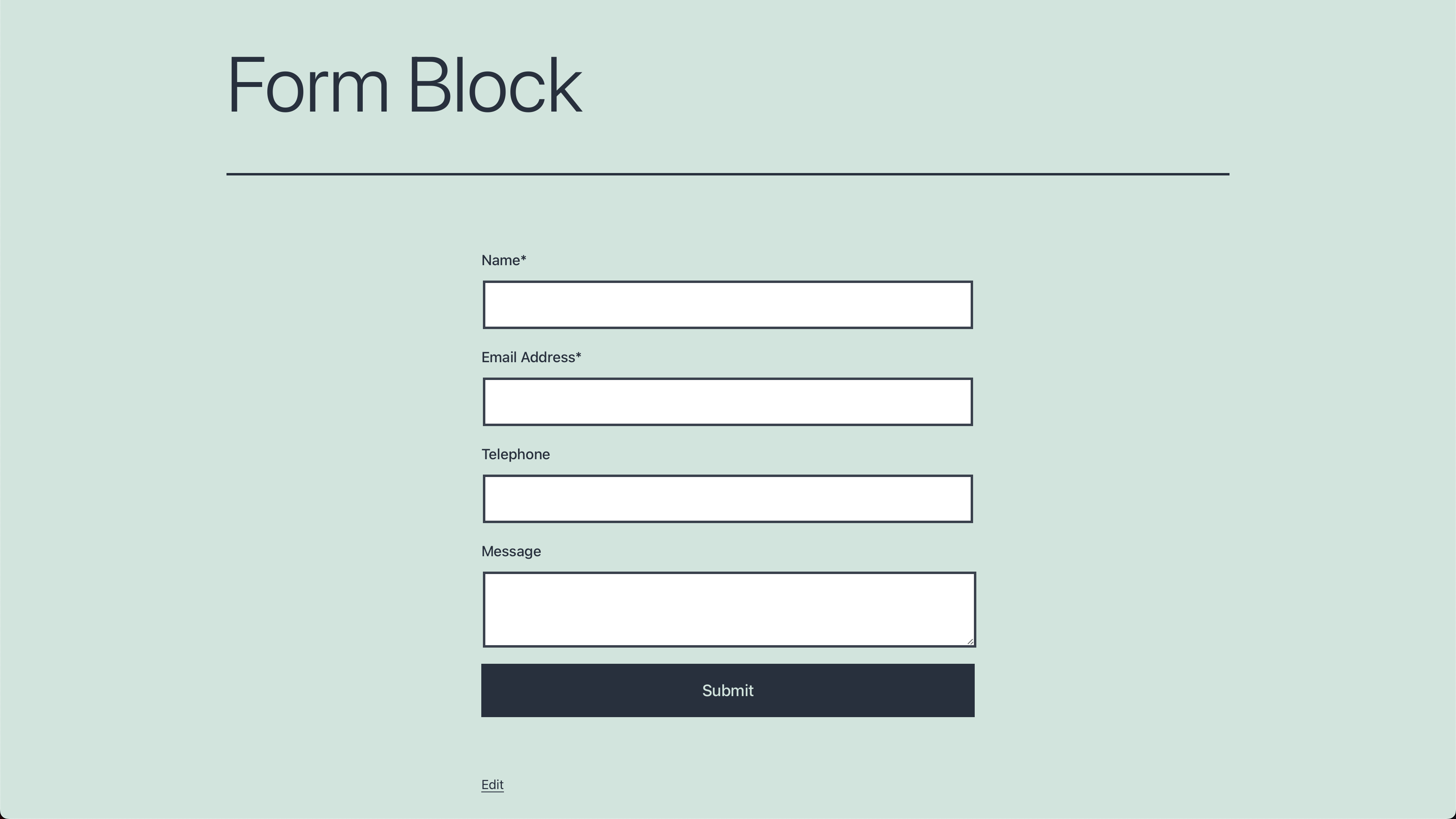
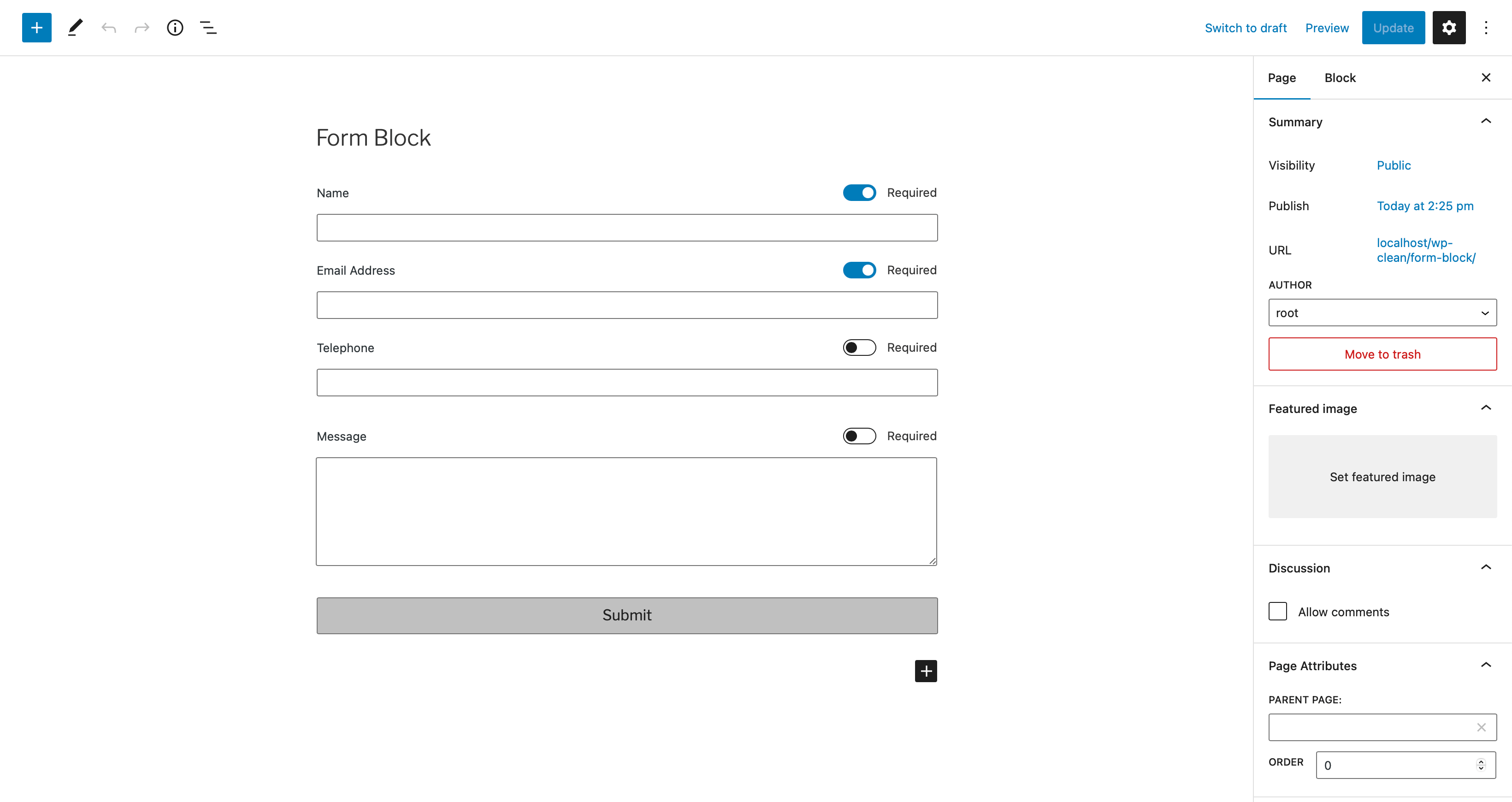
Screenshots
Blöcke
Dieses Plugin unterstützt 4 Blöcke.
- Form A form with customizable fields.
- Select A select field to select one or multiple values from.
- Input A single input field for a form.
- Textarea A mulitline text field.
Installation
- Lade die Plugin-Dateien ins Verzeichnis
/wp-content/plugins/form-block, oder installiere das Plugin direkt über die Plugin-Verwaltung in deinem WordPress-Interface. - Aktiviere das Plugin auf der „Plugins“-Seite in WordPress.
- Füge den Block „Form Block“ irgendwo in deinem Block-Editor hinzu, wo du ein Formular möchtest.
FAQ
-
Wo finde ich die Einstellungen?
-
Die Einstellungen sind unter Einstellungen > Schreiben > Form Block zu finden.
-
Wohin werden die eingereichten Formulare geschickt?
-
Alle eingereichten Formulare werden an die Administrator-E-Mail-Adresse gesendet, die du in den Einstellungen festgelegt hast (Einstellungen > Allgemein > Administrator-E-Mail-Adresse).
Wenn du eine andere E-Mail-Adresse als Empfänger verwenden möchtest, kannst du den Filter
form_block_recipientsverwenden, um die Empfänger-E-Mail-Adresse zu ändern. -
Gibt es eine Pro-Version?
-
Es gibt eine Pro-Version mit erweiterten Funktionen. Erfahre mehr auf https://formblock.pro/.
-
Wie kann ich beitragen?
-
Der Code ist Open Source und wird auf GitHub gehostet. Lies die Leitfaden zum Beitragen für weitere Informationen.
-
Wer seid ihr eigentlich?
-
Hi, wir sind Epiphyt, dein freundlicher WordPress-Plugin-Shop aus der Nachbarschaft (bzw. aus Süddeutschland).
Rezensionen
Mitwirkende & Entwickler
„Form Block“ ist Open-Source-Software. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende„Form Block“ wurde in 1 Sprache übersetzt. Danke an die Übersetzerinnen und Übersetzer für ihre Mitwirkung.
Übersetze „Form Block“ in deine Sprache.
Interessiert an der Entwicklung?
Durchstöbere den Code, sieh dir das SVN Repository an oder abonniere das Entwicklungsprotokoll per RSS.
Änderungsprotokoll
1.3.0
- Hinzugefügt: Unterstützung von Blockeinstellungen wie Schriftgröße, Zeilenhöhe und Abmessungen
- Hinzugefügt: Bei der Auswahl eines ungültigen Feldes wird die Fehlermeldung jetzt für Screenreader angezeigt
- Behoben: Verbessertes Zurücksetzen eines Formulars nach erfolgreichem Absenden
- Hinweis: Diese Version erfordert mindestens WordPress 6.3
- Für Entwickler: Jedem
<form>-Element ist jetzt ein Validator-Objekt zugeordnet
1.2.0
- Hinzugefügt: Formularerstellungsassistent für noch einfachere Formularerstellung
- Hinzugefügt: Möglichkeit, einen eigenen Betreff für jedes Formular festzulegen
- Hinzugefügt: Zusammenfassung der Fehlermeldung für Screenreader, wenn mehrere Formularfelder ungültig sind
- Hinzugefügt: Kontrollen, die verhindern, dass ein Formular mehrfach abgesendet wird, wenn du mehrmals auf den Absendebutton klickst
- Hinzugefügt: Prüfung für die PHP-DOM-Erweiterung
- Hinzugefügt: Ein neuer Filter zum Hinzufügen individueller Steuerelemente im primären Panel des Formularblocks
- Hinzugefügt: Eine neue Klasse für den Hinweis unterhalb des Feldes, der angibt, wie Pflichtfelder markiert werden, um die Anpassung zu erleichtern
- Behoben: Nach der erneuten Überprüfung eines ungültigen Formulars kann es jetzt erfolgreich abgesendet werden
- Behoben: Zeilenumbrüche für Auswahlkästchen-Beschriftungen in Twenty Twenty-Three
1.1.4
- Behoben: Senden der potenziell falschen Werte für Auswahlkästchen/Radio-Buttons, wenn mehrere Felder denselben Namen besitzen. Es gibt dafür nun ein neues „Wert“-Feld für diese Eingabetypen. Bitte überprüfe deine Formulare und passe den Wert für deine Eingabefelder an, um das Problem zu beheben.
1.1.3
- Behoben: Für bessere Barrierefreiheit werden ungültige Felder nun mit
aria-invalidmarkiert - Behoben: Für bessere Barrierefreiheit
aria-hidden="true"zu den Sternchen hinzugefügt, die ein Feld als erforderlich markieren
1.1.2
- Behoben: Problem beim Speichern von Formulardaten, wenn die Formulare innerhalb eines anderen Blocks waren (z. B. in einer Spalte)
1.1.1
- Behoben: Designprobleme mit Labels von Auswahlhäkchen und Radio-Buttons
1.1.0
- Hinzugefügt: Rich-Text-Editor für Labels
- Hinzugefügt: Option, um ein E-Mail-Feld als „Antworten an“ in der E-Mail-Benachrichtigung zu benutzen
- Hinzugefügt: Vorbereitung, um Form Block Pro in Version 1.0.0 vollständig zu unterstützen
- Verbessert: Anzeige von Werten von Auswahlkästchen und Radio-Buttons
- Verbessert: Design von reset- und submit-Buttons (danke @zu für die Meldung)
- Behoben: Erhalt der korrekten Werte für das name-Attribut eines Formularfeldes
1.0.2
- Behoben: Sicherheitsproblem bezüglich eines CSRF (Danke @DanielRuf für die Meldung)
- Behoben: Verändern des Werts von Zurücksetzen-/Absende-Buttons ist nicht möglich (Danke @zu für die Meldung)
- Behoben: Mehrere Radio-Buttons mit identischem Namen
- Behoben: Absenden eines leeren Formulars mit erforderlichen Feldern zeigt die Ladeanimation
1.0.1
- Hinzugefügt: Fehlende Ladeinformation/-animation nach dem Absenden
- Behoben: Potenzielle PHP-Warnung bei der Deinstallation
- Behoben: Design für Twenty Twenty-Three
- Behoben: Design für Twenty Twenty-Two
1.0.0
- Erste Veröffentlichung